
我们都听过成语“跛鳖千里”。但是,在搜索引擎优化方面,页面速度和网站性能是电子商务领域成功的关键因素。
这就是现实 —— 更多用户访问网站或从智能手机端购买产品,他们希望网站在点击超链接后立即加载。缓慢加载的网页可能导致较高的网站跳出率,较低的用户参与度,较少的流量,从而对您的销售产生负面影响。
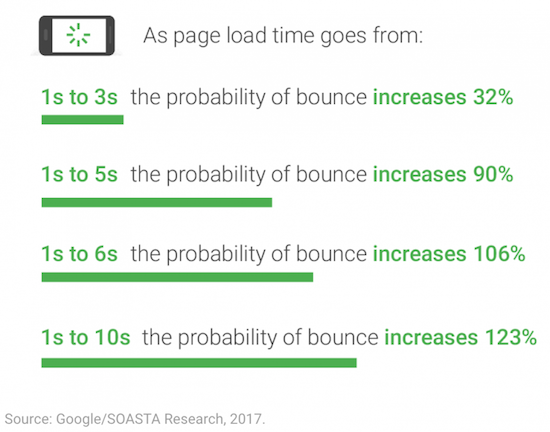
只需根据Google / SOASTA研究检查这些数字:

因此,很明显:您的网站需要快速加载以避免高跳出率,低用户参与度而不会失去销售机会。
如果您正在运行Shopify电子商务网站,以下提示可以显着提高您网站的加载速度。
1.性能分析
我将分解几种使用工具分析您网站的方法; 显然,下面提供的建议通常会改善您的网站。
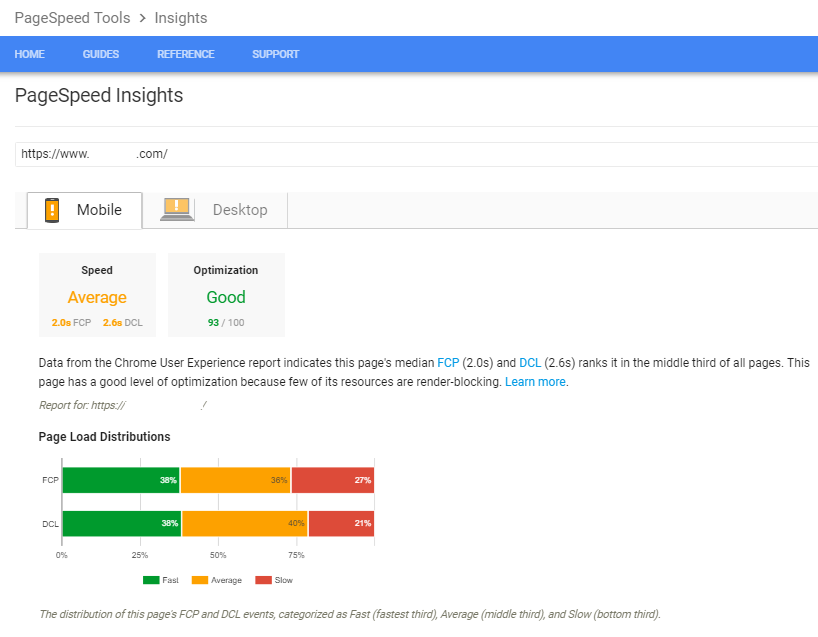
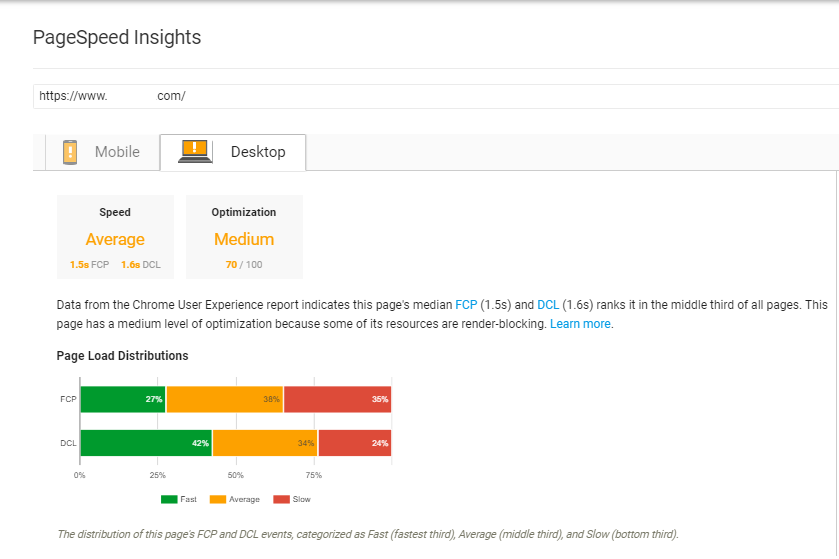
使用PageSpeed Insights分析移动和桌面性能
Google的PageSpeed Insights工具可为您的网页生成PageSpeed评分和PageSpeed建议,从而加快您的网站速度。该工具分别揭示了移动和桌面的关键元素:
- 优化图像
- 缩小CSS
- 缩小JavaScript
- 消除上层内容中的渲染阻止JavaScript和CSS
- 利用浏览器缓存和减少服务器响应时间
- 避免登陆页面重定向
- Gzip压缩
移动页面速度报告

