虽然Shopify主题将为您的在线商店提供独特的外观,但一些新的Shopify商店所有者可能会惊讶地发现所有结帐页面看起来都相同。

什么是SHOPIFY结帐页面?
结帐页面是购物者在点击购物车页面上的“结帐”按钮,“迷你购物车”弹出式购物车或内联Ajax驱动的“添加到购物车”确认消息后看到的一系列页面。
以前,URL会更改为checkout.shopify.com子域,但谢天谢地Shopify改变了这一点,以便用户在结帐过程开始时保留您的域名。
现在,域名应该看起来像https://www.your-domain-name.com/1234567890/checkout,其中“your-domain-name.com”是您商店的域名,1234567890是随机分配的号码。
在结帐网址的末尾,您还会看到一长串字符。这表示一个唯一的,随机生成的标识符,用于存储购物车的内容以及主要用于购物车恢复功能的其他信息。
Shopify Plus企业级服务的订户具有编辑结帐页面的高级功能,但大多数Shopify用户不会。
结帐页面
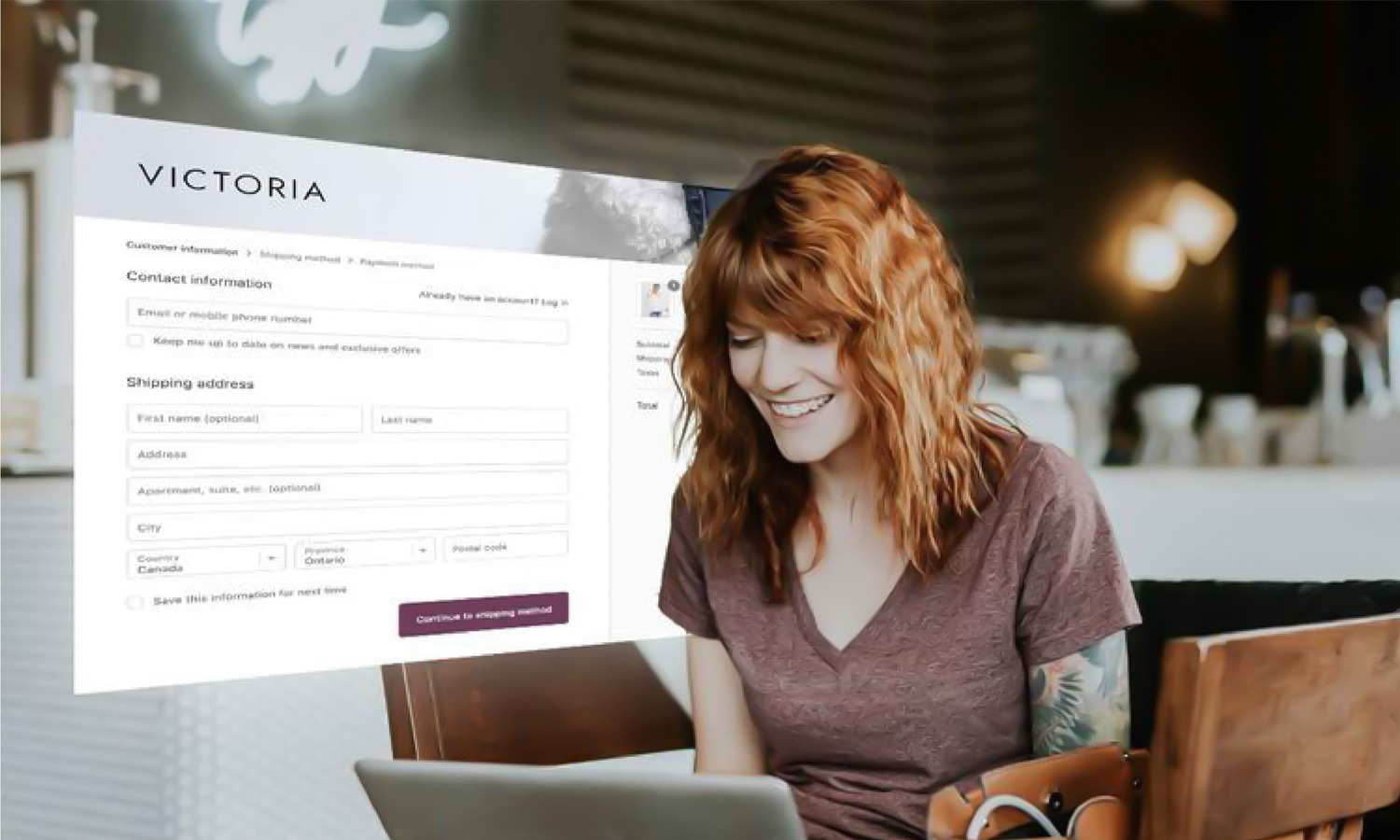
在Shopify中,结帐页面具有简单的布局和设计。
在桌面和较大的横向平板电脑设备上,页面包含两个带标题的列。客户需要填写的大多数字段位于左侧,而订单摘要显示在右侧以及礼品卡和折扣代码字段。
在移动设备上,设计转移到保留标题的单列布局。
相比之下,订单摘要以及折扣和礼品卡字段在可折叠面板中“隐藏”,而客户与之交互的大多数字段显示在下面的区域中。
您可以在SHOPIFY结帐页面上控制什么
虽然如上所述Shopify结帐的基本布局无法更改,但您可以控制结帐的外观。
- banner:您可以在此处上传反映您品牌的自定义图片。通常,建议使用1000 x 400像素的图像。由于图像可能会根据客户设备的屏幕尺寸进行裁剪,因此最好避免使用包含文本的图像或任何可能在切断时看起来很尴尬的图像。
- logo:这是您加入品牌主要元素的机会。确保您的logo清晰易读。一些商店所有者使用此职位在此处添加标语, slogan 或其他信息。虽然这可能是一个很好的策略 ——一定要测试它的外观和读取大小。
- logo大小:此选项可让您选择logo的大小。由于“小”和“大”有点武断,所以测试这个设置也是个好主意。
- 主要内容区域背景图像:此图像显示在左侧主要内容区域的后面,是另一个集成外观的机会。请记住,表单字段显示在此顶部,因此图像应保持简单。此图像将垂直和水平重复,因此平铺选项可以更好地工作。
- 背景颜色:如果没有背景图像,请选择左列的背景颜色。一般来说,使用纯色背景颜色是一种更安全,更清晰的结帐页面,除非您有一个与您的品牌相匹配的微妙图案或纹理。
- 表单字段:您可以选择白色或透明。
- 订单摘要背景图像:您还可以选择在订单摘要列后面添加背景图像。请记住,保持此图像轻巧简单是最好的。
- 背景颜色:如果未使用背景图像,请选择订单摘要区域的背景颜色。
- 排版:您可以在结帐时选择所有标题和所有正文副本的字体。不幸的是,与高级Shopify字体选择器不同,可以使用的字体数量有限。
