无论是Amazon为首的电商平台还是Shopify为首的独立站,评价-Review对于用户最终的购买率都是有着极大影响,根据国外电商媒体Invesp的研究,超过90%的用户网购付款前会浏览产品的好评率和评价内容,因此如果一个产品没有评价的话,那么你通过跑Facebook广告等渠道吸引来的流量大概率会打水漂,所以如果想主推Shopify店铺的一些产品,首先需要给它们添加一些评价。

不过正如我们平常淘宝购物一样,评价也有好评差评,如果负面评价过多的话(1-3星),产品对于客户的吸引力将会大打折扣,恐怕绝大多数用户会选择观望或者直接放弃购买。当然如果你搞得清一色好评的话,很难不让客户怀疑你是刷出来的,所以需要一个度(好吧,说白了就是要假的‘真实’ )
PS :当然相对于Review,最重要我们还是应该在选品,选供应商质量上下足功夫!
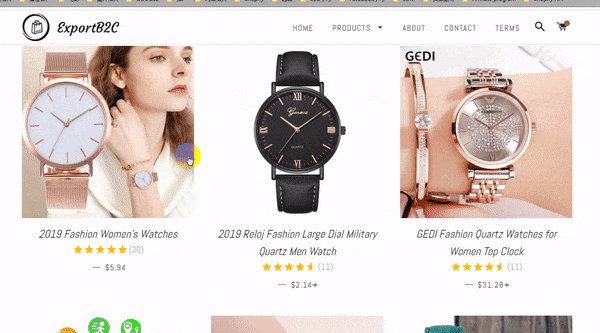
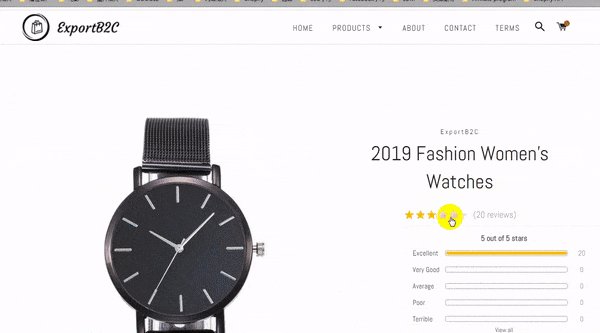
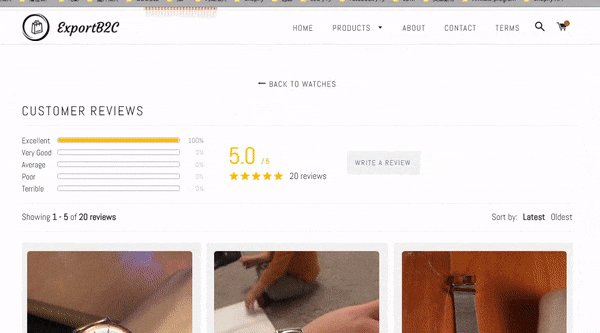
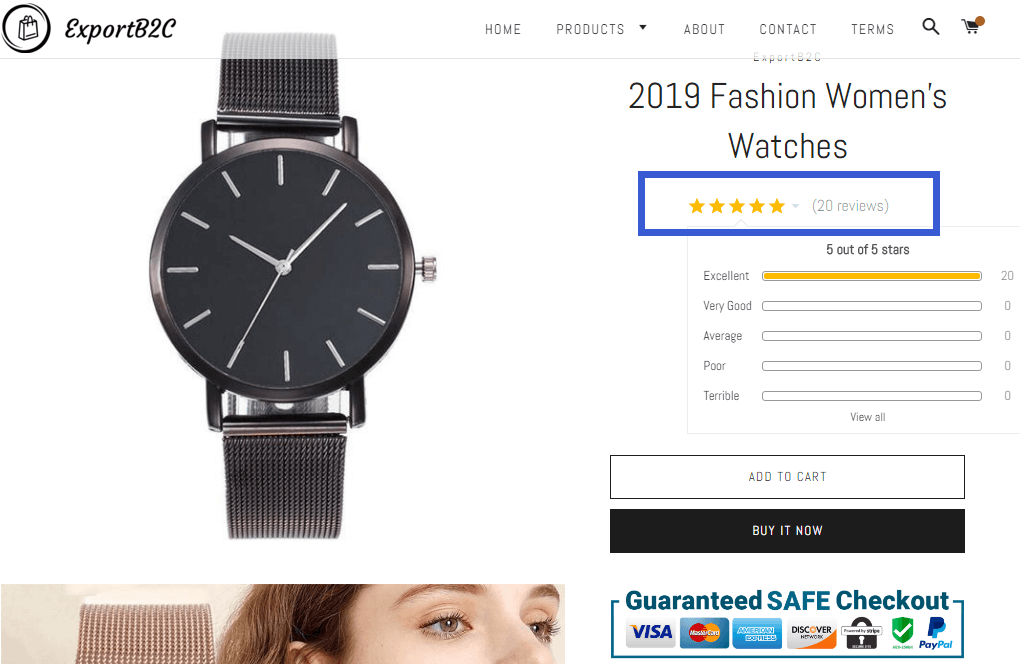
那么对于Shopify新手卖家,在前期没有销量的情况下如何给产品添加评价?嗯,这就涉及到今天我主要讲的内容:Shopify App- Ryviu的安装使用,通过评论插件 Ryviu,我们可以快速导入速卖通/Amazon的Review到Shopify店铺。先来看下最终的产品Review效果图:

Ok,如何通过具体步骤实现上述产品Review展示效果呢?本篇文章通过以下6个方面的讲解带你全面认识了解Ryviu,以及从速卖通导入Review到Shopify的详细步骤。
- Ryviu是什么?
- 注册安装Ryviu到Shopify店铺
- 导入速卖通Review到Shopify
- 添加代码修改产品Review显示位置
- 产品Review显示效果设置
- 升级Ryviu付费计划操作
一:Ryviu是什么?
官方网址: https://www.ryviu.com/?rel=kjdptekx
简单来说Ryviu就是一款评论App,你也可以把它理解为一个创建产品评价-Review的平台,利用Ryviu我们可以将速卖通和亚马逊的产品评价快速批量导入到Shopify店铺或者WooCommerce商城中,而且它支持带有图片的评价。与此同时,Shopify卖家也可以对导入产品评价进行自定义修改。

对于评价App来说,其实有很多,比如Loox,Judge.me,Shopify官方开发的Product Review等等。其中Product Review尽管完全免费,但是不支持带图片的评论,所以我个人不推荐使用;图片评价插件Loox虽然好用但是没有免费版,而对于Judge.me,免费版本不支持带有图片的评价……
因此综合下来对于Shopify新手来说,我个人推荐使用Ryviu:免费版本支持20个Review/ 每个产品, 而且可以带图片,后续有需要可以进行升级。当然你可以进行综合对比挑选适合自己店铺发展的Review插件。
Ryviu有什么功能
- 安装Ryviu Chrome插件后可以一键批量从速卖通/亚马逊导入产品Review
- Review可自行填写,也可以对速卖通/Amazon导入的评论进行编辑修改
- 支持从其它Review插件的评价内容导入Shopify店铺(App to App)
- 支持Google搜索显示产品评价星级(SEO Friendly)
- 自定义Review样式
- 支持Shopify卖家(可设置店铺头像)回复客户Review
- 启用电子邮件验证功能(搜集客户邮箱为后续EDM营销做准备)
- 详细的统计系统
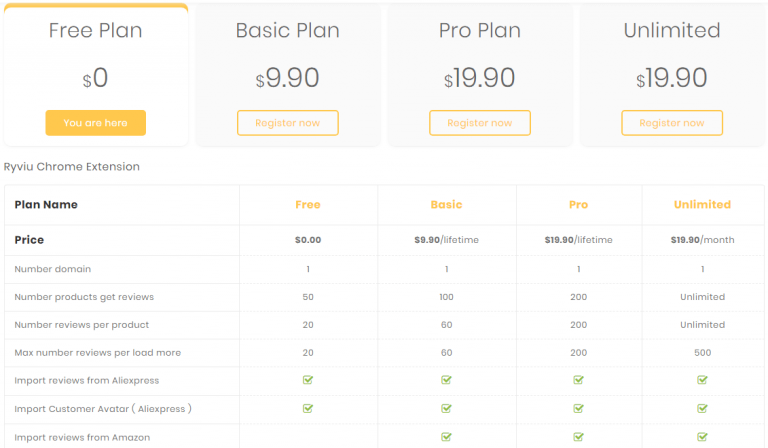
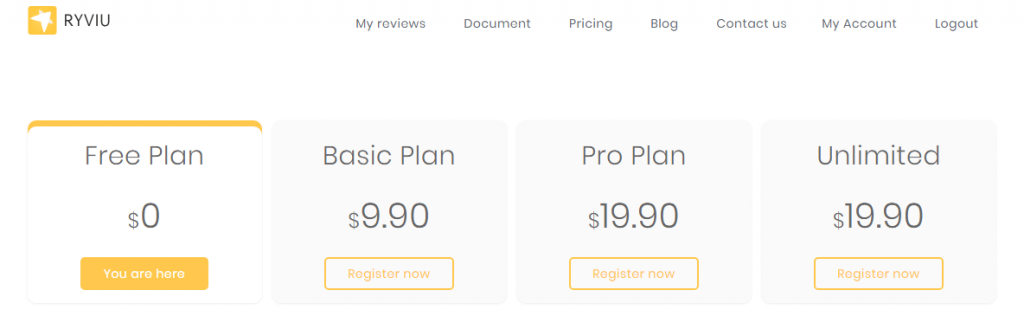
Ryviu价格

正如上图所示,Ryviu免费版支持的产品评价数为20个/产品,产品数量为50个,对于新的Shopify店铺来说,刚开始够用了。
当然如果你觉得不够用,完全可以升级到Basic Plan : 9.9 USD/终生使用+60个Review/产品或者Pro Plan:19.9USD/终生使用+每个产品200个Review。只有Unlimited是按月付费的,这里提醒下,免费版本只支持从速卖通导入评论,不支持从Amazon导入。
二.注册安装Ryviu到Shopify店铺
基于Ryviu同主题商城Themeforest的协议要求及更好服务其客户的考虑,Shopify App市场上是搜不到Ryviu这款插件的,因此我们只能通过它的官网注册,然后安装到Shopify,下面是操作步骤:
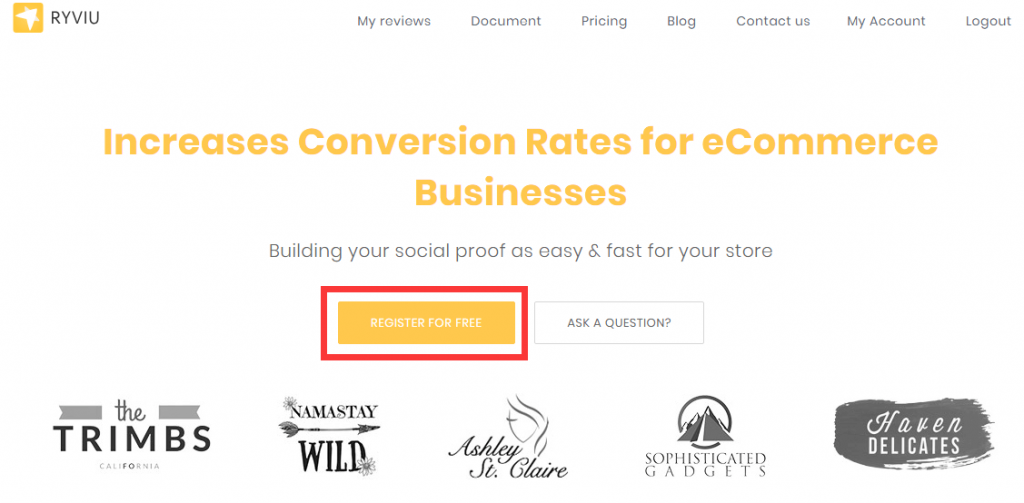
1.登录Ryviu官网- https://www.ryviu.com 点击‘REGISTER FOR FREE’进入注册界面。