桌面页面速度报告

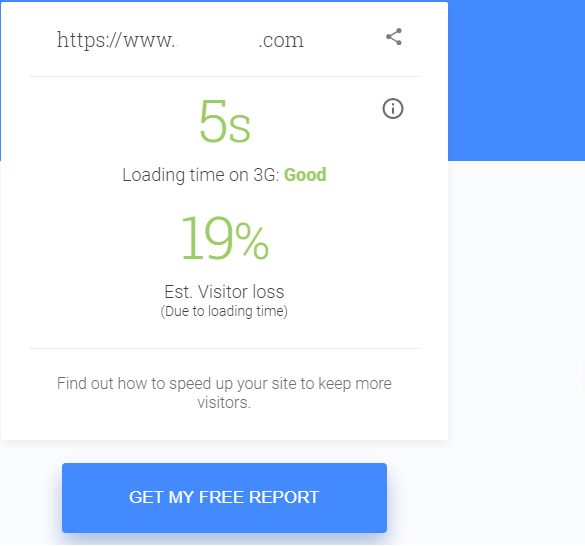
Google还建议您通过“测试我的网站工具”运行您的网站,您可以在其中分析移动设备友好性和移动网页速度。前往测试我的网站进行试用。

输入您的网站网址,Google会扫描您的网站并花几分钟时间进行评估。您还可以点击“免费获取”按钮获取免费报告,然后输入电子邮件地址以获取详细结果。

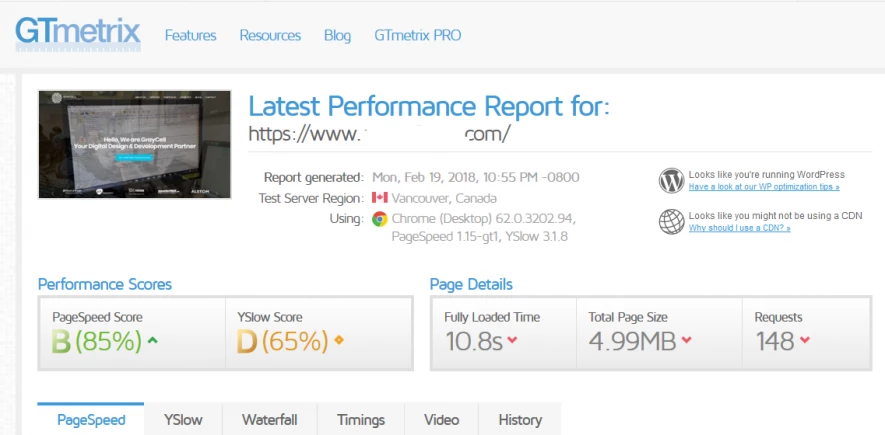
使用Gtmetrix进行网站速度和性能优化
GTmetrix 是另一款免费工具,可以分析您的页面速度性能,并将网页从A级评为F级,并为您提供解决方案。使用Gtmetrix点击“waterfall”标签,我们可以看到每个请求完成的确切时间。