- 强调颜色:此颜色用于结帐区域中的链接,高亮显示和复选标记。选择一种在您的品牌中突出的颜色,并与任何背景图像或颜色形成对比。
- 按钮颜色:礼品卡,折扣和下一步按钮的背景颜色。出于易读性的目的,这种颜色应该是粗体和高对比度。
- 错误颜色:此颜色用于警告和无效的字段错误,这些错误也应该是突出的。红色是一种常见选项,但如果您使用深色背景,则可能难以阅读。
- 您还可以在“设置”>“结帐”下控制各种设置,例如额外的表单选项。
您还可以使用这些提示控制结帐的大多数区域中显示的文本。
结帐过程与品牌匹配的最佳方式是横幅,颜色选项和徽标,因此请充分利用这些优势。
与Shopify中的任何内容一样,在任何可能导致客户放弃结账的问题上测试您的结账在所有设备上的显示方式总是一个好主意。
什么你无法控制
在上面的列表之外,对结帐进行额外的自定义将需要高级开发。
以下是您在设置中无法更改的一些常见内容的概述:
- 页面的总体布局或结构。
- 标题或内容区域的其他元素 – 例如徽标,信任标记,横幅,促销图像或文本。
- 完成结帐所需的过程或字段。
- 切换到“单页”结帐。
- “订单摘要”面板在移动设备上的行为方式。
- 移动礼品卡或折扣代码输入框(或大多数其他字段)。如果您担心客户忘记添加折扣代码,请考虑使用折扣网址。
- 通过导航添加网站的完整标题。
为什么SHOPIFY结账如此有限?
那么,为什么Shopify会如此限制结账页面的布局呢?
- 由于结帐表单收集敏感的个人和付款信息,因此Shopify需要保持对这些页面外观和功能的更严格控制的某些法律或合规性原因。
- 通过“锁定”大部分结帐页面,Shopify还可以保护您免受第三方应用程序或恶意代码注入的侵害,这些应用程序可能会损害您网站的安全性并使您承担重大责任。
- 每天,这种总体布局用于数千个结账。Shopify偶尔会在随机结账时尝试不同的选项,但为了让每个Shopify商店都能进行更改,他们必须证明转换的可能性更大。但是,这种情况很少发生。
- 因此,您可以使用结帐页面的最佳做法,从而在数百万购物会话中实现数十亿美元的销售额。
- 只有极高容量的商店才能获得足够的流量来测试替代结账布局。
- Shopify还精心设计了结账页面,以尽量减少干扰,让客户专注于完成购买。因此,虽然您可以将品牌保留在标题中,但不可能包含其他元素

为什么SHOPIFY没有单页结账?
Shopify商店所有者最常见的请求之一是能够进行单页结账。此功能可在其他一些电子商务解决方案中找到。
- 有关单页结帐是否会增加转化次数的数据是值得商榷的。
- 到目前为止,Shopify对数百万次结帐的测试和分析并未显示单页结帐会改善转化次数。
- Shopify包含许多功能,例如地址的高级自动完成功能和旨在快速高效地结账过程的微妙动画。
- 在加载付款信息字段时,Shopify周到地使用“加载”动画效果使页面看起来更“活跃”和“动态”。
- 非Shopify平台上的单页结账解决方案通常仍然要求客户在执行每个步骤时等待其他信息或内容加载,因此这实际上是Shopify客户在结账时看到的相同过程。
结语
虽然Shopify默认情况下不提供单页结帐,但它确实利用了许多功能,从而产生了类似的体验。









评论0