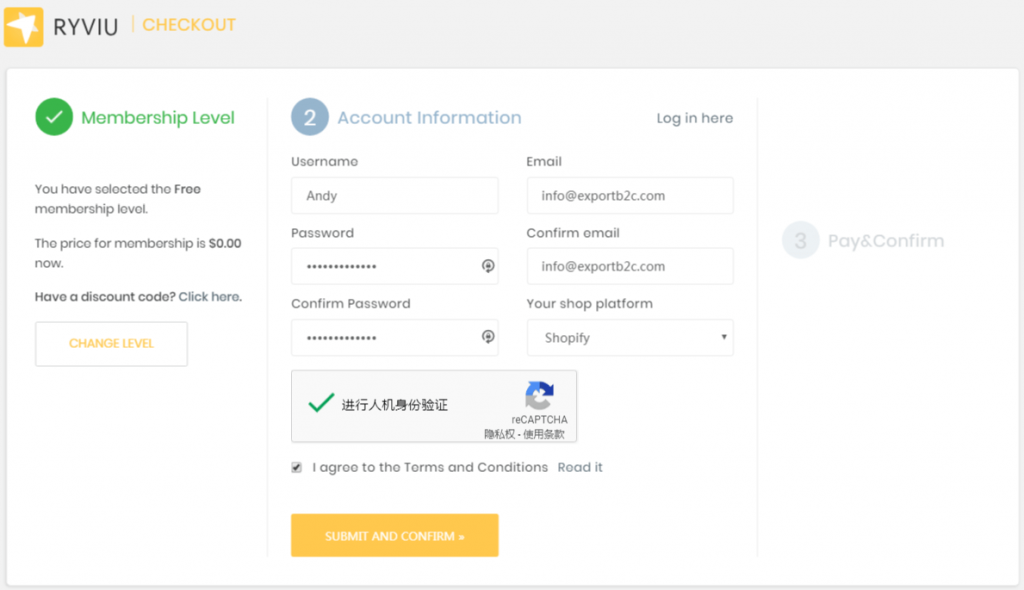
2. 填写用户名,密码,邮箱信息,Shop平台选择Shopify之后点击提交信息。

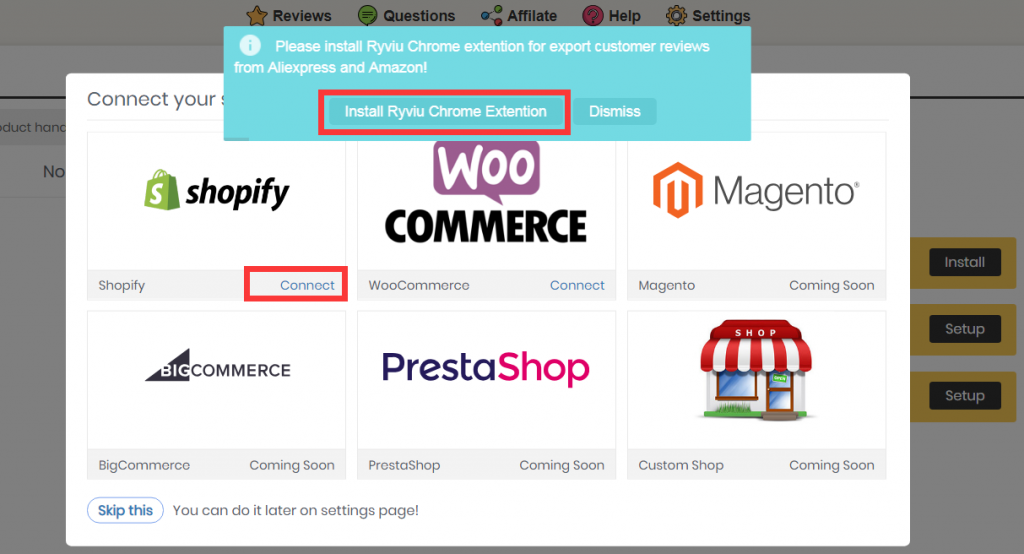
3. 接下来Ryviu会提示安装Chrome插件(方便后续通过它一键导入Review),这里先选忽略-Dismiss,后面我们再进行安装; 紧接着

