
如果您运行在线商店,图像优化是您想要掌握的艺术。从吸引购物者阅读谷歌图片到减少网站加载时间,图像优化是建立一个成功的电子商务网站的重要部分,因为您的产品摄影是您的在线商店的基石。
什么是图像优化?
图像优化是在不牺牲质量的情况下尽可能减少图像的文件大小,以便您的页面加载时间保持较低。它也是关于图像搜索引擎优化。也就是说,让您的产品图像和装饰图像在Google和其他图像搜索引擎上排名。
有没有下面的问题让你挠头?
- 为什么当我进行Google图片搜索时,我的产品照片从未显示过?
- 我是否需要在图片中添加alt属性?
- JPEG,GIF和PNG有什么区别?我何时应该使用另一个?
今天你终于有了答案,因为Shopify正在深入研究这些问题以及更多。
以下是如何优化网络图像:
- 1. 以简明的语言描述性地命名您的图像。
- 2. 仔细优化您的alt属性。
- 3. 明智地选择图像尺寸和产品角度。
- 4. 减少图像的文件大小。
- 5. 选择正确的文件类型。
- 6. 优化缩略图。
- 7. 使用图像站点地图。
- 8. 小心装饰图像。
- 9. 使用内容分发网络(CDN)时请小心。
- 10. 测试你的图像。
1. 以简明的语言描述您的图像
通过数百个产品拍摄并保留相机分配的默认文件名非常容易。
说到图像搜索引擎优化,使用相关的关键字帮助您的网页在搜索引擎上排名很重要。创建描述性,关键字丰富的文件名对于图像优化至关重要。搜索引擎不仅会抓取您网页上的文字,还会抓取您的图片文件名。
以此图片为例。

您可以使用相机为图像指定的通用名称(例如DCMIMAGE10.jpg)。但是,将文件命名为2012-Ford-Mustang-LX-Red.jpg会好得多。
想想您的客户如何在您的网站上搜索产品。他们搜索时使用哪些命名模式?在上面的示例中,汽车购物者可以搜索以下术语:
- 2012红色福特野马LX
- 福特野马LX红色2012
- 红色Ford Mustang LX 2012
查看您的网站分析,了解客户关注的关键字模式。确定他们使用的最常见的命名模式,并将该公式应用于图像文件命名过程。
