Wooview跨境独立站一站式营销应用程序是基于Shopify等跨境独立站电商平台的一站式营销应用程序,可为Shopify等商店提供产品评论,愿望清单,订阅弹窗,销售弹窗和邮件营销等功能:https://apps.shopify.com/wooview-all-in-one?locale=zh-CN
产品评论
产品评论:通过收集和显示客户的照片评论和产品评论,来建立品牌信任和促进销售。可通过自定义和个性化的评论请求电子邮件,以收集评论照片。
- 评论主题定制
- 支持多种评论展示样式:瀑布、列表、轮播、网格
- 图文评论
- 向客户发送评论请求邮件
- 提醒客户补充评论图片请求
- 通过邮件给留下评论的优惠券奖励
- 首页轮播模块
1. 使用安装Wooview产品评论应用程序
步骤 1:
进入Wooview App后台 –> 产品评论 –> 设置 –> 安装设置。
步骤 2:
你可以通过2种安装模式安装Wooview产品评论。
1. 自动安装 –> 我们通常在产品页面的底部安装评论小部件。
2. 手动安装 –> 可以通过将此代码片段添加到产品主题文件来安装评论部 件。

2. 如何开始使用产品评论
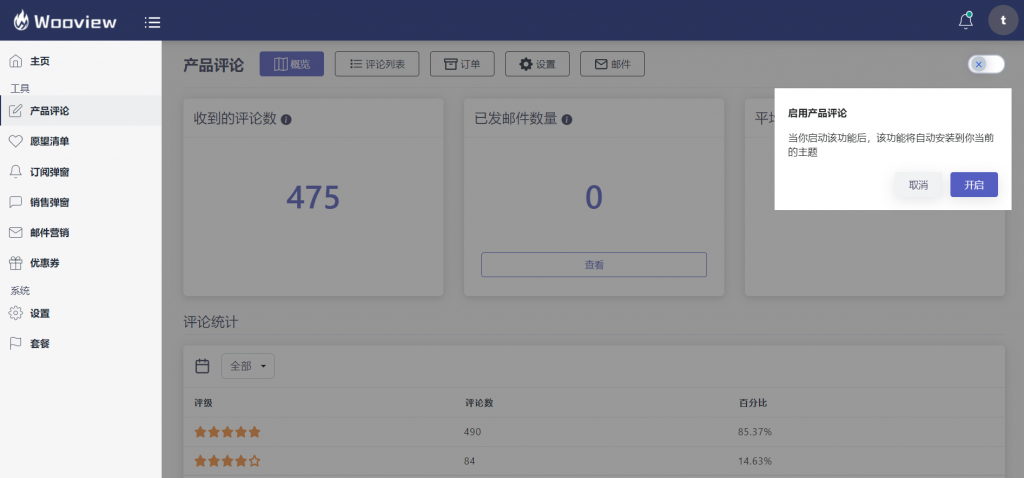
点击【产品评论】菜单,进入产品评论概览页,点击【开启】,产品评论小部件自动安装成功。

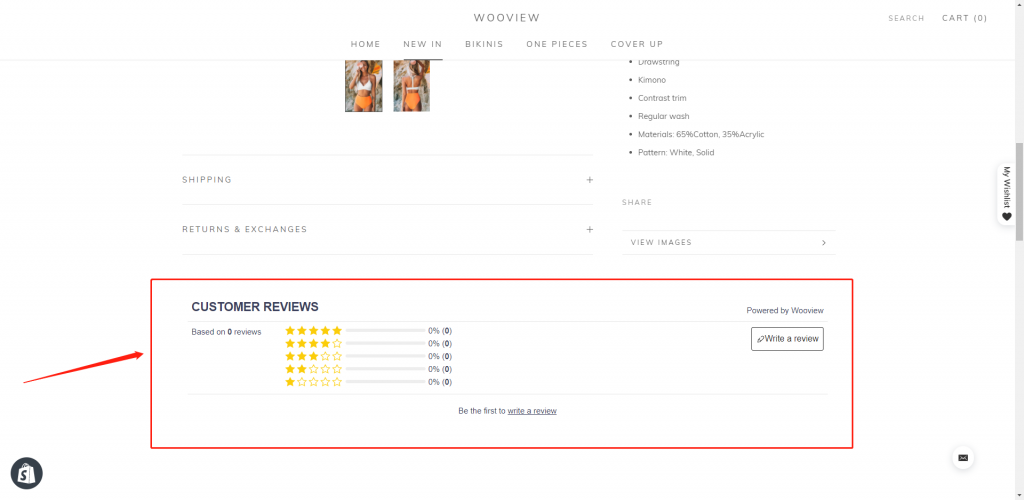
我们通常会将评论小部件安装在产品页的最下方,您可以在店铺产品详情页检查小部件是否显示正常,如下:

如果您对小部件位置不满意的,您也可以自己通过复制代码粘贴到您想要放的位置。请按如下步骤修改小部件显示位置:
步骤 1:
在线商店 –> 模板 –> 编辑 –> 编辑代码
在安装wooview时,评论部件会自动插入到 Section 中的 product-template.liquid 文件底部。
步骤 2:
进入编辑代码找到你想插入的产品模板文件(通常文件名为product.liquid或product-template.liquid,具体以主题为准)
有两种获取代码的方法,任选其一即可
获取代码方法A:在 产品模板文件代码中找到
<!–ProductReview start–><div class=”wooview_section wooview_box wooview-base wooview-reviews-default” data-layout=” data-url=”{{ shop.url }}” data-handle=”{{ product.handle }}” data-id=”{{ product.id }}” data-limit=”0″></div><!–ProductReview end–>
将此行代码剪切下来
获取代码方法B:复制以下代码
<div class=”wooview_section wooview_box wooview-base wooview-reviews-default” section-type=’manual’ data-url=”{{ shop.url }}” data-handle=”{{ product.handle }}” data-id=”{{ product.id }}” data-limit=”0″></div>
3 如何在产品页面显示星级
下面是一些详细信息,指导您如何添加代码片段,以便在产品页面中显示评级星级。
步骤 1:
在线商店 –> 模板 –> 编辑 –> 编辑代码
步骤 2:
搜索 “product.liquid” 文件, (部分情况下为 “product-template.liquid” 文件)。
步骤 3:
找到以下代码行:
{{ product.title }}
步骤 4:
复制此代码片段
<div><a href=”#wv-review-header” class=”wooview-review-badge” product-id=”{{ product.id }}”></a></div>
步骤 5:
在上面的代码行下面插入代码片段。
P/S:
由于主题的不同,文件可以有不同的命名”product.liquid”或者” product-template.liquid”。
4 如何导入评论
通过下面步骤轻松导入其他应用评论回到你的商店通过下面。
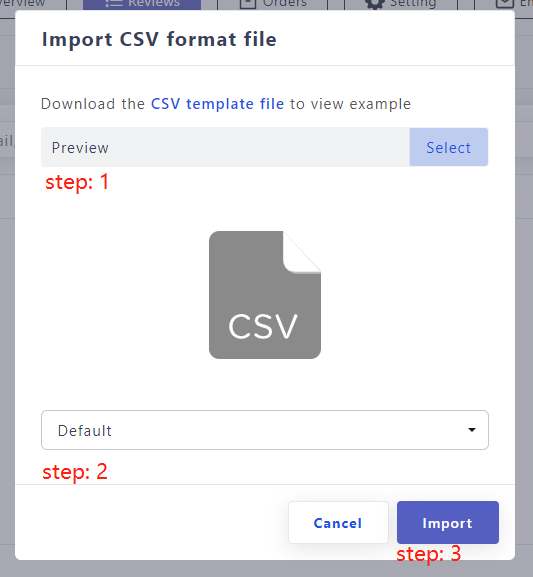
步骤 1:进入Wooview App后台 –> 产品评论 –> 评论列表 –> 导入评论
步骤 2:导入提前在别的app导出的评论csv文件
步骤 3:选择将导入文件所属的app
步骤 4:导入评论

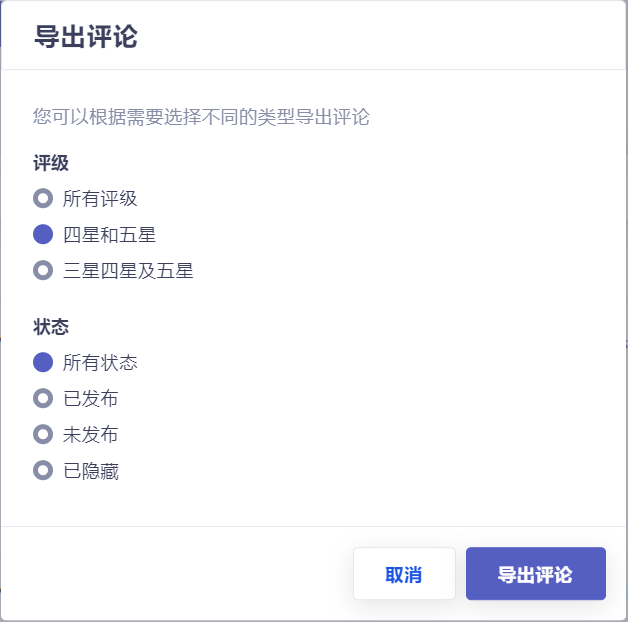
5 如何导出评论
步骤 1:
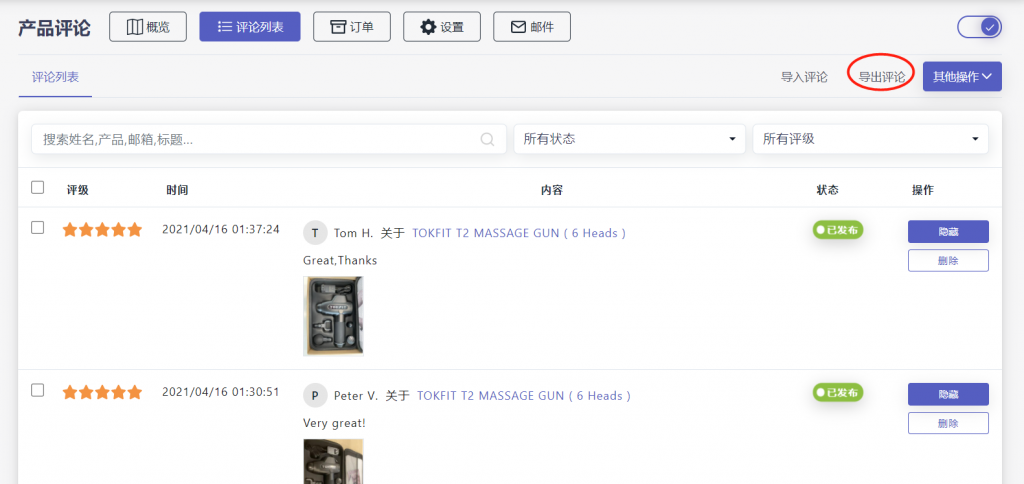
进入Wooview App后台 –> 产品评论 –> 评论列表 –> 导出评论

步骤 2:
您可以根据星级和状态筛选您想要导出的评论。

6 如何在首页开启评论轮播
此功能可以根据你的喜好将wooview产品评论用轮播的形式放置到您店铺首页任位置。
Step 1:
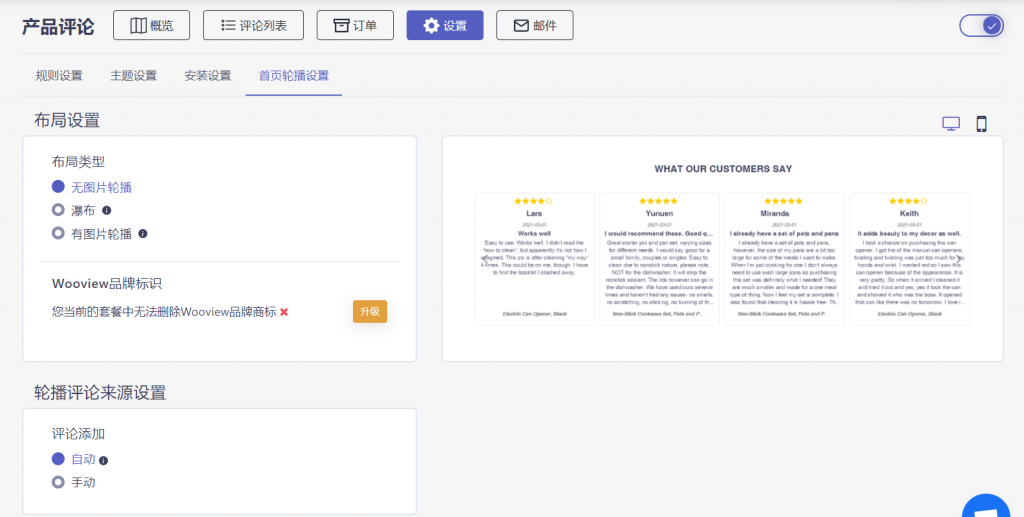
进入Wooview App后台 –> 产品评论 –> 首页轮播
在Wooview App后台可设置轮播组件的样式以及选择您想展示的评论内容。