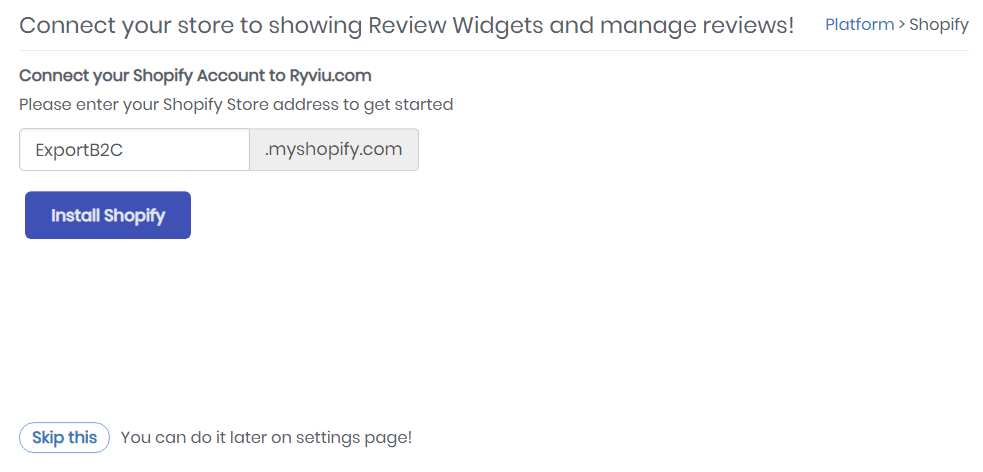
4.输入Shopify分配给我们的二级域名,这里只填写店铺名称即可(我这里使用ExportB2C演示站点),点击‘Install Shopify’进行安装。

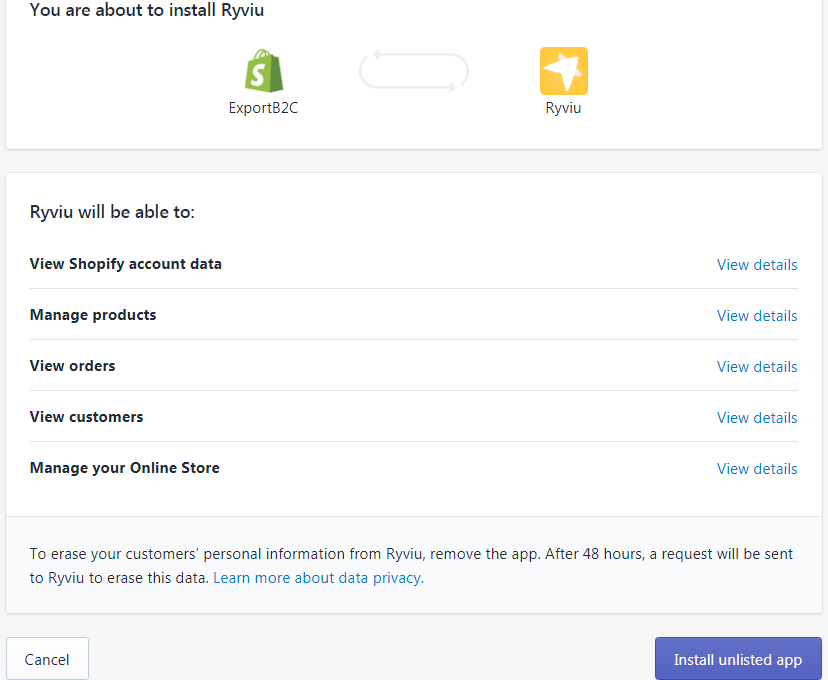
5.授予Ryviu管理Shopify店铺的一些权限,点击‘Install unlisted app’。

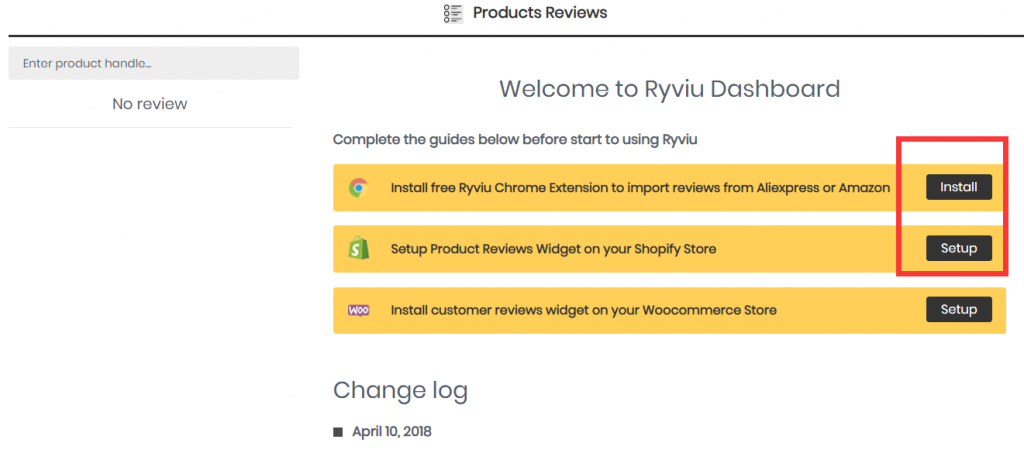
6.到这里整个Ryviu注册安装到Shopify店铺的过程就完成了,进入Ryviu的后台后系统会提示安装Chrome插件以及导入评论操作,接下来我一步步演示。

三.导入速卖通Review到Shopify
正如我在前面提到的,Ryviu免费版本只支持从速卖通导入Review,因此考虑到从Amazon导入Review到Shopify的方法同速卖通类似,这里只演示从速卖通导入Review。
在导入Review之前,我们需要先安装Ryviu Chrome插件,其实类似于Oberlo Chrome插件,方便后续一键快速导入。
1.安装Ryviu Chrome插件
2种方式:1种是根据Ryviu的后台的提示进行安装,另外一种是直接点击下面Ryviu的Chrome插件地址:

点击‘添加至Chrome’之后,当浏览器出现Ryviu的图标后,表示安装完成。

2.导入速卖通Review到Shopify的步骤
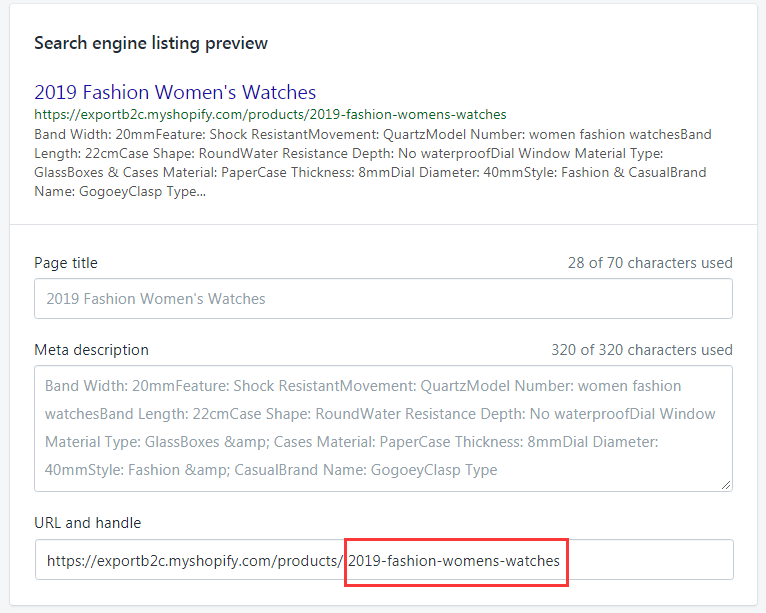
第1步:获取想要添加Review产品的链接(Product Handle)

进入Shopify后台,找到想要添加Review的产品之后,点击‘Edit website SEO’找到‘URL and Handle’。其中‘Products/’后面部分就是产品的Handle,复制下来作为备用。

第2步:在速卖通上找到同款产品或者类似的产品,导入Review
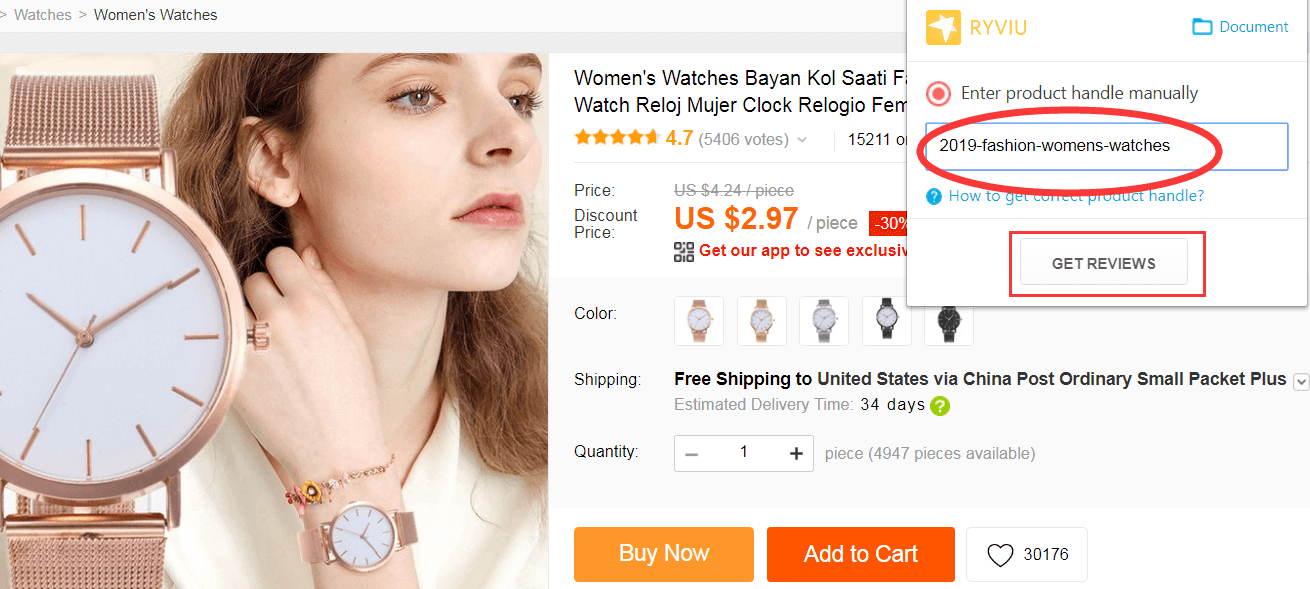
点击Chrome插件Ryviu,输入我们刚才复制的产品Handle,点击GET REVIEWS,那么关于这款产品的评论将导入到Shopify店铺。
PS: 必须等到速卖通产品页面全部加载完毕之后,Ryviu插件图标才会亮起,从而处于可启用状态。

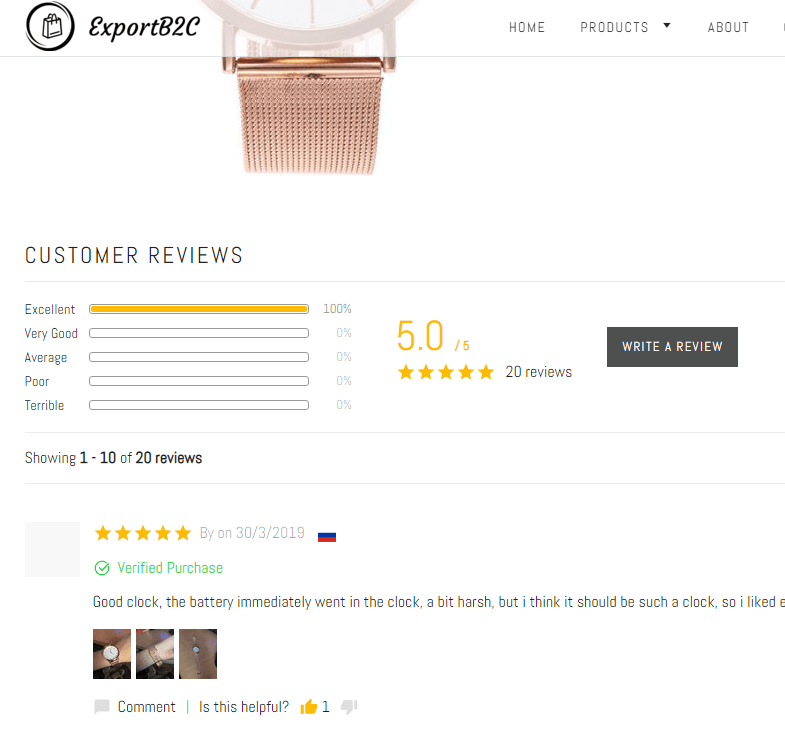
第3步:在Shopify网站前台看到的Review效果如下所示:

3.编辑修改产品Review
登录Ryviu后台后点击‘Review’板块后我们可以看到刚才产品的Review已经导入进来了(免费版只能显示20个):

正如上面看到的,对于导入的Review我们可以做如下编辑:
- 选择Enabled既为Review可见,反之Disabled为Review隐藏
- 我们可以以商家身份对Review进行回复,增加可信度
- 产品评论星级可以更改
- 产品评论内容可以更改
- Review可根据用户国别,星级,发布日期等条件进行筛选
- 后续如升级付费版本增加更多Review,可点击‘Load More feature’实现
四.添加代码修改产品Review显示位置
第1步:准备好如下代码:
2019-7-13 更新:考虑到Ryviu版本更新,下面代码已失效,更新后的代码如下,如需复制,可参考Ryviu教程,链接地址: “https://docs.ryviu.com/en/articles/3008621-adding-stars-rating-under-your-product-title-on-your-product-page”
<!-- RYVIU APP :: WIDGET[/v_notice]-TOTAL -->
<div class="review-widget">
<ryviu-widget-total
reviews_data="{{product.metafields.ryviu.product_reviews_info | escape }}"
product_id="{{product.id}}" handle="{{product.handle}}">
</ryviu-widget-total>
</div>
<!-- /RYVIU APP -->第2步:进入Shopify后台依次点击-Onlinestore-Themes-Actions-Edit code
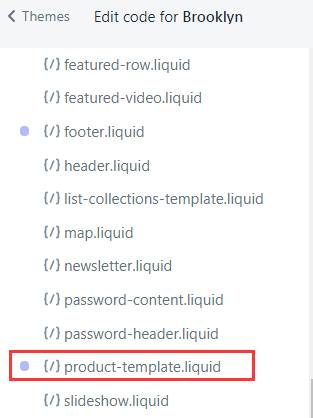
第3步:找到Sections文件夹下的Product-template.liquid 或者Templates文件夹下的Product.liquid (根据自己的Shopify主题做选择),我这里选用Brooklyn进行演示,选择的是Sections/Product-template.liquid。

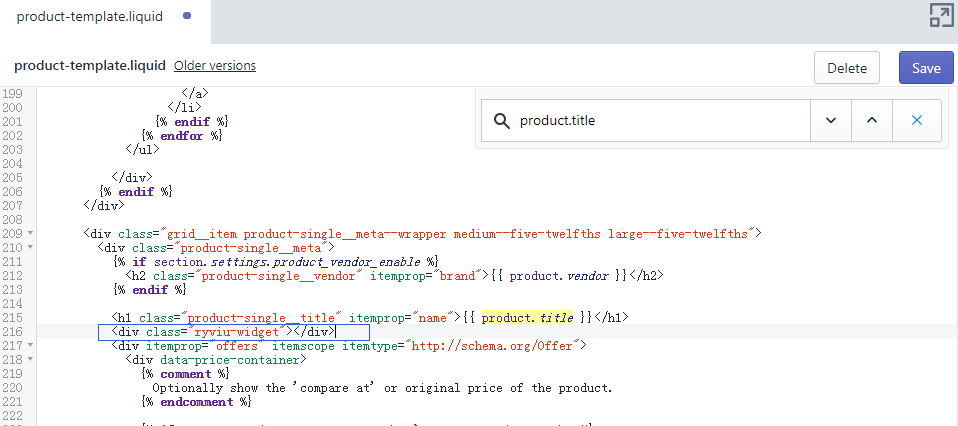
第4步:通过快捷键Ctrl+F查找‘Product.title’,之后在下边一行插入我们刚才复制的代码,点击Save进行保存。

第5步:访问Shopify店铺网址查看产品页,产品标题下的Review显示效果如下图所示:

五. Collections-产品集(产品目录)页面显示Review星级
第1步:准备好如下代码:
2019-7-13 Ryviu版本更新后代码如下,具体可查看Ryviu教程文章: https://docs.ryviu.com/en/articles/3008706-how-to-show-the-stars-rating-in-the-collection-page
<!-- RYVIU APP :: WIDGET[/v_notice]-TOTAL -->
<div class="review-widget">
<ryviu-widget-total
reviews_data="{{product.metafields.ryviu.product_reviews_info | escape }}"
product_id="{{product.id}}" handle="{{product.handle}}">
</ryviu-widget-total>
</div>
<!-- / RYVIU APP -->第2步: 进入Shopify后台依次点击-Onlinestore-Themes-Actions-Edit code
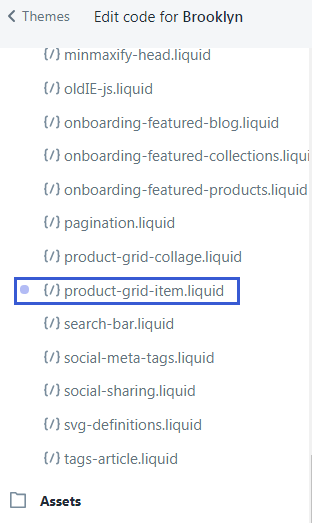
第3步:找到 Snippets/product-grid-item.liquid (或者 product-grid-card.liquid, product-card.liquid, product-loop.liquid, product-info.liquid…)