如果您不打算使用数据驱动,请确保在命名图像时使用相关且有用的关键字(即尝试描述)。
查看Moz的此问答,了解在您的网站上战略性命名图像文件的重要性。它绝对可以改善您的页面搜索引擎优化,但它也可以帮助您的页面和图像在搜索引擎结果页面(SERP)上排名更高。
2. 仔细优化您的alt属性
当浏览器无法正确呈现图像时,Alt属性是图像的替代文本。它们还用于Web可访问性。即使在渲染图像时,如果将鼠标悬停在图像上,也会看到alt属性文本(取决于您的浏览器设置)。
alt属性还为您的网站添加了SEO值。向网站上的图片添加包含相关关键字的适当alt属性可以帮助您在搜索引擎中更好地排名。事实上,使用alt属性可能是您的电子商务产品出现在Google图像和网络搜索中的最佳方式。
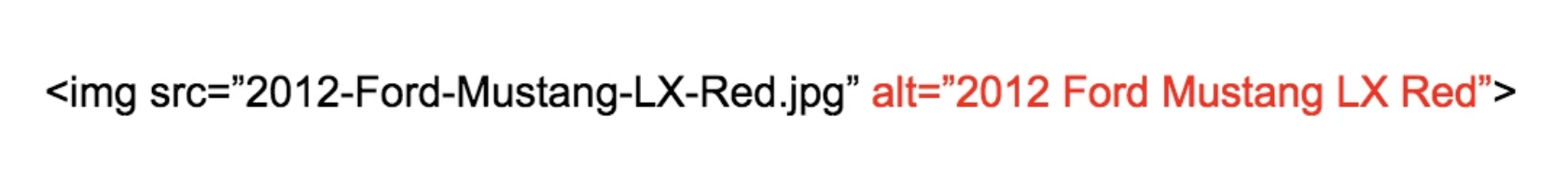
我们来看看alt属性的源代码。

图像优化的首要任务是为您网站上的每个产品图片填写每个alt属性。
以下是alt属性的一些简单规则:
- 用简单的语言描述您的图像,就像您对图像文件名所做的那样。
- 如果您销售的产品具有型号或序列号,请在alt属性中使用它们。
- 不要填写你的alt属性充满关键字(例如alt =“福特野马肌肉车现在购买廉价最优惠的价格出售”)。
- 不要将alt属性用于装饰图像。搜索引擎可能会因为过度优化而惩罚您。
最后,总是不时进行健全检查。查看您的网页来源,并检查您的alt属性是否已正确填写。当你以创业的速度前进时,你会对你错过的东西感到惊讶。
3. 明智地选择图像尺寸和产品角度
通常的做法是展示产品的多个角度。回到福特野马的例子,你不会只想展示一辆车,特别是如果你想卖掉它。展示以下内容将符合您的最佳利益:
- 内饰
- 后部,尤其是空气扰流板
- 轮辋
- 发动机…… 毕竟它是野马
利用这些额外照片的最佳方式是填写您的alt属性。你这样做的方法是为每个产品拍摄创建独特的alt属性。