布局类型
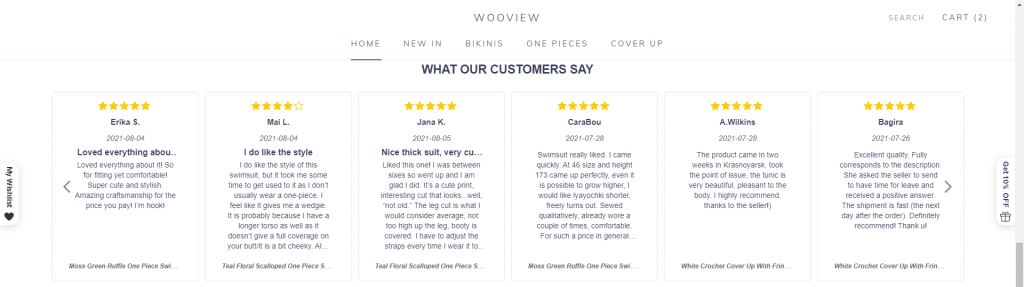
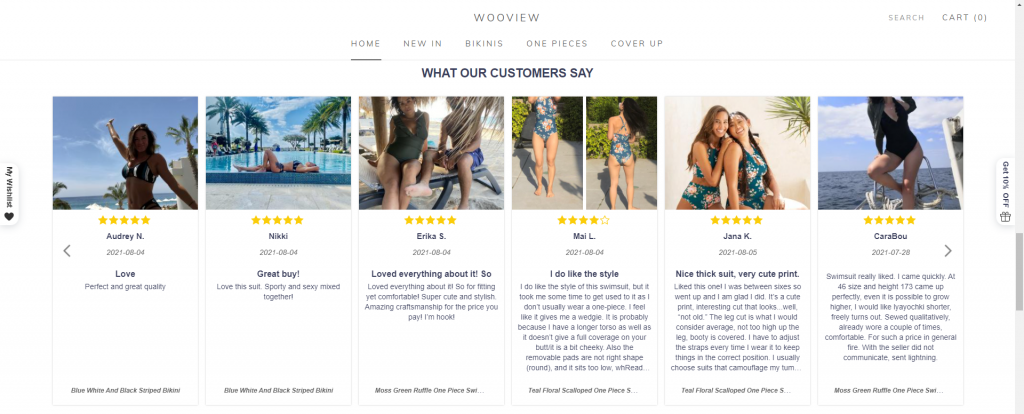
【无图片轮播】:轮播组件隐藏用户上传的图片进行展示。设置完成后店铺首页展示如下图所示:

【瀑布流轮播】:只可选择客户有上传评论图片的评论进行轮播展示。设置完成后店铺首页展示如下图所示:

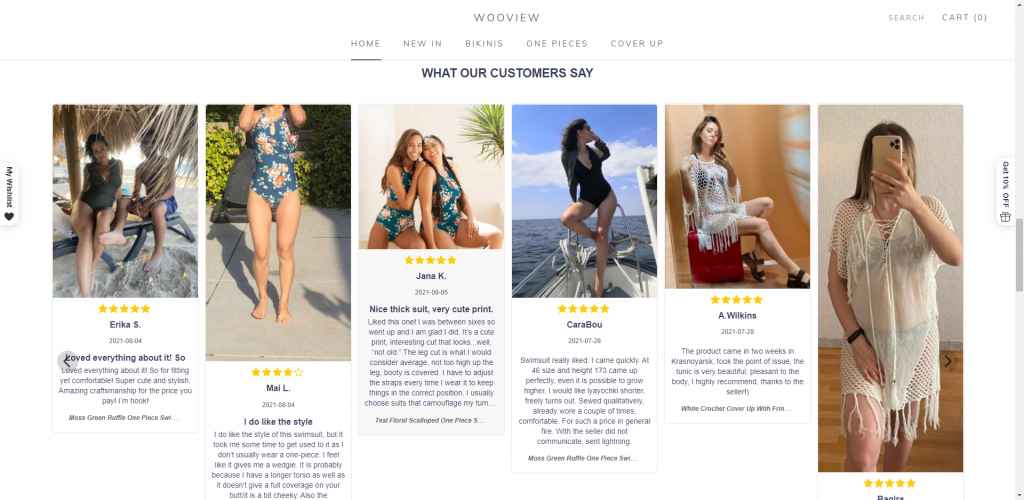
【有图片轮播】:轮播组件保留用户上传的图片进行展示。设置完成后店铺首页展示如下图所示:

轮播评论来源设置
自动:系统自动挑选最多10个评论进行展示。
手动:至少选择3条评论进行展示。
Step 2:
在线商店 –> 模板 –> 自定义 –> 添加部分 –> WOOVIEW SECTIONS –> Featured Review Carousel
Step 3:
在这您可以设置评论组件的标题、子标题、最大宽度、一排最大显示数量与播放间隔时间。
7 如何将评论模块放到产品详情页的指定位置
此文章将教如何手动插入产品评论
步骤 1:
在线商店 –> 模板 –> 编辑 –> 编辑代码
在安装wooview时,评论部件会自动插入到 Section 中的 product-template.liquid 文件底部。
步骤 2:
进入编辑代码找到你想插入的产品模板文件(通常文件名为product.liquid或product-template.liquid,具体以主题为准)
有两种获取代码的方法,任选其一即可
获取代码方法A:在 产品模板文件代码中找到
<!–ProductReview start–><div class=”wooview_section wooview_box wooview-base wooview-reviews-default” data-layout=” data-url=”{{ shop.url }}” data-handle=”{{ product.handle }}” data-id=”{{ product.id }}” data-limit=”0″></div><!–ProductReview end–>
将此行代码剪切下来
获取代码方法B:复制以下代码
<div class=”wooview_section wooview_box wooview-base wooview-reviews-default” section-type=’manual’ data-url=”{{ shop.url }}” data-handle=”{{ product.handle }}” data-id=”{{ product.id }}” data-limit=”0″></div>
8 如何设置产品评论邮件?
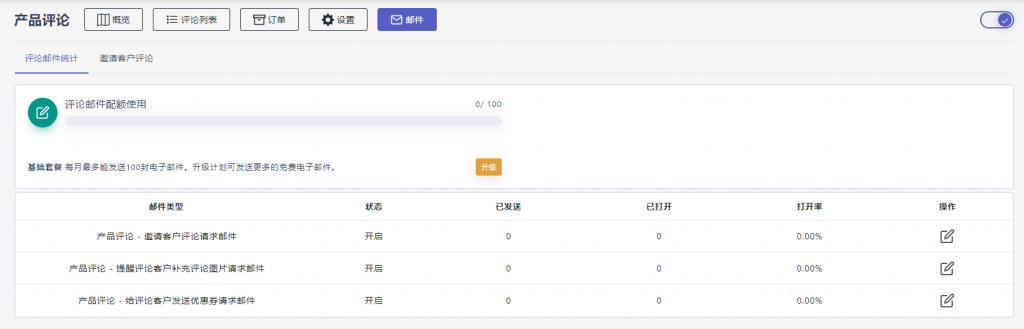
进入Wooview App后台 –>产品评论 –> 邮件 –>评论邮件统计,在此可以查看产品评论邮件配额使用的统计信息及产品评论的每个类型邮件状态及统计数据,如下图所示:

如何自定义【邀请客户评论请求邮件】?
进入Wooview App后台 –>产品评论 –> 邮件 –>评论邮件统计 –>产品评论 – 邀请客户评论请求邮件,可以在此对邮件的基本设置与内容设置进行维护
1、基础设置
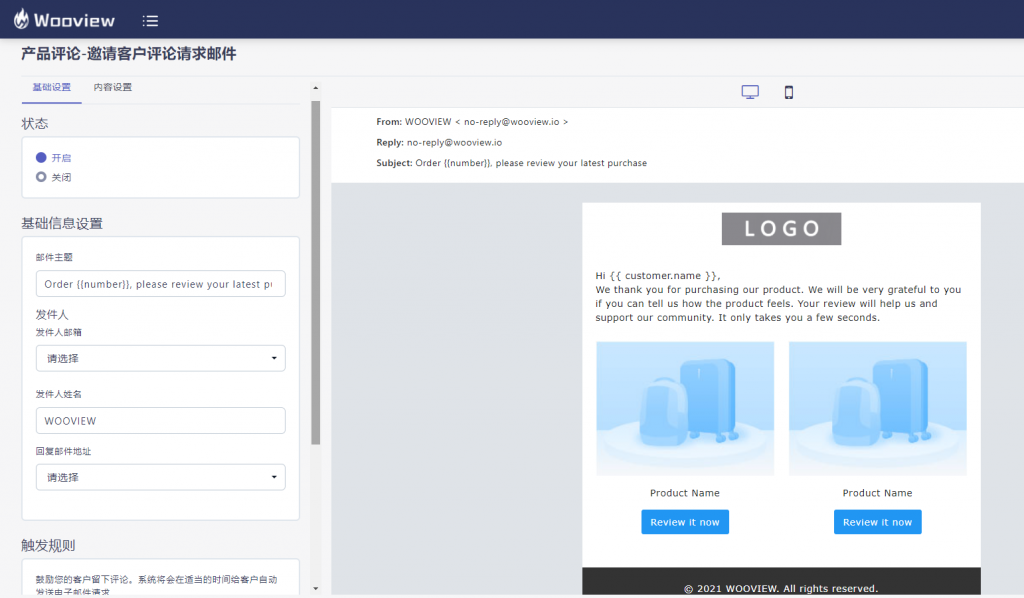
在此设置邮件开关、邮件基础信息设置(邮件主题、发件人邮箱、发件人姓名、回复邮件邮箱)、邮件自动发送触发规则(购买X天后自动发送邀请评论邮件、发货X天后自动发送邀请评论邮件、送达X天后自动发送邀请评论邮件),右侧可以预览设置样式,如下图所示:

2、内容设置
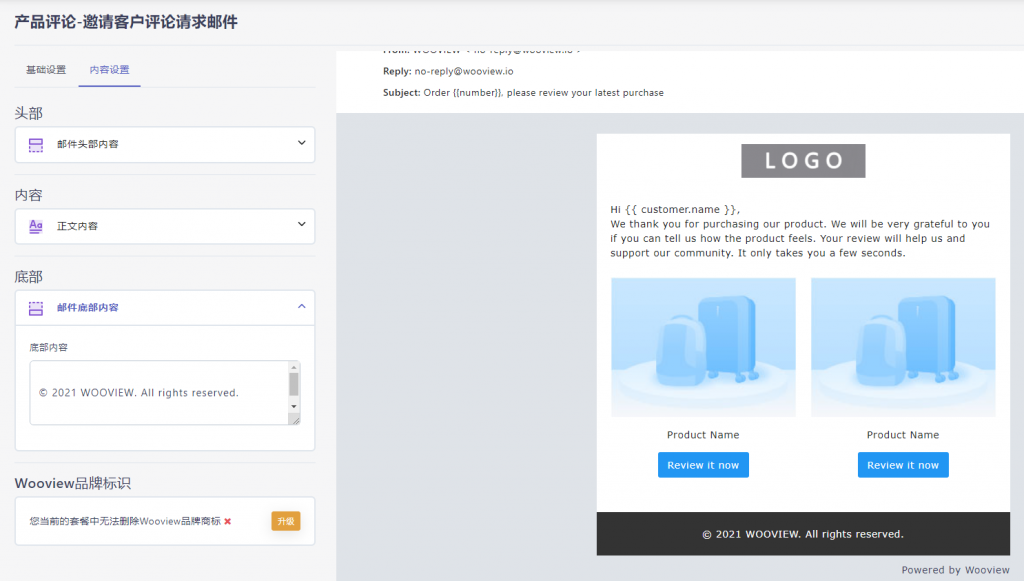
在此对邮件内容中的头部(可以添加logo、设置logo目标URL)、正文内容、及底部内容进行自定义,如下图所示:

3、设置完成后可以点击发送测试邮件到店铺默认邮箱中
产品评论-提醒评论客户补充评论图片请求邮件
如何自定义【邀请评论客户补充评论图片的邮件】?
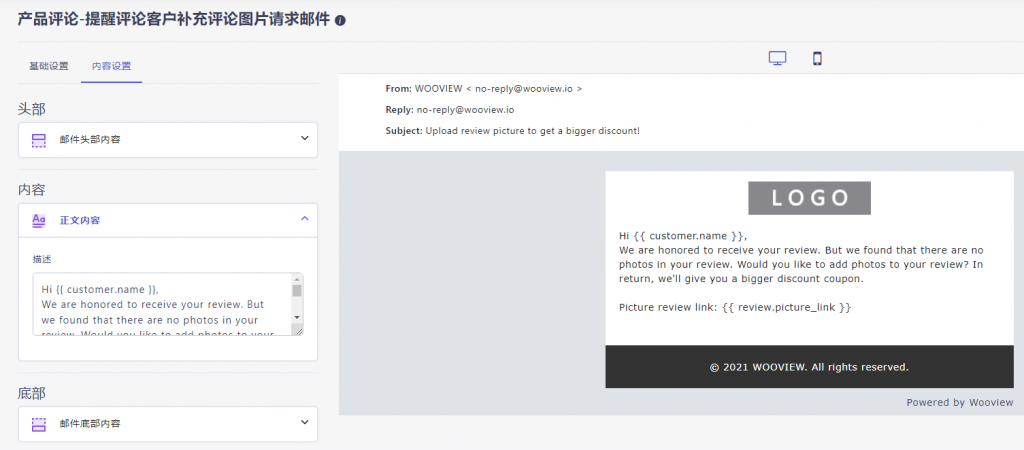
进入Wooview App后台 –>产品评论 –> 邮件 –>评论邮件统计 –>产品评论 – 提醒评论客户补充评论图片请求邮件,可以在此对邮件的基本设置与内容设置进行维护
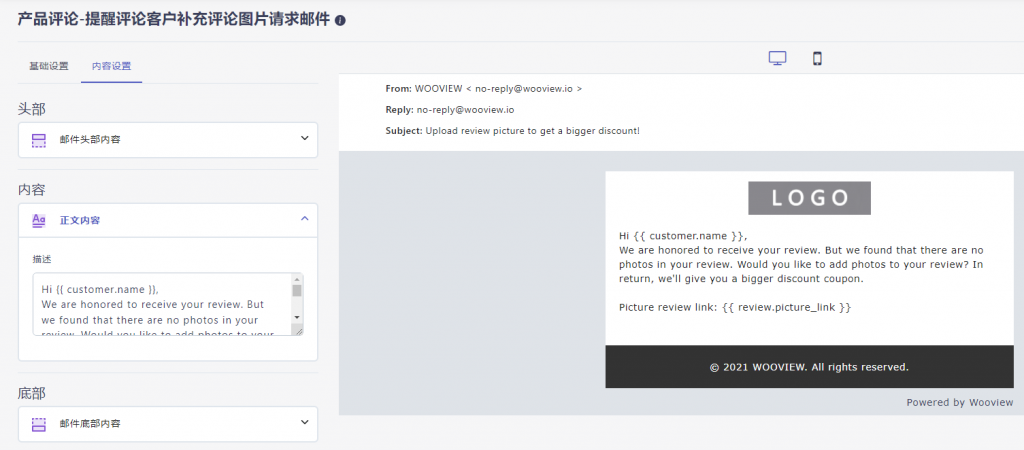
1、基础设置
在此设置邮件开启状态、邮件基础信息设置(邮件主题、发件人邮箱、发件人姓名、回复邮件邮箱),右侧可以预览设置样式,如下图所示:

2、内容设置
在此对邮件内容中的头部(可以添加logo、设置logo目标URL)、正文内容、及底部内容进行自定义,如下图所示:

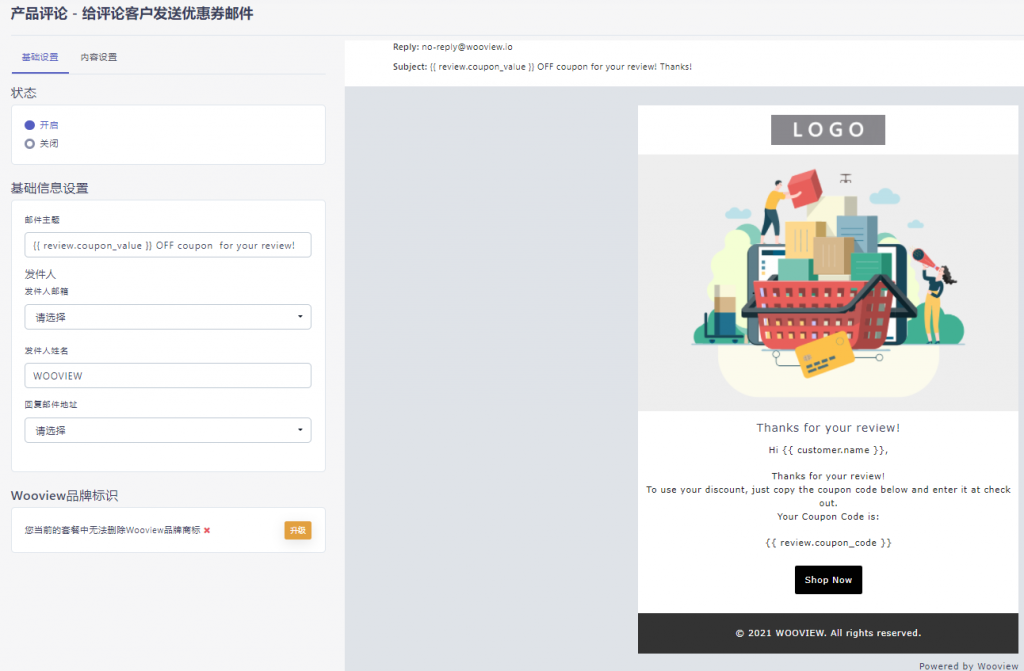
如何自定义【给评论客户发送优惠券邮件】?
进入Wooview App后台 –>产品评论 –> 邮件 –>评论邮件统计 –>产品评论 – 给评论客户发送优惠券邮件,可以在此对邮件的基本设置与内容设置进行维护。
1、基础设置
在此设置邮件开启状态、邮件基础信息设置(邮件主题、发件人邮箱、发件人姓名、回复邮件邮箱),右侧可以预览设置样式,如下图所示:

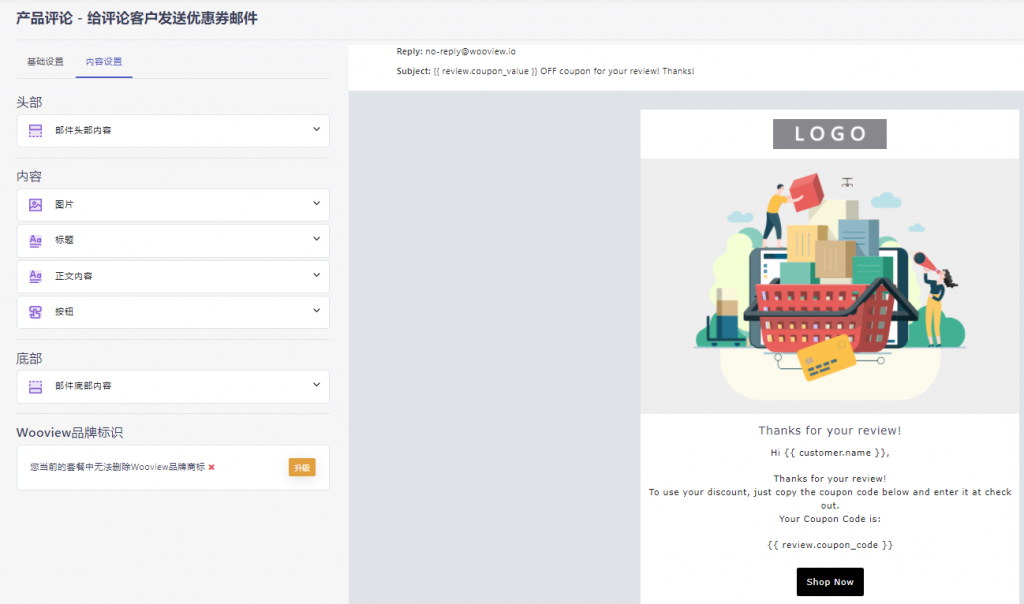
2、内容设置
在此对邮件内容中的头部(可以添加logo、设置logo目标URL)、正文内容、及底部内容进行自定义,如下图所示:

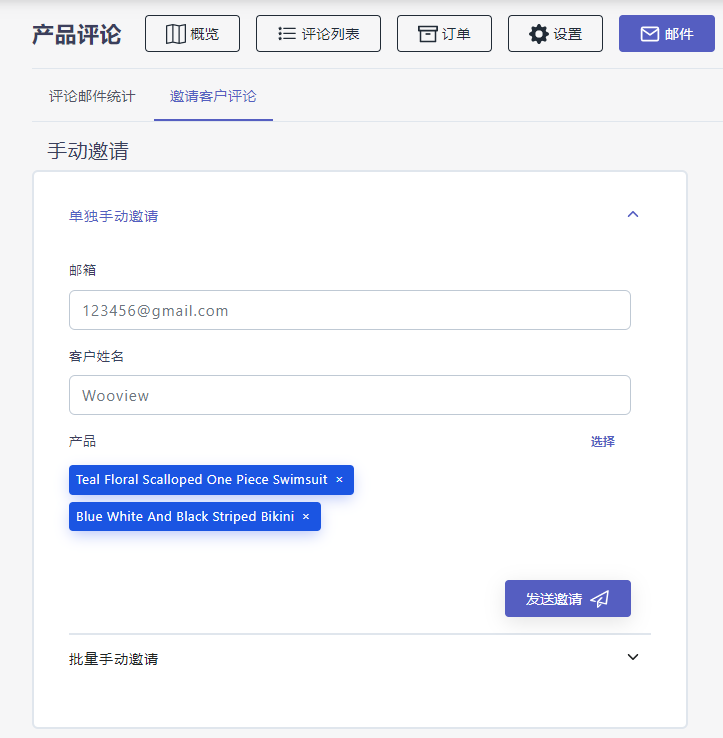
9 如何手动邀请客户写评论?
进入Wooview App后台 –>产品评论 –> 邮件 –> 邀请客户评论,有两种类型,分为单独手动邀请与批量手动邀请
- 单独手动邀请
输入邮箱、客户姓名、选择某个或者多个产品,点击发送邀请
如下图所示:

愿望清单
Wishlist可以降低购物车的弃购率,有针对性的发送邮件来挽回有购买意向但没下单的客户。客户可以保存他们的愿望清单,下次进入店铺时依然可以快速找到。客户可以将愿望清单的产品一键加入购物车,也可以选中商品通过邮件分享给好友且请求好友代付。您可以跟踪客户的喜好,并查看最受欢迎的产品。系统可以自动发送营销邮件来吸引潜在客户。
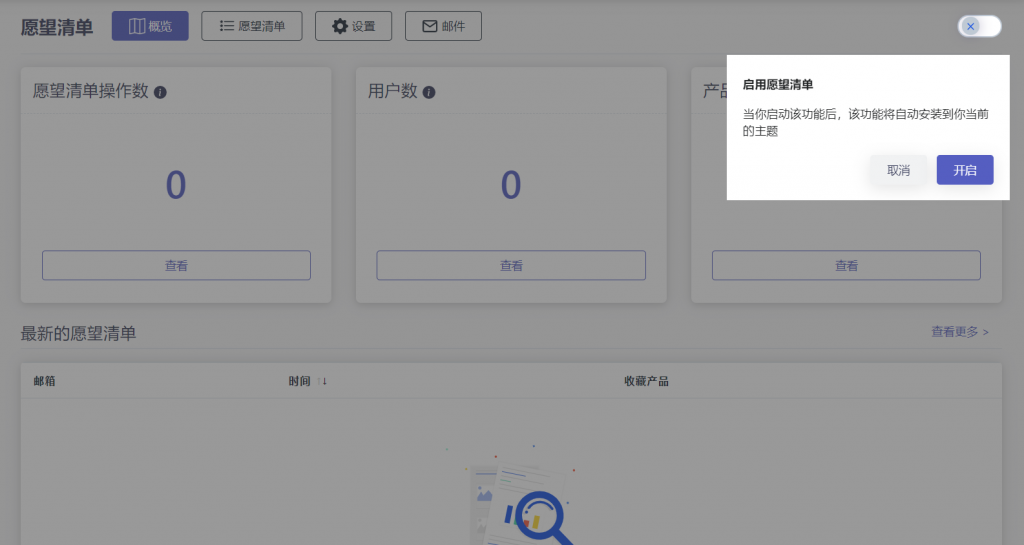
1 如何开启及手动安装愿望清单
安装完成APP后,进入【愿望清单】菜单页,开启愿望清单功能,如下图

您需要先在产品页面添加【加入愿望清单】按钮,在安装设置中按照操作步骤将代码粘贴到模板指定位置,如下

在商品详情页可以看到Add to Wishlist按钮则代表安装成功,如下图所示

2 如何开始使用愿望清单
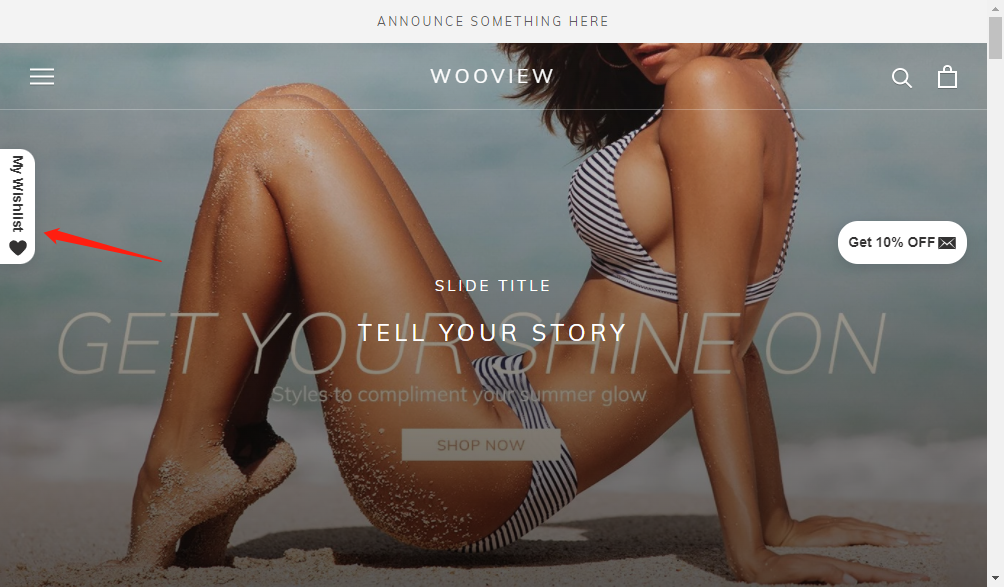
愿望清单标签设置
默认的标签类型为【浮动标签】,如下图所示,