PS: 1)这里之所以列出了这么多文件,主要是考虑到不同的Shopify主题文件位置可能会有所不同,这里基本涵盖了所有的Shopify主题,如果你实在找不到又不懂代码的话,那只能联系Ryviu客服来解决了。
2)Brooklyn主题为Snippets/product-grid-item.liquid 。
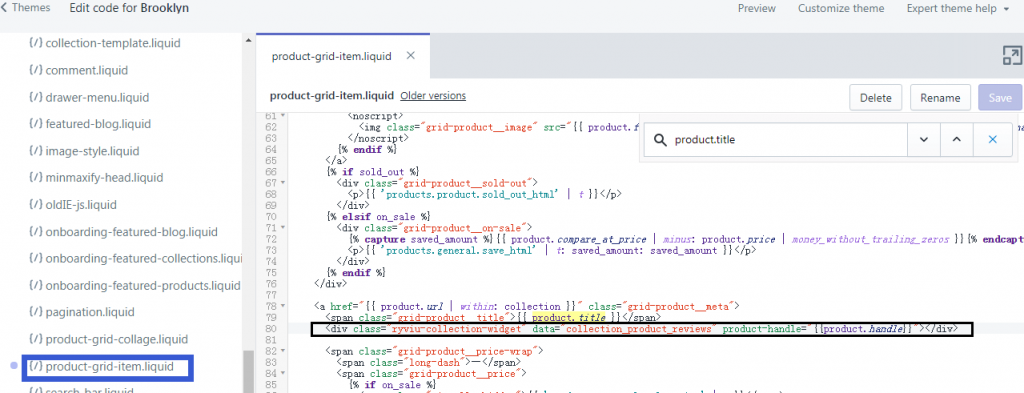
第4步:同样通过快捷键Ctrl+F查找‘Product.title’,之后在下方插入我们刚才复制的代码,点击Save进行保存。

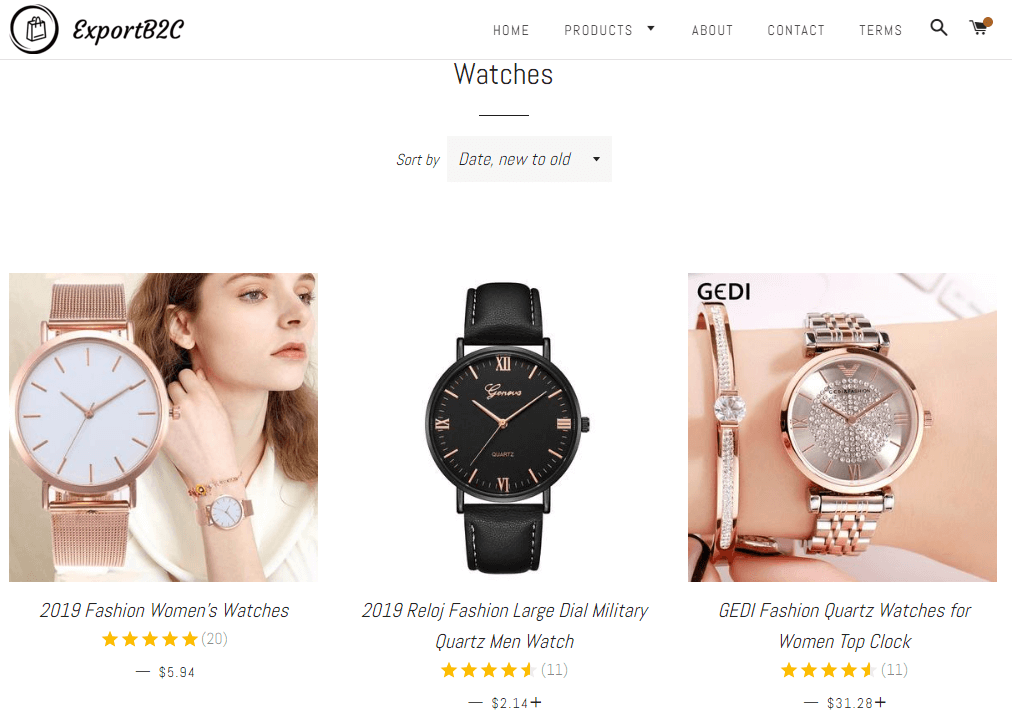
第5步:打开Shopify网站的产品目录页,Review显示效果如下:

五.产品Review显示效果设置
Ryviu默认Review为下拉列表显示,有时候我们也希望它平铺显示,那么如何实现?其实非常简单,只需要2个步骤:
1.登录Ryviu后台依次点击Setting-General进入下一步