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg – >使用alt属性:alt =“2012 Ford Mustang LX Red Leather Interior Trim”
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg – >使用alt属性:alt =“2012 Ford Mustang LX Red Rear View Air Spoiler”
这里的关键是添加对您的基本alt属性的描述,以便潜在的搜索者登陆您的网站。如果您做额外的工作,Google会向搜索者奖励您。
关于提供更大图像的注意事项
现在,您可能希望为访问者提供更大的视图,这可以提供出色的用户体验,但要小心。
无论您做什么,都不要将最大的图像放在您的网页上,只需通过源代码缩小尺寸。这会增加页面加载时间,因为与图像关联的文件较大。
相反,请将其设为较小的图像,并提供在弹出窗口或单独网页中查看较大图像的选项。
4. 减小图像的文件大小
考虑一下:
- 近50%的消费者甚至不会等待3秒钟来加载电子商务网站。
- ……而且,在全球范围内,平均页面加载时间实际上在增加。
- 亚马逊发现,如果他们的网页速度减慢一秒钟,他们每年将损失16亿美元。
- Google使用网页加载时间作为其算法中的排名因素。
所以,你可以做什么?
当客户到达您的网站时,根据文件的大小,加载所有内容可能需要一段时间。文件大小越大,加载网页的时间就越长。(注意:如果您是Shopify商家,Shopify会自动压缩图片,因此这对您来说不是问题。)
如果您可以减小网页上图片文件的大小并提高网页加载速度,那么访问您网站的人数就会减少。
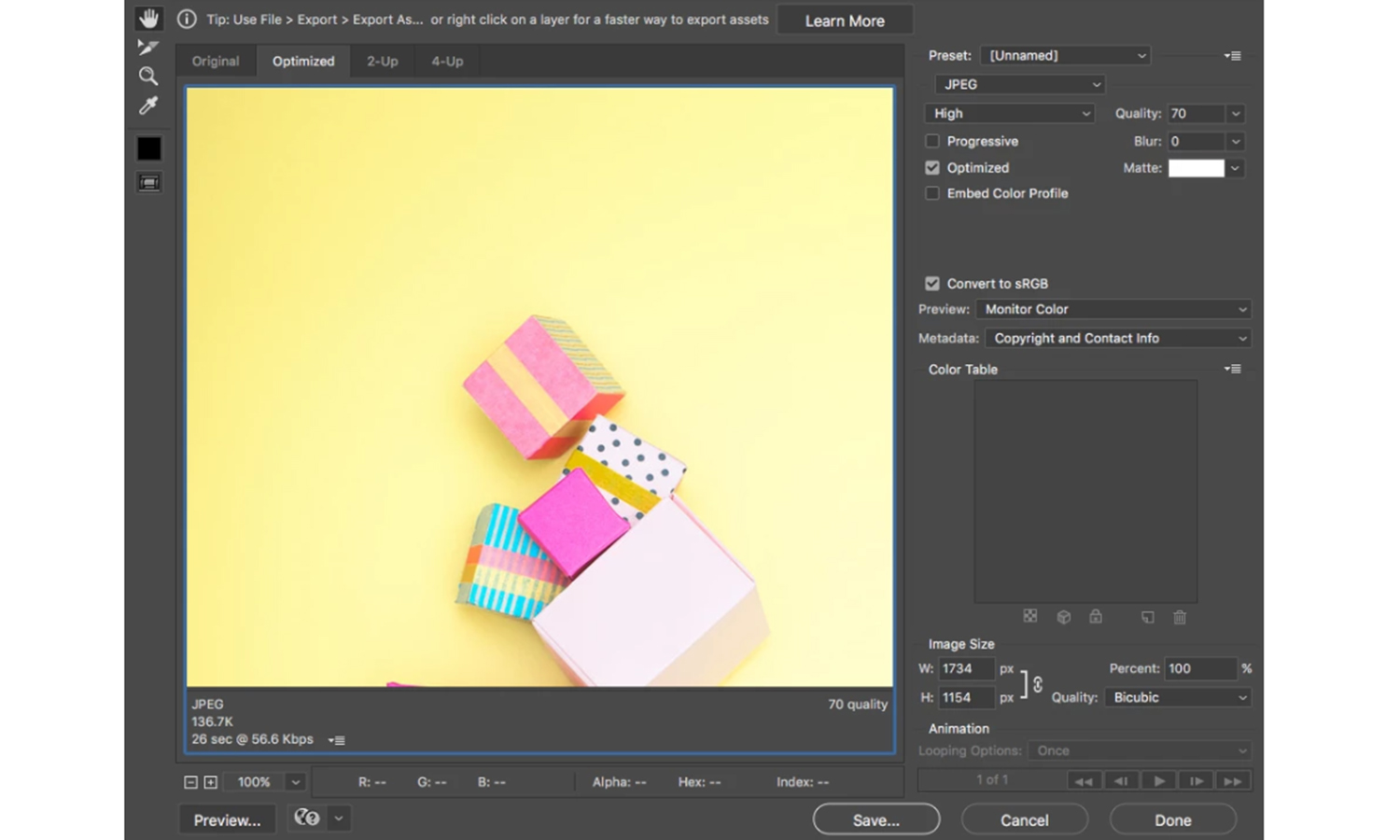
减少图像文件大小的一种方法是使用Adobe Photoshop中的“Save for Web”命令。使用此命令时,您希望将图像调整到尽可能低的文件大小,同时注意图像质量。

- 质量:在右上角(即70)找到它。
- 文件格式:在右上角(即JPEG)中找到它。
- 优化:在右上角找到此复选框(即优化)。