使用Pingdom监控网站的速度和性能
Pingdom将免费测试您网站的加载速度,并提供有关如何更快地建立网站的建议。
2.使用AMP快速打开页面
加速移动页面 – 或AMP是一个开放标准框架,专为任何发布商在移动设备上创建快速加载网页而设计。
超过50%的购物者从移动设备购买,因此确保您的网站可以移动并快速加载非常重要。因此,通过AMP(移动加速页面)技术,用户可以在移动设备上快速访问您的网站。
在Shopify中,您可以使用FireAMP或RocketAmp应用程序快速高效地为您的网站生成AMP页面。这两款应用程序在Shopify App Store上均获得超过四星评级,并可改善您在移动设备上的页面加载时间。否则,您可以考虑创建Shopify API来开发这些AMP页面。
您可以创建着陆页的AMP版本,以便开始阅读有关如何使用AMP构建页面的帖子。
3.压缩图像
Shopify允许您添加以下图像格式:
- JPEG或JPG
- 渐进式JPEG
- PNG
- GIF
图像压缩非常重要,是加快网页加载速度的必要条件。在进行图像优化时,请确保您的图像尺寸合适,并且不要在单页上添加太多图像。
在执行图像压缩时,您必须牢记图像的质量。
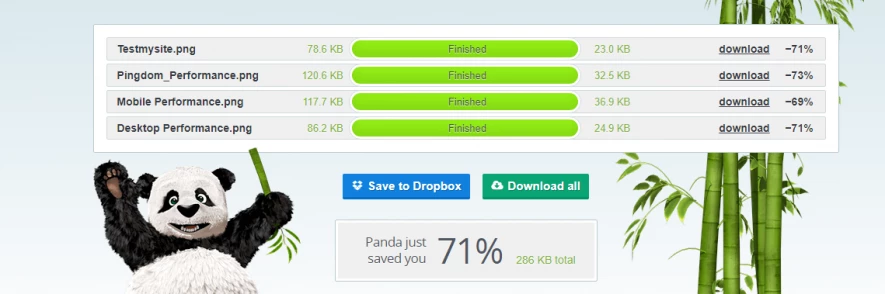
对于新图像,您可以免费使用tinypng.com或tinyjpg.com来缩小图像的大小。你可以在下面看到图像; 这个工具总共节省了71%和286 KB。