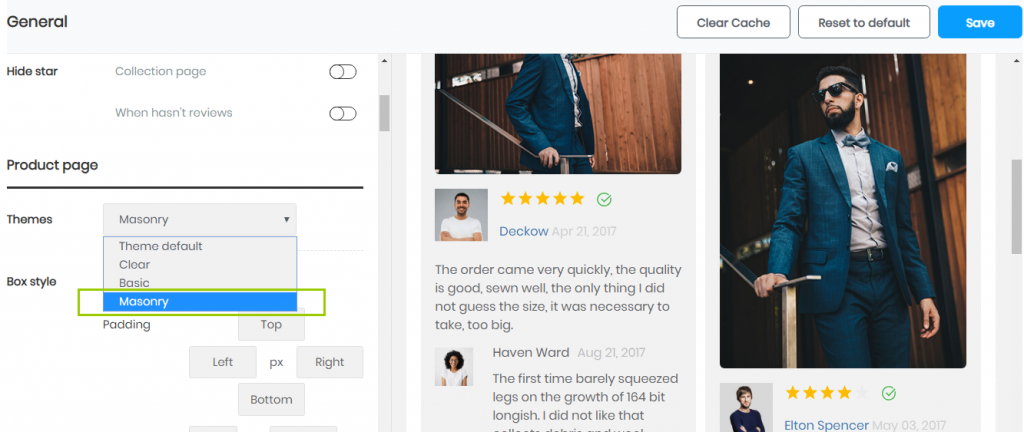
第2步:找到Product Page板块,修改Themes样式为‘Masonry’即可,右边就是改完之后的Review预览图,之后点击Save保存。

六.升级Ryviu付费计划操作
由免费版本升级为付费版操作起来也比较简单,考虑到Ryviu没有展示在Shopify App后台,所以费用不可能在Shopify绑定的信用卡扣除,那么我们需要登录Ryviu网站来进行升级操作:
1.输入账户密码登录Ryviu后台,系统会自动提示你当前的计划(You are here),根据自己业务需要,想要升级对应的Plan,点击’Register now’进入下一步。

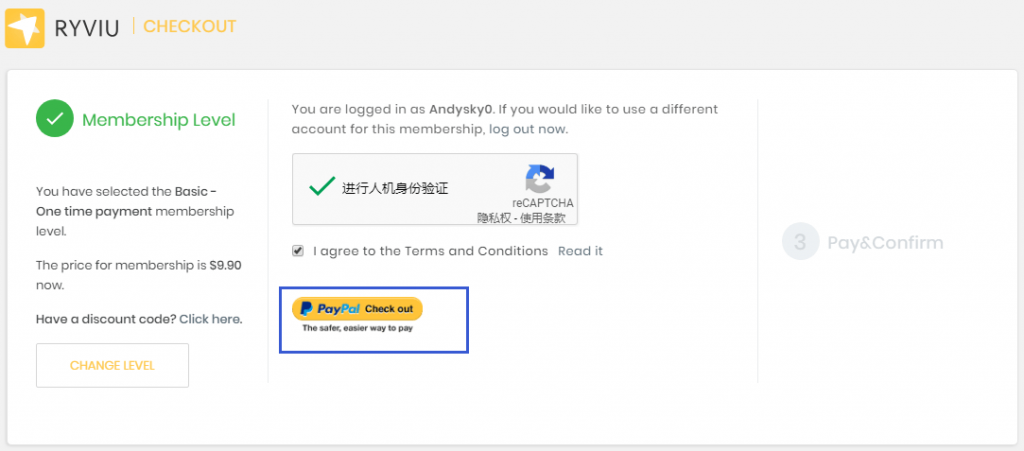
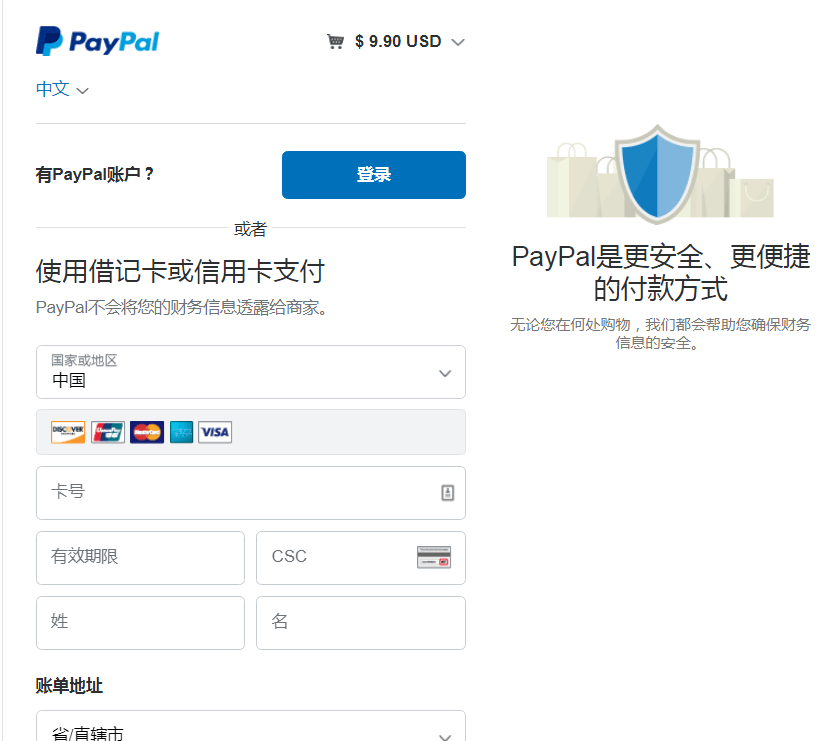
2.我以升级‘Basic Plan’为例,点击注册后会看到如下界面,人机身份验证后点击Paypal图标(Ryviu支持Paypal和信用卡付款)

3. 如下所示,有Paypal账户可以直接登录Paypal账户付款,没有的话填写VISA/Master Card也可以进行付款。
正如之前说的,Ryviu的Basic Plan/9.9 USD 和 Pro Plan / 19.9 USD 都是一次付费,终身使用的。只有Unlimited是每个月需要付19.9USD,大家根据自身情况来选,当然前期还是可以选择免费的,毕竟适合自身情况的才是最好的。







![25款可增加销量的Shopify APP插件[大部分免费]](https://www.jorhey.cn/wp-content/uploads/2019/07/App.webp)



评论0