- 颜色:在右上角找到此复选框(即转换为sRBG)。
- 缩小和锐化:在右下角找到这个(即W:和H :)。
- 预期的文件大小:在左下角找到它(即136.7K)。
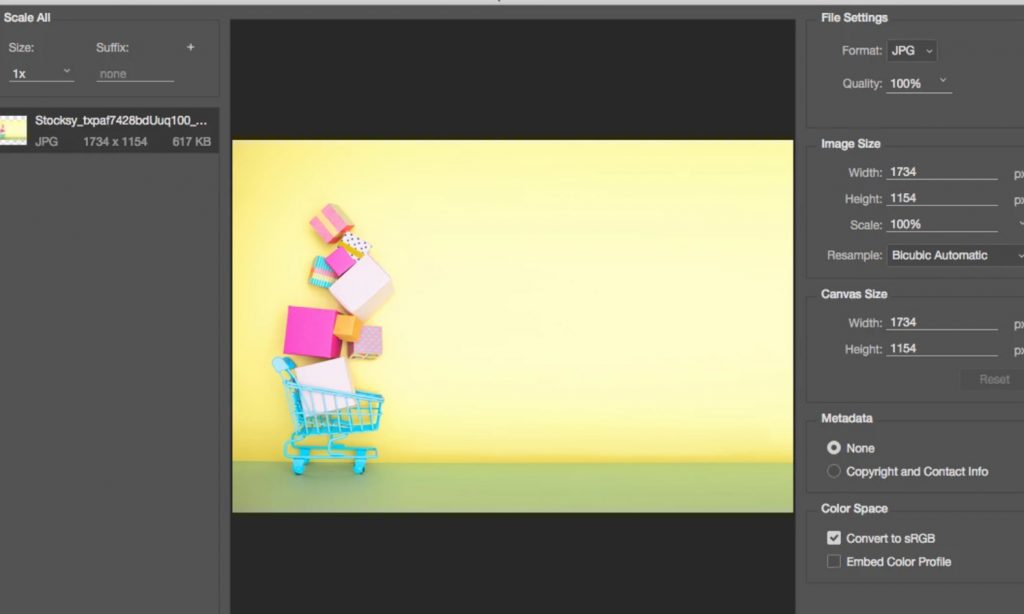
您也可以选择使用“导出为”。

如何在没有Photoshop的情况下优化图像
如果您没有Adobe Photoshop,则可以使用许多在线工具进行图像编辑。Adobe甚至为智能手机和平板电脑提供免费的图像编辑应用程序,Photoshop Express。此工具不具备桌面版Adobe Photoshop的所有功能,但它涵盖了图像编辑的所有基础知识,并且不需要花费任何费用。
其他令人印象深刻的在线图像编辑工具有:
- 专家们将PicMonkey描述为“令人惊叹的精彩照片编辑工具”。
- PIXLR是超级用户友好的,并为您的智能手机提供100%免费的应用程序,因此您可以随时随地编辑。
- Canva是另一个相当先进的在线图像编辑器。
最后,总有GIMP。GIMP是一个开源的免费图像编辑软件应用程序,可以在Windows,Mac或Linux上运行。它可以做Photoshop可以做的所有事情,但往往有点笨拙。但对于免费的图像编辑应用程序,你无法击败它。
图像文件应该有多大?
对于电子商务图片,一个好的经验法则是尝试将图像文件大小保持在70 kb以下。这有时很难,特别是对于较大的图像。
5. 选择正确的文件类型
有三种常用文件类型用于将图像发布到Web:JPEG,GIF和PNG。
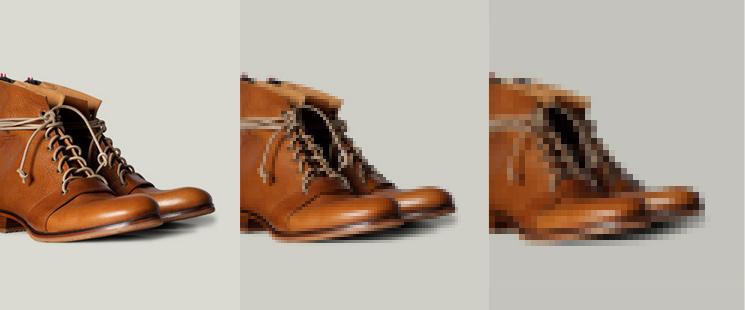
让我们看看三种文件类型以及它们如何影响同一图像:

JPEG(或.jpg)图像有点旧文件类型。JPEG已成为互联网事实上的标准形象。JPEG图像可以被大大压缩,从而产生具有小文件大小的高质量图像。在上图中,JPEG格式允许在较小文件大小时具有良好的质量。

GIF(.gif)图像质量低于JPEG图像,用于更简单的图像,如图标和装饰图像。GIF也支持动画,我相信你知道。