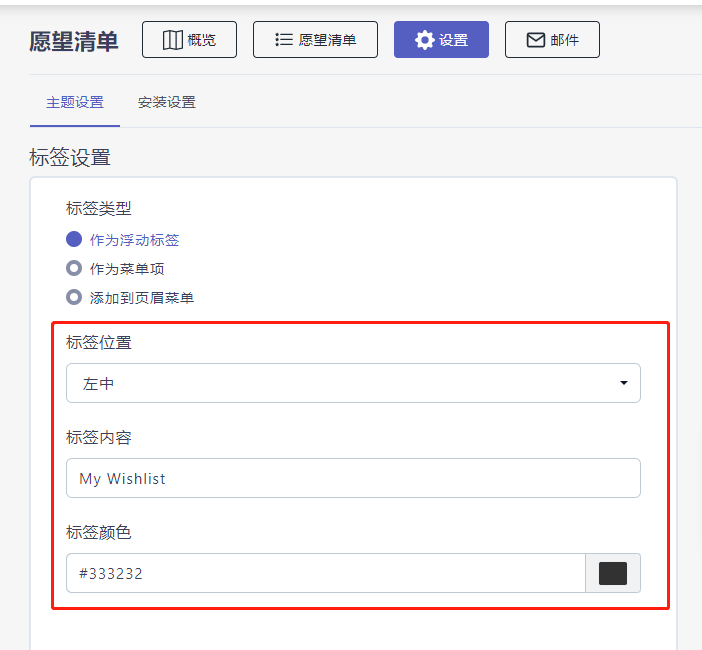
你可以重新设置标签位置与标签显示内容及颜色,操作如下:
进入Wooview App后台 –> 愿望清单 –> 设置 –> 主题设置–>标签设置
标签位置可以选择为【右中】【左中】【右下】【左下】,如下图所示

如何设置标签类型为作为菜单项?
操作步骤如下
1.打开shopify店铺后台->在线商店->菜单
2.在您想展示wishlist按钮的菜单中添加菜单项
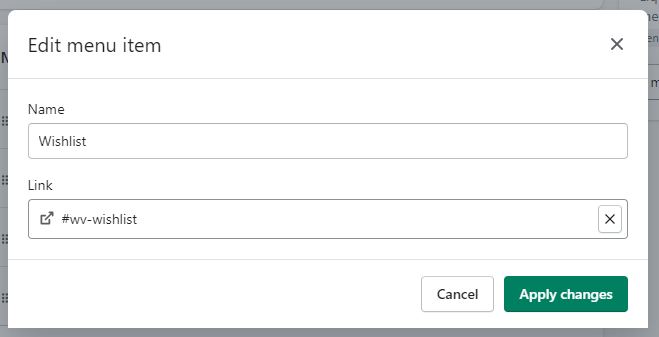
3.定义菜单项名称,并在菜单项链接输入以下文本:#wv-wishlist 如下图所示
4.点击“保存菜单”

如何将愿望清单标签添加到页眉菜单中?
操作如下:
1.打开shopify店铺后台->在线商店->模板->编辑代码->sections->header.liquid
2.在header.liquid页面中搜索 “{{ routes.cart_url }} “
3.在” {{ routes.cart_url }} “所在的 <a> … </a> 标签下方或者上方加入下列代码
<span class=”ww-menu-logo-show-js ww-menu-logo-show” >
<svg t=”1607943413347″ class=”icon” viewBox=”0 0 1024 1024″ version=”1.1″ p-id=”3207″ width=”20″ height=”20″><path d=”M139.496 187.032c97.893-101 259.482-98.77 358.607 0.355l5.3 5.3c4.686 4.687 12.284 4.687 16.97 0.001l6.274-6.273c98.929-98.928 259.483-98.77 358.608 0.355 56.814 56.814 81.126 143.669 72.904 226.087-13.477 135.08-137.592 293.083-372.344 474.007-43.136 33.244-103.25 33.273-146.417 0.069-234.762-180.58-358.905-338.79-372.427-474.634-8.185-82.235 16.868-167.844 72.525-225.267z m45.606 45.123c-42.425 44.966-61.586 114.173-53.63 179.676C144.935 522.707 259.988 660.09 476.63 823.98c21.362 16.16 50.848 16.203 72.257 0.106C765.275 661.385 880.43 523.976 894.351 411.86c8.158-65.702-9.75-136.407-53.709-180.365-73.36-73.36-191.78-74.154-265.968-2.336l-45.3 45.269c-9.379 9.362-24.57 9.36-33.946-0.006l-42.125-42.128c-74.1-74.1-195.585-77.104-268.2-0.14z” fill=”#333333″ p-id=”3208″></path></svg>
</span>
插入位置如下选项A:
<a href=”{{ routes.cart_url }}” >
…
…
</a>
<span class=”ww-menu-logo-show-js ww-menu-logo-show” >
<svg t=”1607943413347″ class=”icon” viewBox=”0 0 1024 1024″ version=”1.1″ p-id=”3207″ width=”20″ height=”20″><path d=”M139.496 187.032c97.893-101 259.482-98.77 358.607 0.355l5.3 5.3c4.686 4.687 12.284 4.687 16.97 0.001l6.274-6.273c98.929-98.928 259.483-98.77 358.608 0.355 56.814 56.814 81.126 143.669 72.904 226.087-13.477 135.08-137.592 293.083-372.344 474.007-43.136 33.244-103.25 33.273-146.417 0.069-234.762-180.58-358.905-338.79-372.427-474.634-8.185-82.235 16.868-167.844 72.525-225.267z m45.606 45.123c-42.425 44.966-61.586 114.173-53.63 179.676C144.935 522.707 259.988 660.09 476.63 823.98c21.362 16.16 50.848 16.203 72.257 0.106C765.275 661.385 880.43 523.976 894.351 411.86c8.158-65.702-9.75-136.407-53.709-180.365-73.36-73.36-191.78-74.154-265.968-2.336l-45.3 45.269c-9.379 9.362-24.57 9.36-33.946-0.006l-42.125-42.128c-74.1-74.1-195.585-77.104-268.2-0.14z” fill=”#333333″ p-id=”3208″></path></svg>
</span>
插入位置选项B:
<span class=”ww-menu-logo-show-js ww-menu-logo-show” >
<svg t=”1607943413347″ class=”icon” viewBox=”0 0 1024 1024″ version=”1.1″ p-id=”3207″ width=”20″ height=”20″><path d=”M139.496 187.032c97.893-101 259.482-98.77 358.607 0.355l5.3 5.3c4.686 4.687 12.284 4.687 16.97 0.001l6.274-6.273c98.929-98.928 259.483-98.77 358.608 0.355 56.814 56.814 81.126 143.669 72.904 226.087-13.477 135.08-137.592 293.083-372.344 474.007-43.136 33.244-103.25 33.273-146.417 0.069-234.762-180.58-358.905-338.79-372.427-474.634-8.185-82.235 16.868-167.844 72.525-225.267z m45.606 45.123c-42.425 44.966-61.586 114.173-53.63 179.676C144.935 522.707 259.988 660.09 476.63 823.98c21.362 16.16 50.848 16.203 72.257 0.106C765.275 661.385 880.43 523.976 894.351 411.86c8.158-65.702-9.75-136.407-53.709-180.365-73.36-73.36-191.78-74.154-265.968-2.336l-45.3 45.269c-9.379 9.362-24.57 9.36-33.946-0.006l-42.125-42.128c-74.1-74.1-195.585-77.104-268.2-0.14z” fill=”#333333″ p-id=”3208″></path></svg>
</span><a href=”{{ routes.cart_url }}” >
…
…
如何设置产品页面的加入愿望清单按钮?
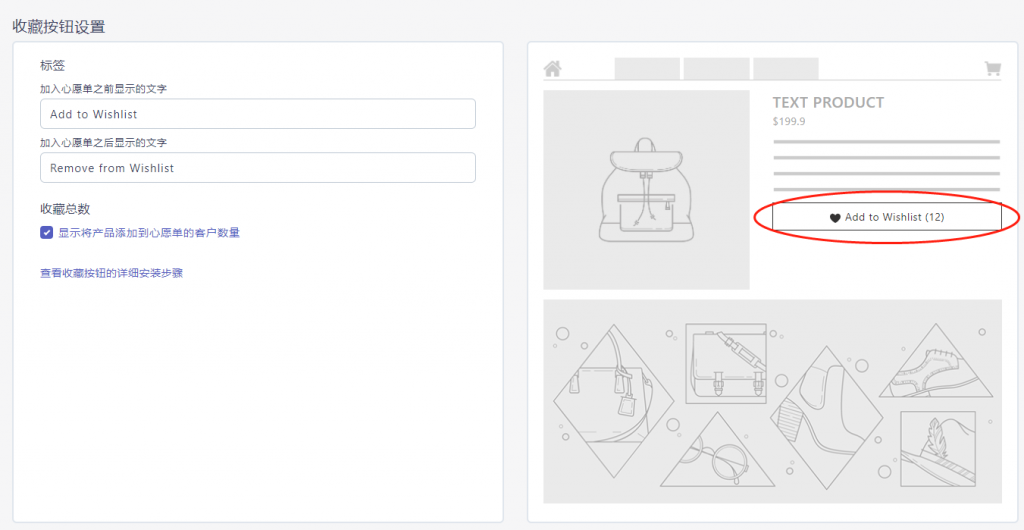
进入Wooview App后台 –> 愿望清单 –> 设置 –> 收藏按钮设置,可以在此设置按钮名称与是否显示收藏数量,如下图所示:

添加成功后到店铺产品详情页检查是否添加成功,如下图所示即为添加成功,点击按钮此商品成功加入到愿望清单侧边栏。

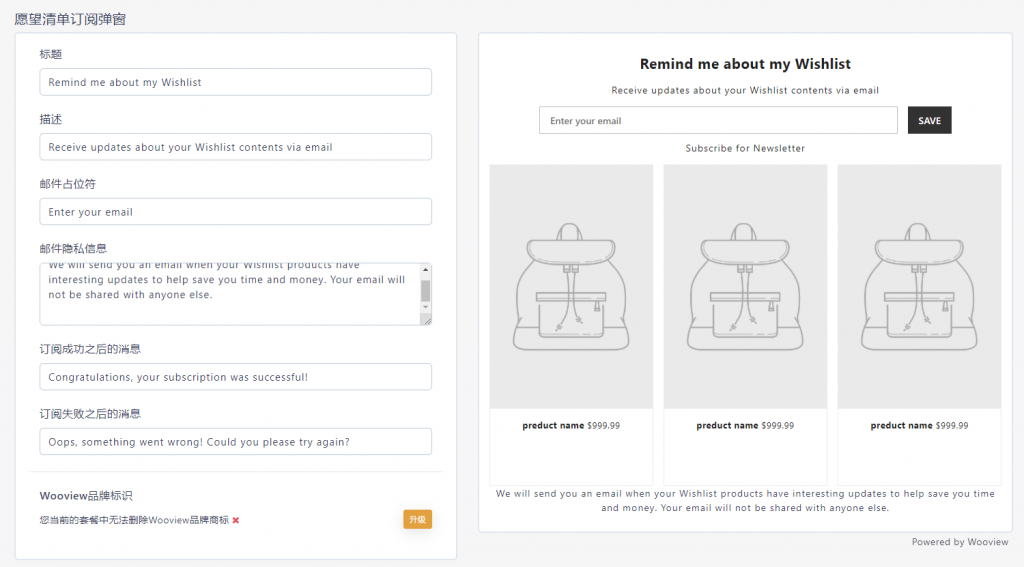
如何设置愿望清单订阅弹窗?
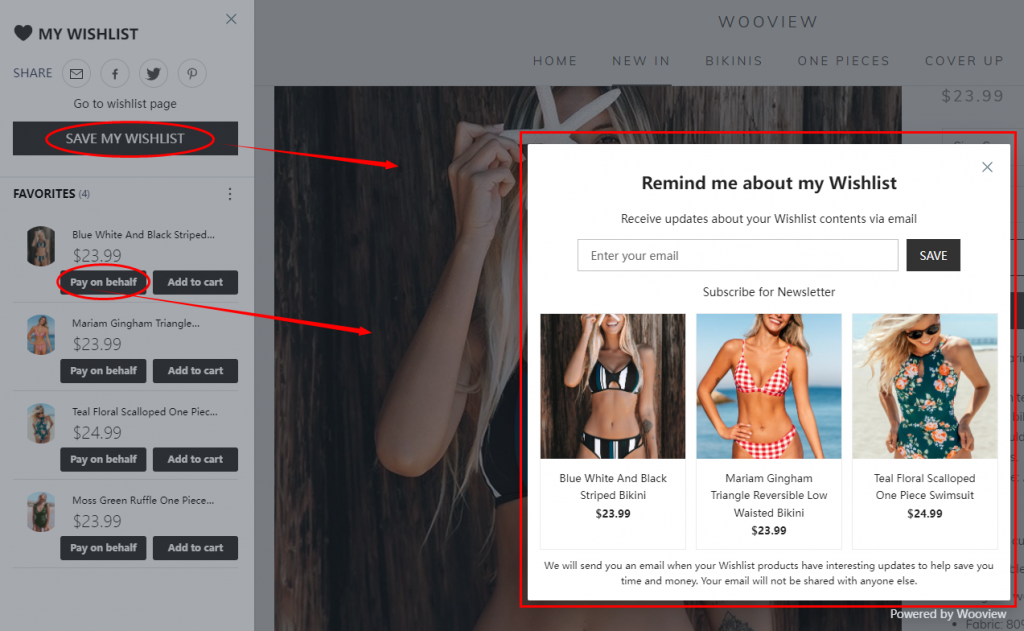
进入Wooview App后台 –> 愿望清单 –> 设置 –> 愿望清单订阅弹窗,可以在此设置弹窗内容,如下图所示:

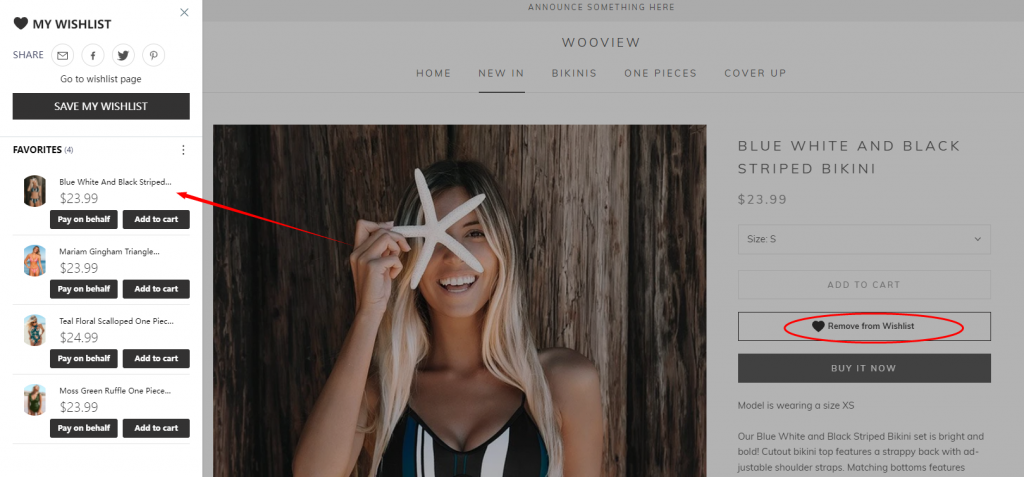
设置成功后,当未订阅客户在店铺中将某产品加入愿望清单后,页面会自动弹出愿望清单订阅弹窗或者在愿望清单侧边栏点击”SAVE MY WISHILIST”按钮或者Pay on behalf 会弹出,如下图所示:

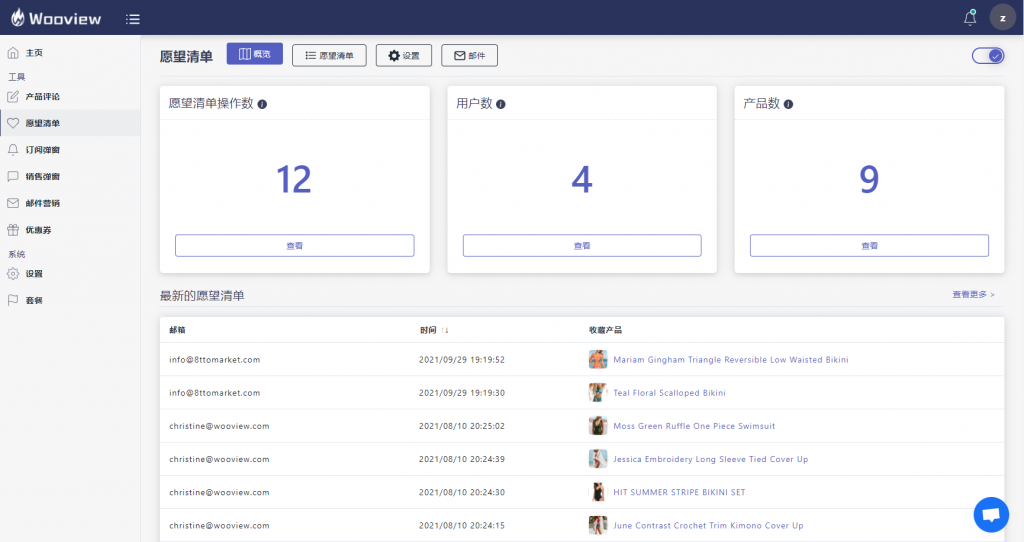
3 如何查看愿望清单概览数据?
进入Wooview App后台 –> 愿望清单 –>概览,在此可以查看“愿望清单操作数”、“用户数”、“产品数”、“最新的愿望清单”

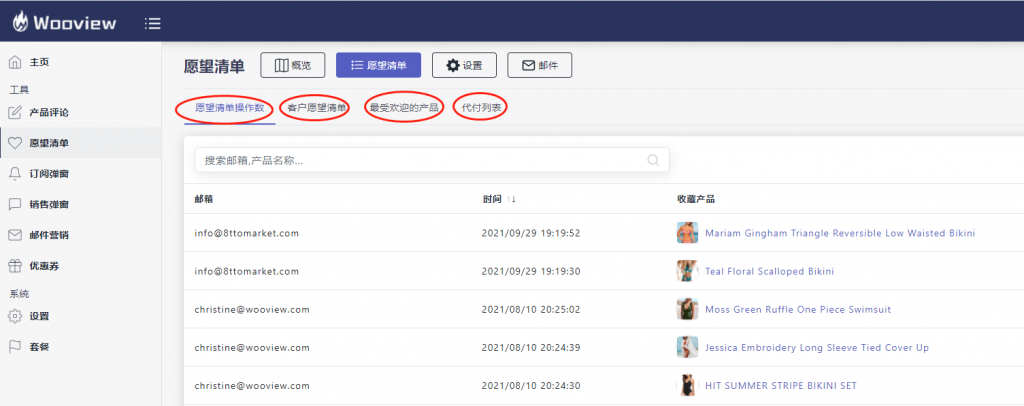
4 如何查看愿望清单详情数据?
进入Wooview App后台 –> 愿望清单 –>愿望清单,在此可以查看“愿望清单操作数”、“客户愿望清单”、“最受欢迎的产品”、“代付列表”
如下图所示:

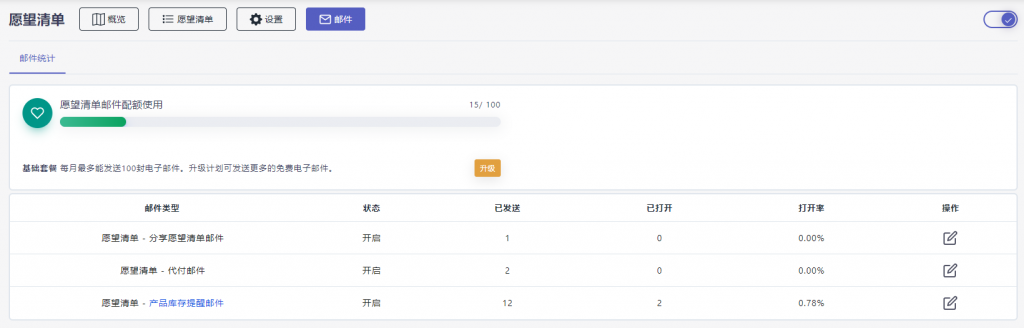
5 如何设置愿望清单邮件?
进入Wooview App后台 –>愿望清单 –> 邮件 –>邮件统计,在此可以查看产品愿望清单邮件配额使用的统计信息及愿望清单中【分享愿望清单邮件】、【代付邮件】、【产品库存提醒邮件】每个类型邮件状态及统计数据,如下图所示:

如何自定义【分享愿望清单邮件】?
进入Wooview App后台 –>愿望清单 –> 邮件 –>邮件统计–>分享愿望清单邮件,可以在此对邮件的基本设置与内容设置进行维护。
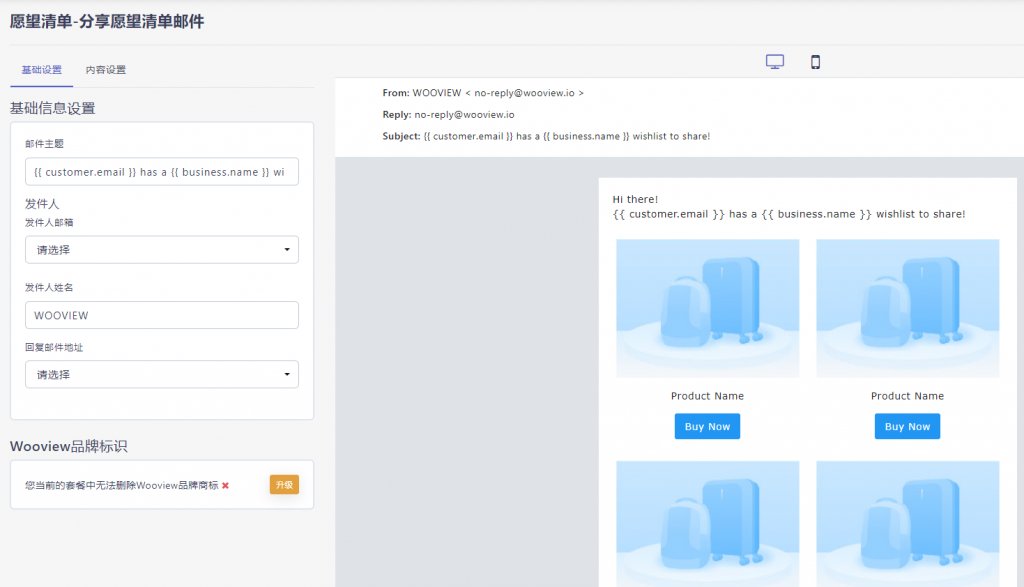
1、基础设置
在此设置邮件开启状态、邮件基础信息设置(邮件主题、发件人邮箱、发件人姓名、回复邮件邮箱),右侧可以预览设置样式,如下图所示:

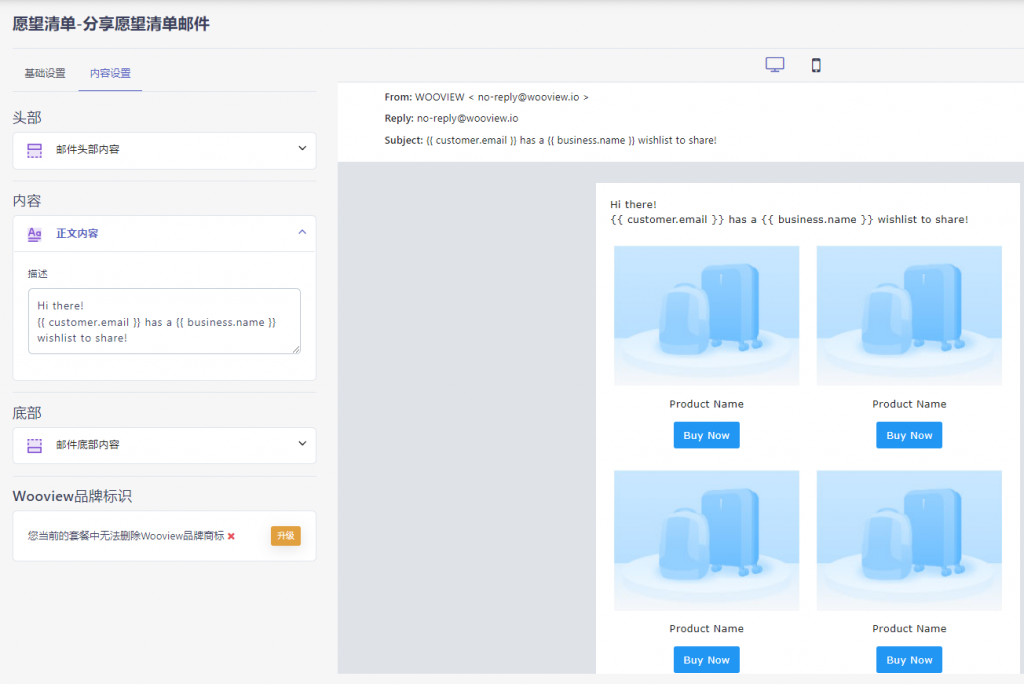
2、内容设置
在此对邮件内容中的头部(可以添加logo、设置logo目标URL)、正文内容、及底部内容进行自定义,如下图所示:

如何自定义【代付请求邮件】?
进入Wooview App后台 –>愿望清单 –> 邮件 –>邮件统计–>代付请求邮件,可以在此对邮件的基本设置与内容设置进行维护。
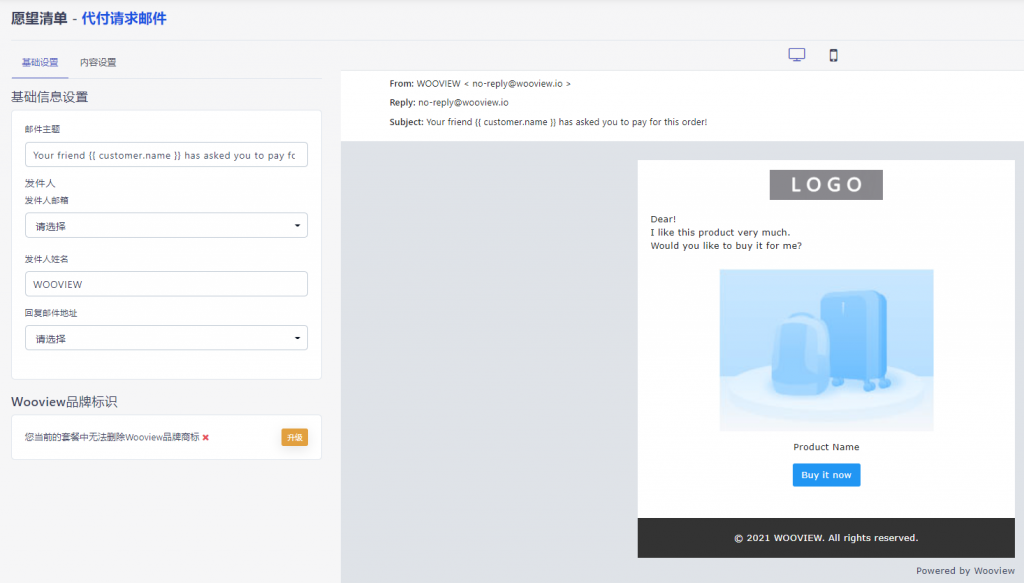
1、基础设置
在此设置邮件开启状态、邮件基础信息设置(邮件主题、发件人邮箱、发件人姓名、回复邮件邮箱),右侧可以预览设置样式,如下图所示:

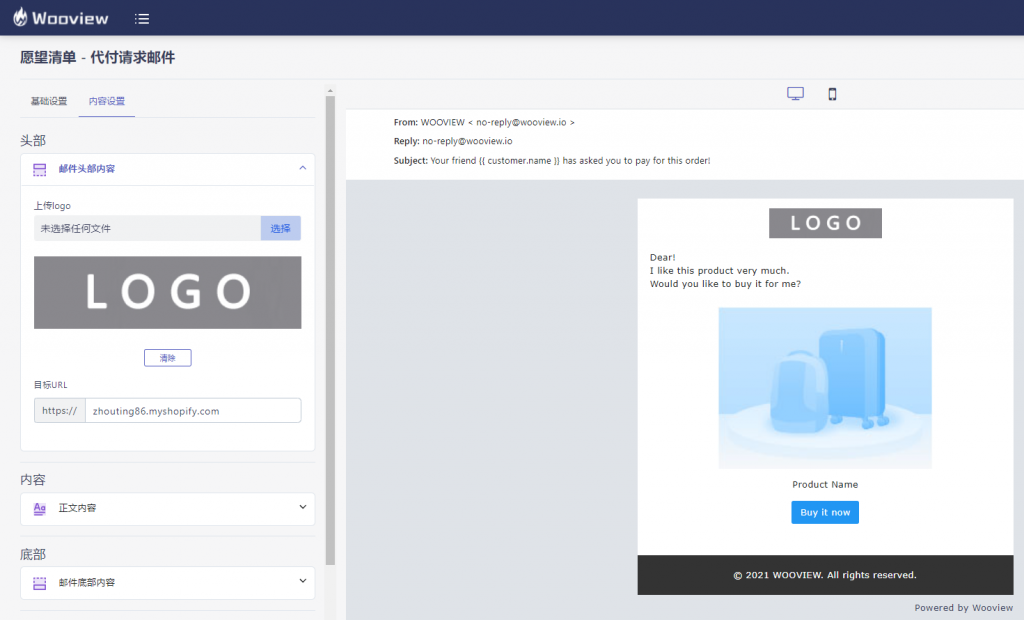
2、内容设置
在此对邮件内容中的头部(可以添加logo、设置logo目标URL)、正文内容、及底部内容进行自定义,如下图所示:

如何自定义【产品库存提醒邮件】?
进入Wooview App后台 –>愿望清单 –> 邮件 –>邮件统计–>产品库存提醒邮件,可以在此对邮件的基本设置与内容设置进行维护。
1、基础设置
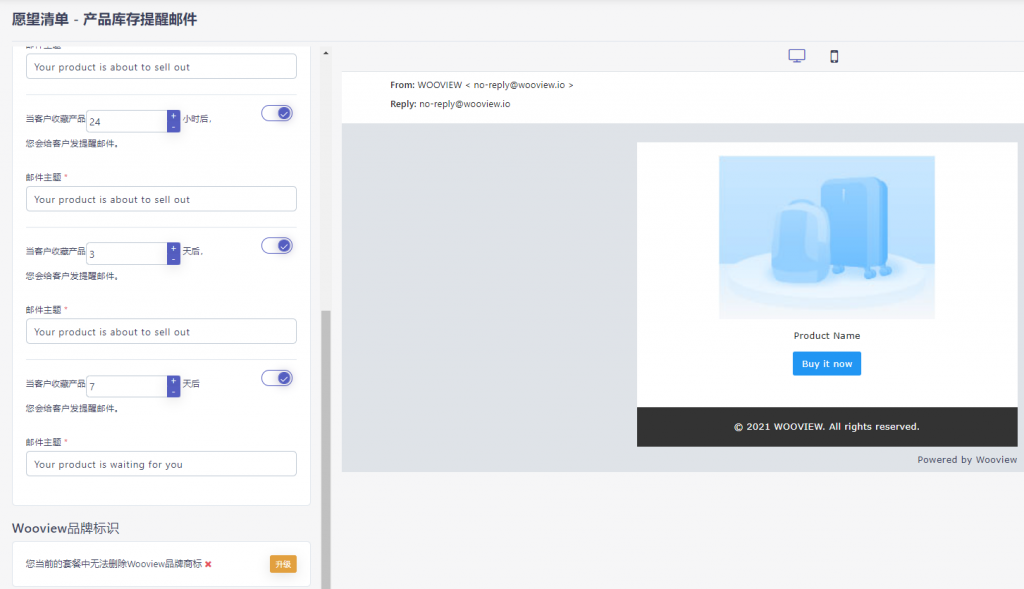
在此设置邮件开启状态、邮件基础信息设置(邮件主题、发件人邮箱、发件人姓名、回复邮件邮箱)、触发规则(当库存少于设置值时自动发邮件、当客户收藏产品超过X小时自动发送提醒邮件、当客户收藏产品超过X天自动发送提醒邮件),右侧可以预览设置样式,如下图所示:

2、内容设置
在此对邮件内容中的头部(可以添加logo、设置logo目标URL)、底部内容进行自定义,如下图所示:

订阅弹窗
通过可定制的电子邮件注册弹窗增加您的订阅者,并通过发送优惠券促进销售。
- 注册弹出主题定制
- 可自定义弹出位置、显示时间等
- 可定制的欢迎电子邮件
1 如何开启订阅弹窗功能?
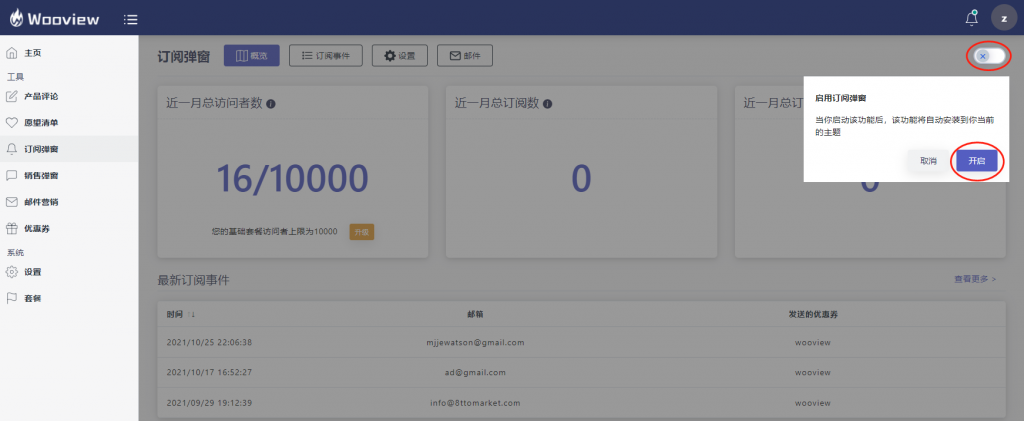
安装完成APP后,进入【订阅弹窗】菜单页,点击“开启”按钮,订阅弹窗小部件自动安装成功。如下图

2 如何设置订阅弹窗内容与样式?
如何设置订阅弹窗标签?
默认的标签样式为【不显示】,您也可以修改标签样式,操作如下:
操作如下:
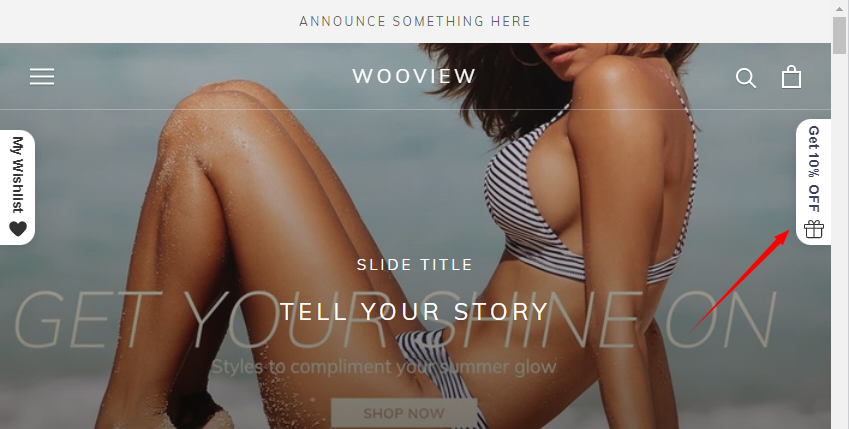
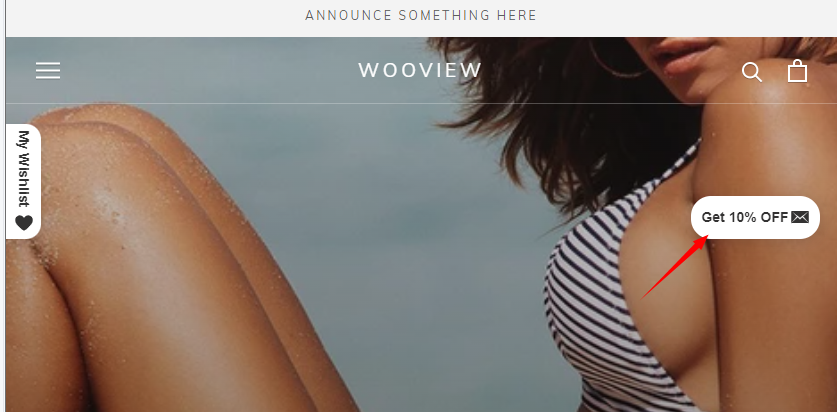
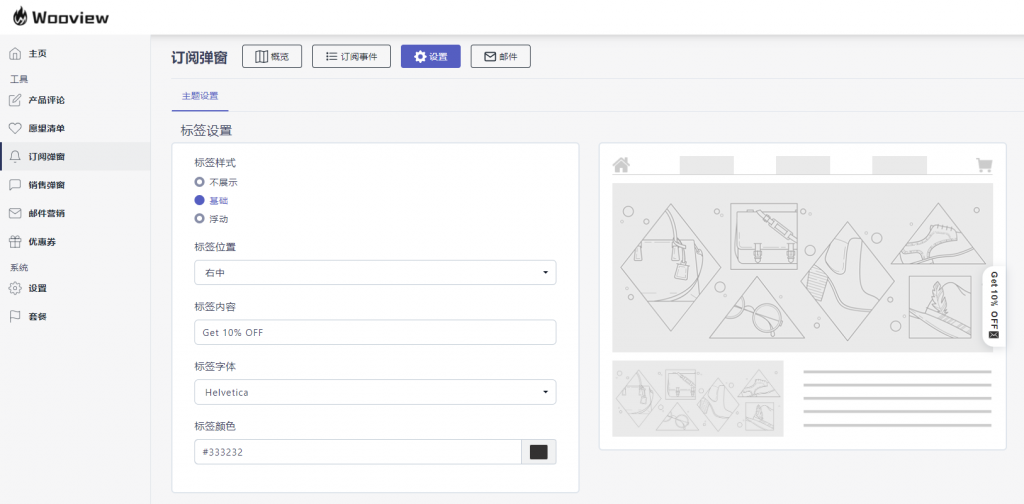
进入Wooview App后台 –> 订阅弹窗 –> 设置 –> 主题设置–>标签样式设置为【基础】效果如下图:

或者修改标签样式为【浮动】效果如下图:

你可以重新设置标签位置、标签内容、标签字体及标签颜色,
标签位置可以选择为【左上】【左中】【左下】【右上】【右中】【右下】
如下图所示

如何设置订阅弹窗显示时间?
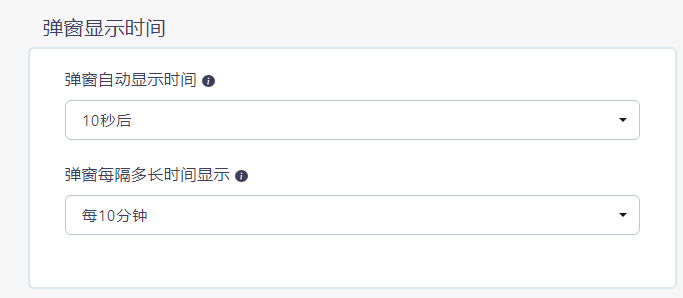
进入Wooview App后台 –> 订阅弹窗 –> 设置 –>弹窗显示时间,如下图所示,“弹窗自动显示时间”中选择某个时间即可设置进入店铺后多久显示订阅弹窗。
“弹窗每隔多长时间显示”选择某个间隔时间则可以设置自动按间隔时间反复弹出弹窗,如下图所示

