
如何固定导航栏始终在浏览器顶部(仅限免费模板)
导航是一个网址最重要的部分之一,他可能是用户最常点击的部分,也是介绍店铺包含内容展现的最佳位置可以让顾客在浏览店铺的时候不会再网页中迷失方向,妙处在于在只需要一小小的空间可以有如此强大的功能,所以经常可以见到许多店铺将导航栏持续固定在浏览器最上方,其实这是一个方便顾客探索商店的好方法,下面我将教大家如何操作最少量的代码来优化这个功能!当然顾及到大部分的读者可能不懂代码,并且所有流程的简单性,我将单纯的实现此功能并不会做太多的效果,但是我相信这功能已经足够大部分的商家使用了。
温馨提示:
接下来会有大量代码出现,若在观看过程中感到不适,请立将眼睛离开屏幕,用小拇指加食指同时点击ctrl+F4关闭网页,以免造成严重后果!
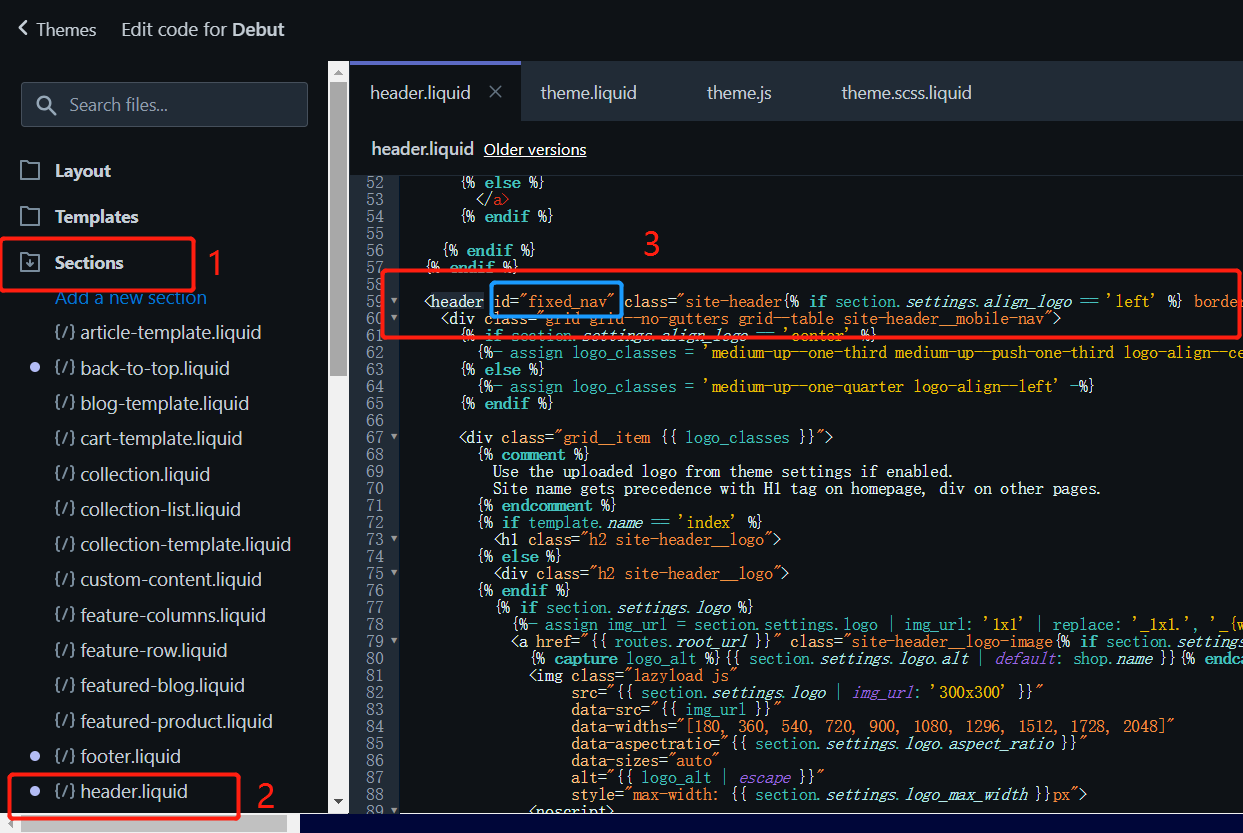
步骤1:打开代码编辑器

步骤2:
打开sections文件==>header.liquid==> 找到“ <header ”关键字,在后面粘贴上id=”fixed.nav”
ps:可在代码页面同时点击ctrl+f激活一个查询窗口,在里面输入“ <header ”,点击回车即可查找此页面中的 “<header” 位置
粘贴完后如图所示

步骤3:
Layout==>theme.liquid==>找到“{% section ‘header’ %}”下方的第一个“<div”,在其后面的class内添加 fixed_container

步骤4:
打开Assets文件==>theme.js==>将下列代码粘贴至文件最下方
var nav_h = $("#fixed_nav").height();
$(".fixed_container").css("margin-top",nav_h)
ps:看到你的文件内容和截图所示的的有不同?没关系,只需要确定是粘贴至theme.js文件的最下方即可
步骤5:
Assets==>theme.scss.liquid==>在最下方粘贴代码
#fixed_nav{
position: fixed!important;
top: 0;
z-index:99
}
ps:看到你的文件内容和截图所示的的有不同?没关系,只需要确定是粘贴至 theme.scss.liquid 文件的最下方即可
大功告成!回去店铺刷新看看是否就固定了顶部的菜单~~








评论0