关于图像优化,GIF非常适合网页上的简单图像(仅包括几种颜色)。但对于复杂的图像和照片,GIF并不总是那么有吸引力。对于大图像尤其如此。
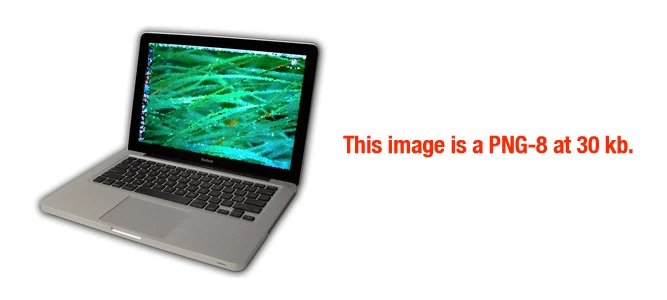
我们可以在上面的MacBook图像中使用GIF,因为照片足够小,GIF效果很好。


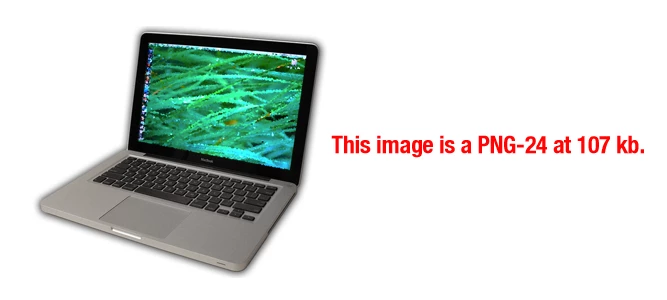
PNG图像作为GIF的替代品正变得越来越流行。PNG支持比GIF更多的颜色,并且它们不会像重新保存那样随着时间的推移而降级,就像JPEG一样。即使开始更频繁地使用PNG文件类型,文件大小仍然可以比JPEG图像大得多。
请注意PNG-24图像的文件大小是PNG-8的三倍。这就是为什么你需要非常小心PNG。
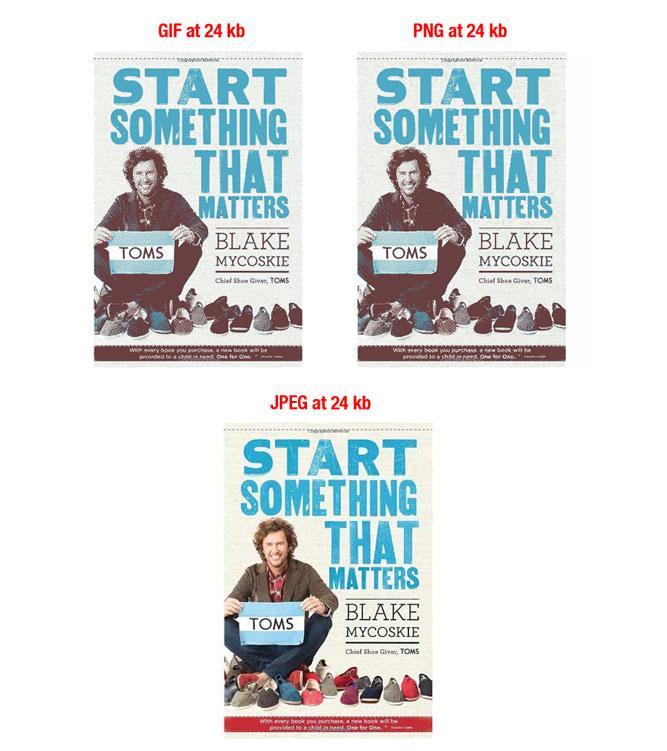
这是一个极端的例子,对于所有三种文件类型,图像文件大小一直保持在24 kb:

正如您所看到的,JPEG在这里是明显的赢家。GIF和PNG的质量必须降低才能保持相同的低文件大小。
以下是选择文件类型时要记住的一些提示:
- 在电子商务的大多数情况下,JPEG将是您最好的选择。它们为最小的文件大小提供最佳质量。
- 切勿将GIF用于大型产品图像。文件大小非常大,没有好办法减少它。仅将GIF用于缩略图和装饰图像。
- PNG可以替代JPEG和GIFS。如果您只能以PNG格式获得产品照片,请尝试使用PNG-8而不是PNG-24。PNG因其极小的文件大小而成为简单的装饰图像。
大多数图像编辑软件可以将图像保存为上面讨论的任何文件格式。
6. 优化缩略图
许多电子商务网站都会使用缩略图,尤其是在类别页面上。他们迅速展示产品而不占用太多房地产。

缩略图很棒,但要小心;他们可以成为一个沉默的杀手。受害者?——您的页面加载速度。缩略图通常在购物过程中的关键点呈现。如果他们阻止您的类别页面快速加载,您可能会失去潜在客户。(注意:Shopify商家不必担心缩略图优化,因为Shopify会为您解决此问题。)
所以,你可以做什么?