使用优化版本替换所有图像后,页面加载时间会自动改善。
对于Shopify商店中的现有图像,您还可以使用Crush.pics或Image Optimizer压缩图像文件而不会有任何质量损失。
4.为Shopify商店下载快速响应主题
事实是,网站存储速度主要取决于网站主题,因此在安装主题之前,建议您检查以下内容:
- 寻找快速响应的主题。
- 检查主题的最新副本并检查主题的实时预览。通过Google PageSpeed Insight运行主题预览页面,并查看使该页面更快的建议。
选择主题后,请记住保持最新状态。
5.减少安装的应用程序数量
通过Shopify下载的大多数应用程序会将一些JavaScript / CSS文件添加到您的商店。主要问题是,如果您不使用该应用程序,JavaScript / CSS文件将在后台运行,并使您的网站性能降低。
因此,这就是为什么你应该通过你的商店检查你没有使用的任何应用程序并删除它们。您可能尝试了一些应用并忘记删除。
6.减少HTTP请求
使用GiftOfSpeed的HTTP请求检查器工具来查看您的页面产生的总HTTPS请求数。您可以通过执行以下操作来减少HTTP请求:
- 结合并内联CSS脚本。
- 内联较小的JavaScript。
- 结合所有JavaScript。
- 最大限度地减少设计和功能图像的使用。
- CSS图像精灵。
- 将图像转换为Base64代码。
- 限制社交按钮的数量。
请参阅本指南, 了解如何减少HTTP请求。
7.最小化重定向和断开链接
由于重定向过多和链接断开,可能会出现性能问题。最小化重定向和断开链接数量的最简单方法是什么?避免不必要的重定向并修复损坏的链接。
对于重定向
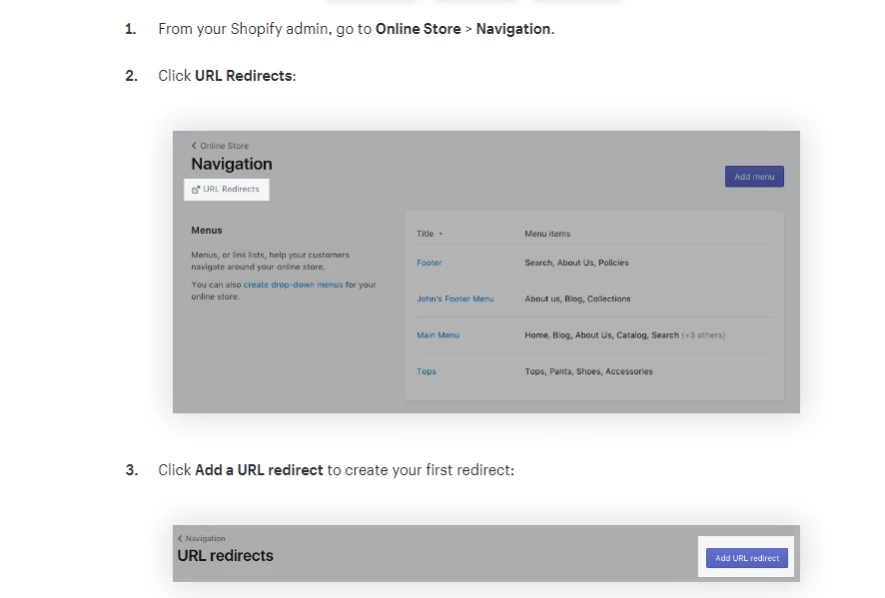
不必要的重定向会产生性能和速度问题,这可能会影响网站的整体加载时间。在Shopify中,您可以通过名为“URL重定向”的内置重定向功能应用301重定向。

对于Broken链接
您网站上的链接断开可能会有害,这会增加您不必要的HTTP请求并导致糟糕的用户体验。要在您的网站上查找和修复损坏的链接,您可以使用免费工具,如Broken Link Checker和Xenu。
8.使用Google跟踪代码管理器整理所有跟踪代码
通常,您可以在自己的末端为Google Analytics,AdWords转化,目标和再营销代码等添加单独的跟踪代码,也可以将其发送给开发人员; 此过程将花费时间并最终降低整体网站性能。在Google跟踪代码管理器的帮助下,您的代码存储在一个位置。
您可以在Shopify商店中使用Google跟踪代码管理器。 请转至本指南, 将Google跟踪代码管理器代码添加到Shopify Plus商店。
9.使用Hero Layout而不是使用滑块
滑块已经流行了一段时间,人们通常会在滑块上添加5-6个高质量图像,这会增加网站的整体加载时间。研究表明它有时间完全忽视它们。
一些有趣的统计数据,为什么我们应该忽略滑块
- 用户不点击滑块,只有1%的人实际点击滑块。来源
- 滑块/旋转木马惹恼用户并降低可见性。- 来源
- 滑块/旋转木马对SEO不利。- 来源
- 滑块不适合移动设备。- 来源
- 滑块按下您的内容(页面布局算法改进)。- 来源
- 滑块可以伤害搜索引擎优化。- 来源
而不是滑块,使用单一,高品质的hero layout图像与明确的号召性用语。检查Dropbox; 他们正在使用hero layout。
结束语
从这些简单实用的技巧开始,立即改善您网站的页面加载速度。您还有其他事情可以加快Shopify商店的加载速度吗?在评论里一起分享。








评论0