如何设置订阅弹窗内容?
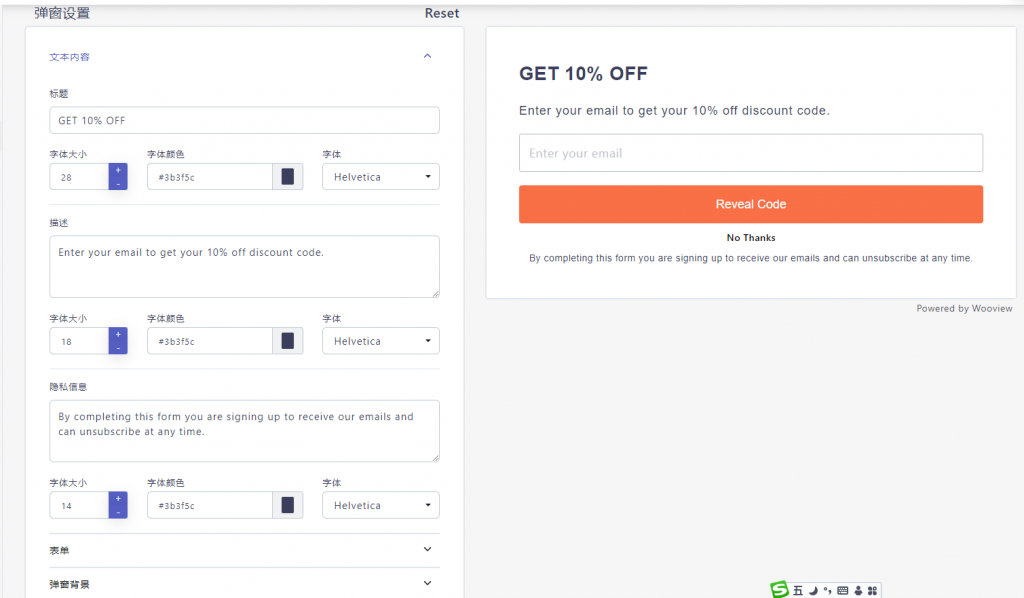
进入Wooview App后台 –> 订阅弹窗 –> 设置 –>弹窗设置,如下图所示,可以修改弹窗中显示的文字内容、按钮名称、背景及字体与颜色等,设置完成后点击保存生效

如何设置订阅成功提醒窗口内容?
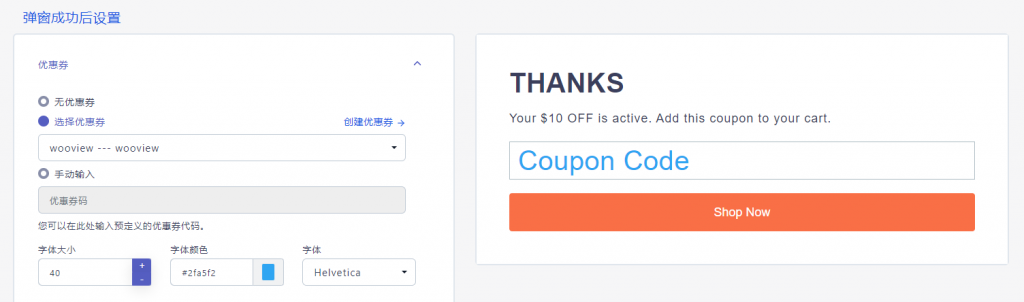
进入Wooview App后台 –> 订阅弹窗 –> 设置 –>弹窗成功后设置
- 订阅优惠券设置
默认为无优惠券,你可以修改为订阅赠送优惠券活动,在优惠券下拉框中选择某个优惠券(优惠券为wooview APP中创建的优惠券),或者手动输入某个优惠券码。
在此也能设置优惠券显示的字体、大小及颜色,如下图所示

- 订阅成功提示窗口内容设置
可以在此修改弹窗中显示的文案内容、按钮名称、背景及字体与颜色等,设置完成后点击保存生效

- 订阅弹窗自定义背景设置
可以在此修改背景修改、上传背景图片及图片透明度,如下图所示

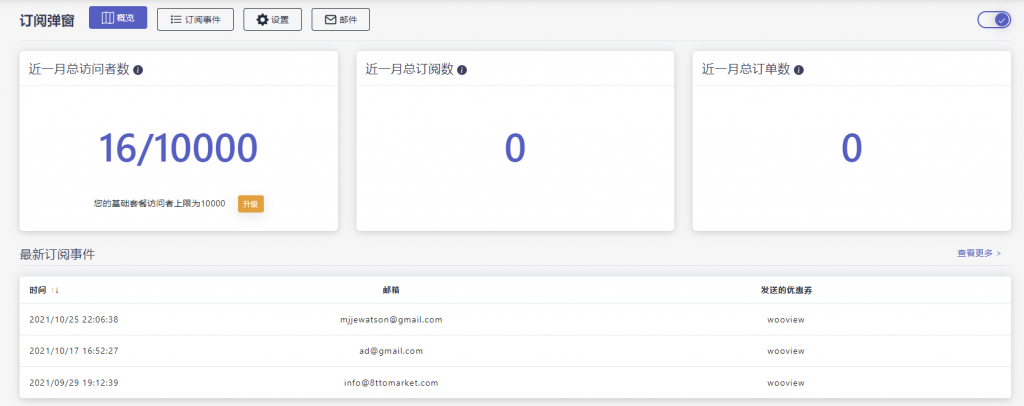
3 如何查看订阅弹窗的数据统计?
进入Wooview App后台 –> 订阅弹窗 –>概览,在此可以查看“近一月总访问者数”、“近一月总订阅数”、“近一月总订单数”、“最新订阅事件”,如下图所示

如何查看订阅记录?
进入Wooview App后台 –> 订阅弹窗 –>订阅事件,进行查看,如下图所示

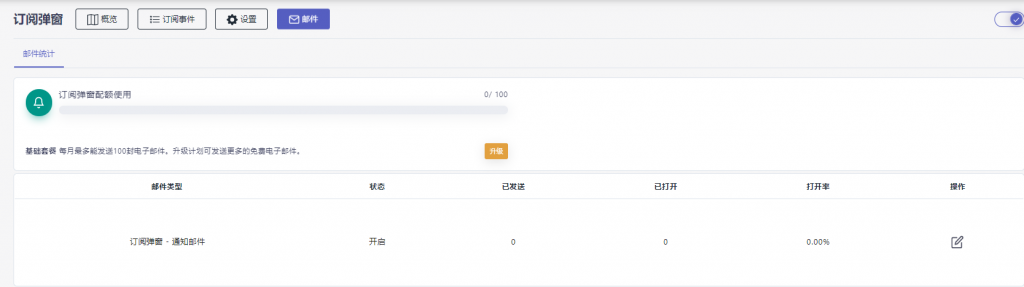
5 如何设置订阅成功通知邮件?
进入Wooview App后台 –>订阅弹窗 –> 邮件 –>邮件统计,在此可以查看订阅弹窗邮件配额使用的统计信息及订阅成功通知邮件状态及统计数据,如下图所示:

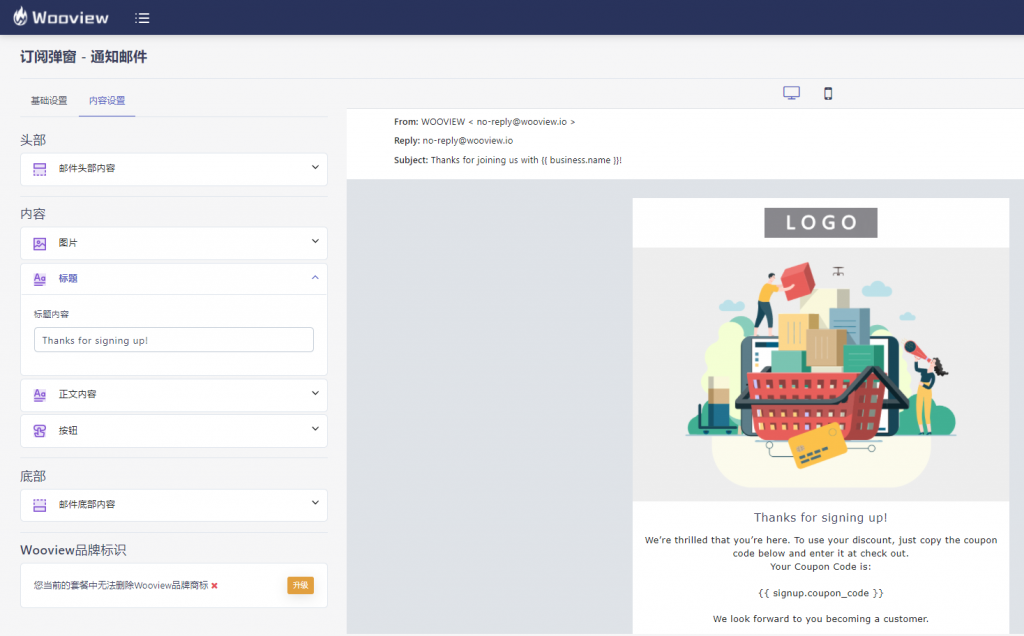
如何自定义【订阅弹窗通知邮件】?
进入Wooview App后台 –>愿望清单 –> 邮件 –>邮件统计–>订阅弹窗通知邮件,可以在此对邮件的基本设置与内容设置进行维护。
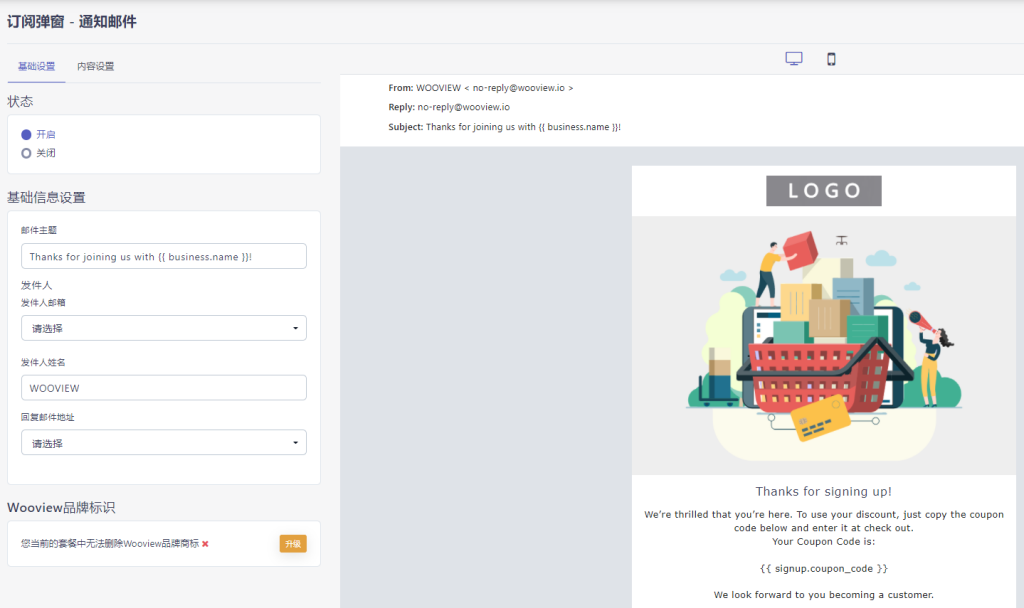
1、基础设置
在此设置邮件开启状态、邮件基础信息设置(邮件主题、发件人邮箱、发件人姓名、回复邮件邮箱),右侧可以预览设置样式,如下图所示:

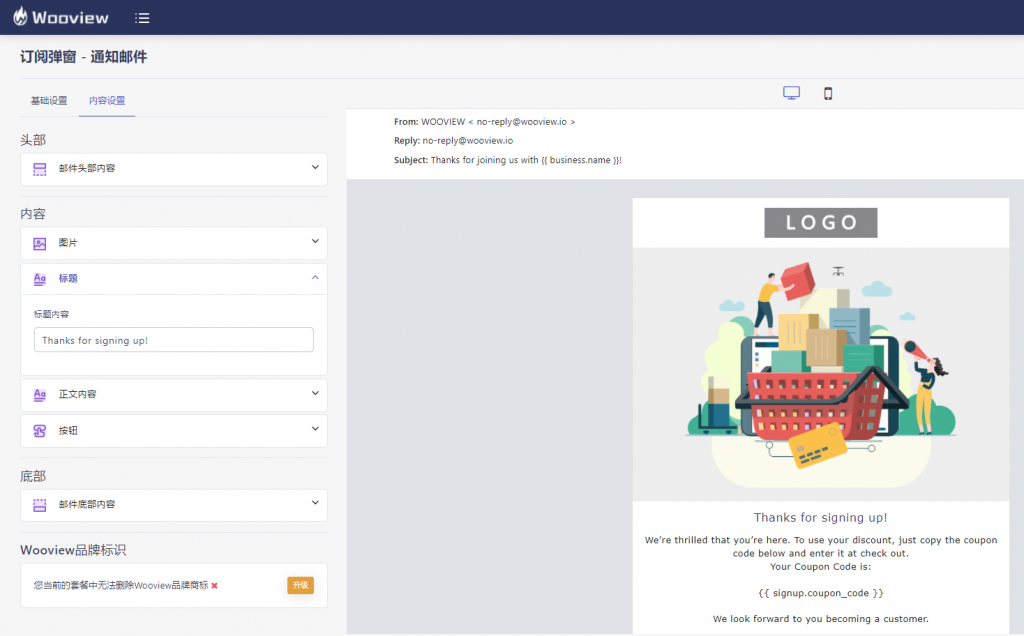
2、内容设置
在此对邮件内容中的头部(可以添加logo、设置logo目标URL)、内容(广告图片、内容标题、正文内容、按钮名称等)、底部内容进行自定义,如下图所示:

销售弹窗
通过显示最近的加购、销售、评论,以建立信任和社交证明,以促进访问者从您那里购买产品。
- 销售弹窗主题定制
- 购物车/订单/评论通知
- 可定制的弹窗位置、显示时间、延迟时间等
- 桌面和移动设备优化使用不同的设计
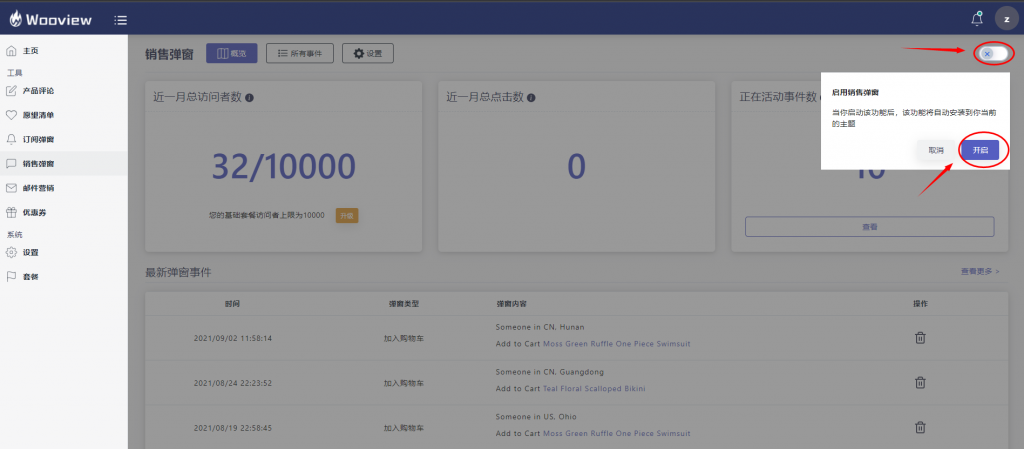
1 如何开启销售弹窗功能?
安装完成APP后,进入【销售弹窗】菜单页,点击“开启”按钮,订阅弹窗小部件自动安装成功。如下图

2 如何设置销售弹窗规则?
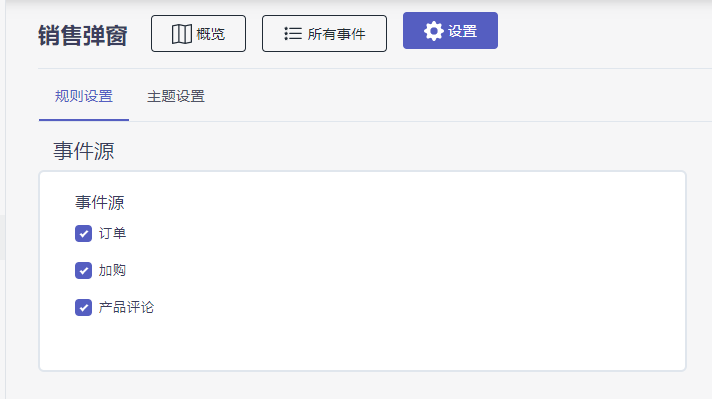
如何设置销售弹窗通知类型?
进入Wooview App后台 –> 销售弹窗 –> 设置 –> 规则设置–>事件源,默认是订单、加购、产品评论均会在销售弹窗中提醒,可以在此勾选你所需要提醒的类型,如下图所示:

如何设置销售弹窗显示的位置与设备?
进入Wooview App后台 –> 销售弹窗 –> 设置 –> 规则设置–>主题设置,
选择你想显示销售弹窗的设备,分为移动端与PC端。选择弹窗显示位置,设置完成后点击保存,如下图所示:
如何设置销售弹窗时间?
进入Wooview App后台 –> 销售弹窗 –> 设置 –> 规则设置–>时间设置,在此可以设置弹窗停留时长、第一个弹窗出现的时间、弹窗间隔时间及弹窗内容是否循环显示,如下图所示:

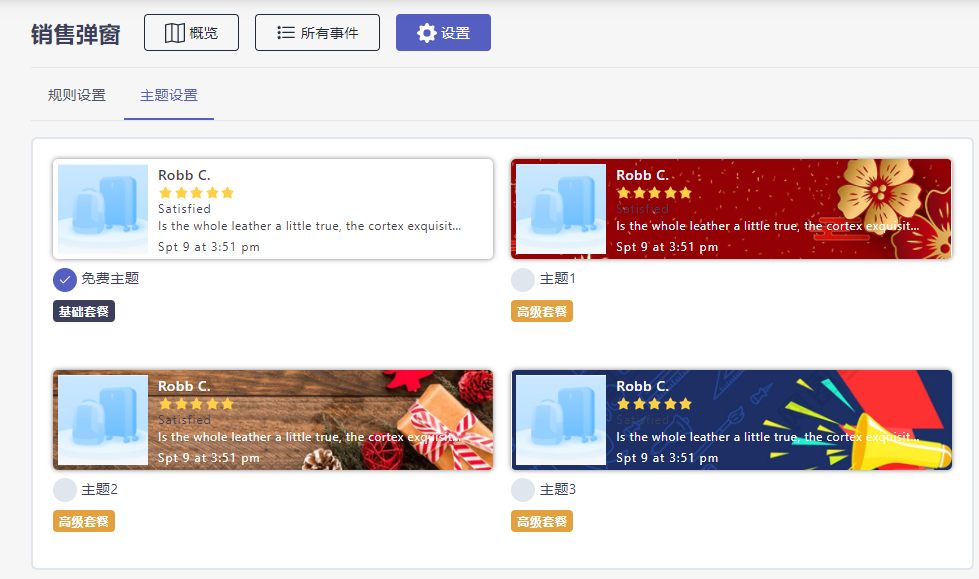
如何设置销售弹窗风格样式?
进入Wooview App后台 –> 销售弹窗 –> 设置 –> 主题设置,选择你需要的主题,分为免费主题与付费主题,付费主题 需要高级套餐及以上套餐才能使用,如下图所示:

3 如何自定义销售弹窗内容?
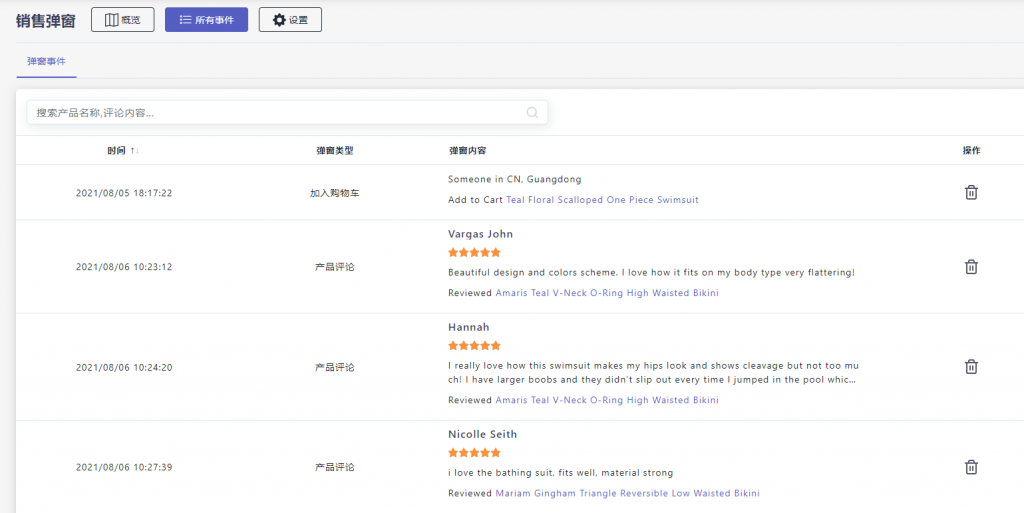
进入Wooview App后台 –> 销售弹窗 –>所有事件,此处显示所有弹窗事件内容,可以选择将不要显示的销售弹窗内容删除,如下图所示:

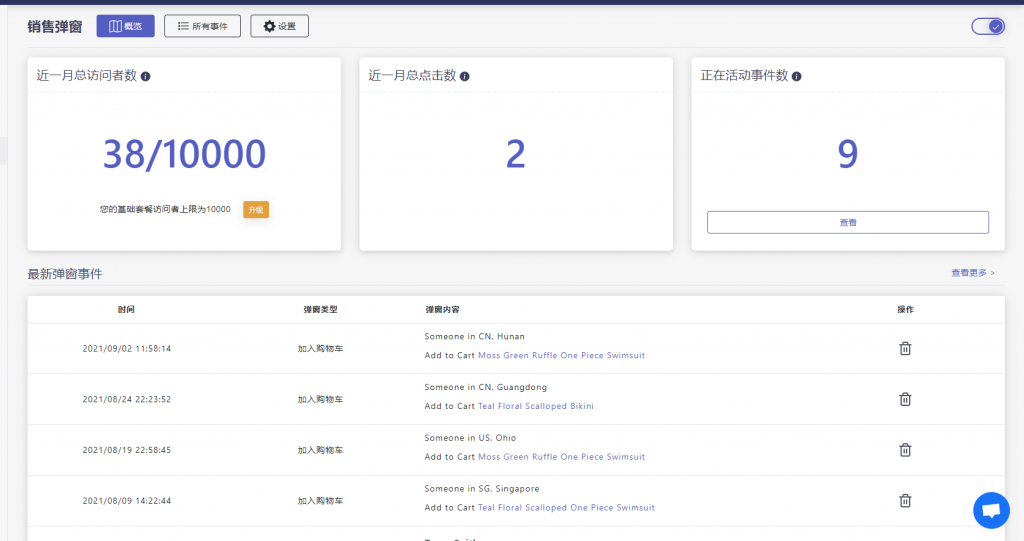
3 如何显示销售弹窗的数据统计?
进入Wooview App后台 –> 销售弹窗 –> 概览,可以在此查看近一月总访问者数、近一月总点击数、正在活动事件数

优惠券
在此添加优券以供产品评论赠送优惠券活动、订阅成功赠送优惠券活动中使用
1 如何添加优惠券?
如何设置优惠券标题和类型?
进入Wooview App后台 –>优惠券 –>添加优惠券,在优惠券标题和类型即可自定义,类型分为标准优惠券与唯一优惠券。
标准优惠券:每个客户都使用同一个固定的优惠券码
唯一优惠券:提供每个客户独有的优惠券码,每次均会生成一个唯一的券码
如下图所示:

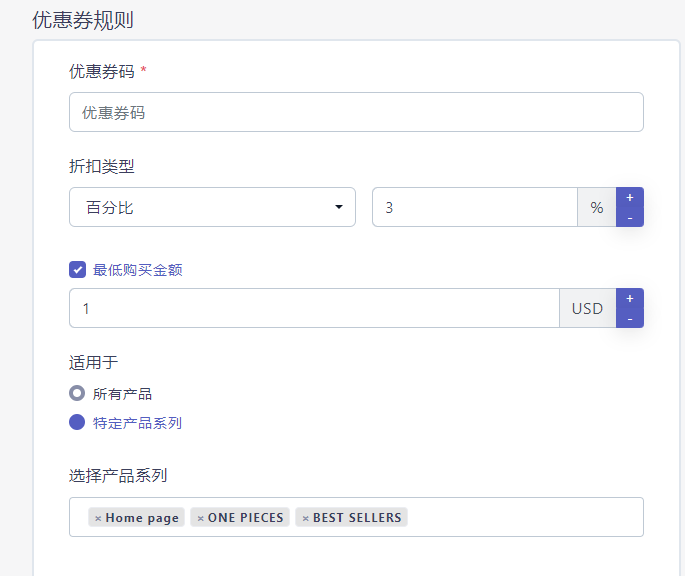
如何设置优惠券规则?
进入Wooview App后台 –>优惠券 –>添加优惠券–>优惠券规则,在此可以自定义优惠券码、折扣类型、优惠券使用门槛、优惠券适用产品系列。
优惠券码:需要在本店铺中是唯一不重复的
折扣类型:分为百分比折扣与固定金额两种,货币与店铺默认货币一致(shopify后台–>setting–>General中所设置的货币)
最低购买金额:单笔订单需要大于等于此金额才能使用优惠券
适用产品系列:可以适用于全部产品,或者指定某些产品系列
如下图所示:

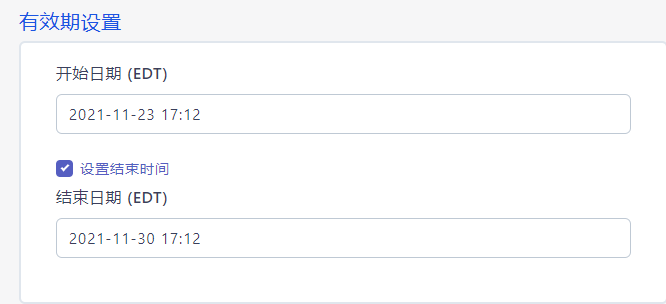
如何设置优惠有效周期?
进入Wooview App后台 –>优惠券 –>添加优惠券–>有效期设置,在此可以设
置优惠券生效的开始时间与结束时间,时区与shopify设置的店铺时区一致(shopify后台–>setting–>General中所设置的时区)
如下图所示:

优惠券保存成功后,在wooview—优惠券列表中即可显示,同时在shopify–>discounts中也能查看到此优惠券。






![25款可增加销量的Shopify APP插件[大部分免费]](https://www.jorhey.cn/wp-content/uploads/2019/07/App.webp)



评论0