- 使缩略图文件的大小尽可能小。可能值得让质量下滑,支持更低的文件大小。请记住,缩略图的累积影响会对您的网页加载时间产生巨大影响。
- 改变您的alt属性文本,以便不重复用于同一图像的较大版本的文本。事实上,让你的替代文字大不相同。你想要的最后一件事是缩放被索引而不是更大的图像。可以完全忽略替代文本。
7. 使用图像站点地图
如果您的网站使用Javascript库,图片弹出窗口或其他“华而不实”的方式来改善整体购物体验,图片站点地图将有助于您的图片被Google注意到。
Web爬网程序无法爬网未在网页源代码中专门调用的图像。因此,为了让抓取工具了解未识别的图像,您必须在图像站点地图中列出其位置。
您可以在robots.txt文件中插入以下行,显示站点地图的路径:
站点地图:http://example.com/sitemap_location.xml
或者,您可以使用Search Console将站点地图提交给Google。
Google有许多图片发布指南,可能有助于您的网站在SERP上排名更高。此外,您还可以使用Google站点地图向Google提供有关您网站上图片的更多信息,这可以帮助Google找到比自己更多的图片。
使用站点地图并不能保证您的图片会被Google编入索引,但这肯定是向图片搜索引擎优化迈出的积极一步。Google网站站长工具提供了许多正确格式化站点地图的建议。
为所有图像添加特定标记非常重要。您还可以创建单独的站点地图以独占列出图像。重要的是在使用特定标签时,将所有必要信息添加到您拥有或将要创建的任何站点地图。请遵循Google在创建包含图片信息的站点地图时建议的这些准则。
8. 小心装饰图像
网站通常有各种各样的装饰图像,例如背景图像,按钮和边框。任何与产品无关的东西都可能被视为装饰性图像。
虽然装饰性图像可以为网页增加许多美学吸引力,但是它们会导致较大的组合文件大小和较慢的加载时间。因此,您可能需要考虑仔细查看装饰图像,以免影响您的网站将访问者转化为客户的能力。
您想要检查站点上所有装饰图像的文件大小,并使用最小化文件大小的模板。
以下是一些减少装饰图像文件大小的提示:
- 对于构成边框或简单图案的图像,请将它们设为PNG-8或GIF。您可以创建只有几百字节的漂亮图像。
- 如果可能,使用CSS创建彩色区域而不是使用图像。尽可能使用CSS样式来代替任何装饰图像。
- 仔细看看那个大型壁纸风格的背景图片。那些可能是巨大的文件。尽可能在不破坏图像质量的情况下缩小它们。
你可以用来改变背景图像大小的一个技巧是剪掉背景图像的中间部分,使其变成平面颜色甚至透明。这可以大大减小文件大小。
9. 使用内容分发网络(CDN)时要小心
Shopify商家并不担心这个,因为Shopify是托管解决方案,但其他人应该密切关注。内容传送网络(CDN)是托管图像和其他媒体文件的首选场所。它们可以提高页面加载速度并帮助解决带宽问题。
一个缺点是涉及到反向链接。您可能知道,反向链接对搜索引擎优化至关重要,您拥有的反向链接越多,您的网站在搜索引擎中的效果就越好。
通过将图像放在CDN上,您很可能会从域中删除图像并将其放在CDN的域中。因此,当有人链接到您的图像时,它们实际上是链接到CDN域。
因此,最佳做法是:
- 只是因为某些东西是“时髦的”并不意味着你应该像羊一样追随它。确定它是否真的是您业务的最佳举措。
- 如果您的网站每个月都在做大量的业务,那么CDN很可能是一个好主意,因为它可以帮助解决带宽问题。
- 如果您的网站目前每天只有数千名访问者,那么您当前的托管情况可能会处理负载。
有关与CDN相关的图像搜索引擎优化问题的方法,但一定要有专业的帮助您首先制定行动策略。
10. 测试你的图像
优化图像的重点是帮助提高您的盈亏底线。Shopify已经讨论过减少文件大小并让搜索引擎为您的图像编制索引,但是如何测试图像以查看转换为更多客户的内容?
- 测试每页产品图片的数量:由于加载时间是某些非托管电子商务网站的问题,您可能会发现减少页面上的图片数量会增加点击率和销售额。每页提供大量图像也可以改善用户体验并带来更多销售。找到这个的唯一方法是测试它。
- 测试客户偏好的角度:通过提供客户想要查看的视图,您可以看到客户忠诚度的提高。解决这个问题的一个好方法是在查看产品照片时调查客户最喜欢的内容。一般来说,调查和与客户交谈是一个很好的习惯。仍然,通过测试验证。
- 测试您在类别页面上应该有多少产品列表:10,20,100个产品?测试您在类别页面上列出的产品数量,以了解哪些产品最适合您的客户。
结语
现在有关您的电子商务图片的问题不会让您折腾和转动几个小时。
您了解一些图片搜索引擎优化策略,以将您的产品照片转换为Google图片搜索结果 您知道如何充分利用alt属性。您知道文件类型与何时选择每个选项之间的区别。








评论0