
前言:
如果你的店铺商品数量很大或产品详情内容非常多,当顾客要浏览商品时就需要开始无止尽的向下滚动,总算度过了这个恶心的过滚动后若对产品很满意,想回到顶部选择规格或是加入购物车他又得开始无止尽的向上滚动,这操作对顾客是不友好的;接下来我将教大家如何在页面中添加一个回到顶部的按钮。
Q:那么要编写代码??
A:不要紧张,这确实需要在代码中操作,但也仅仅是需要在代码中操作而已,我将提供所有需要的代码段和代码需要放置的位置,你仅仅需要把手指放在ctrl c v这3个摁键即可。
事前准备:
倒上一杯热标准美式单奶半塘,接下来的环节可能比较枯燥,我将一步一步的教大家如何制作这个back to top按钮
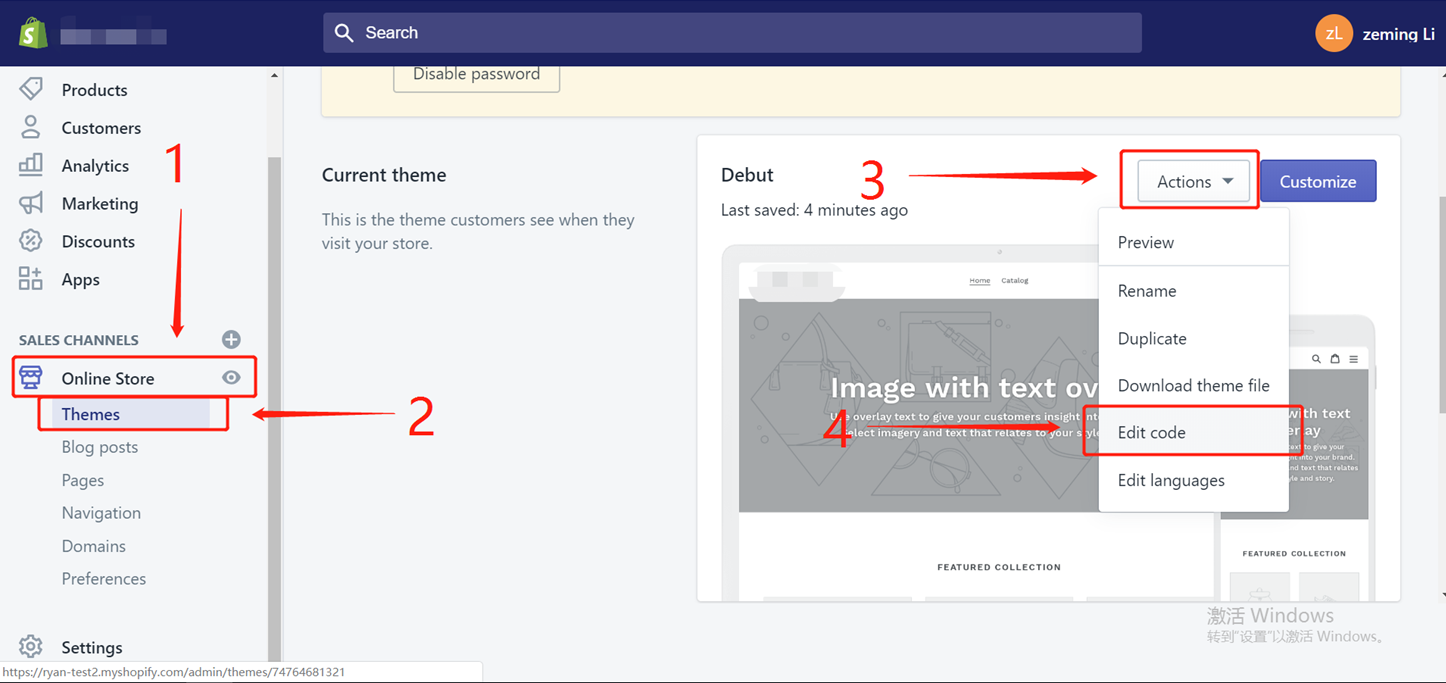
1:打开代码编辑页面
进入后台点击Online Store==》Themes==》Actions==》Edit code即可到达代码编辑页面

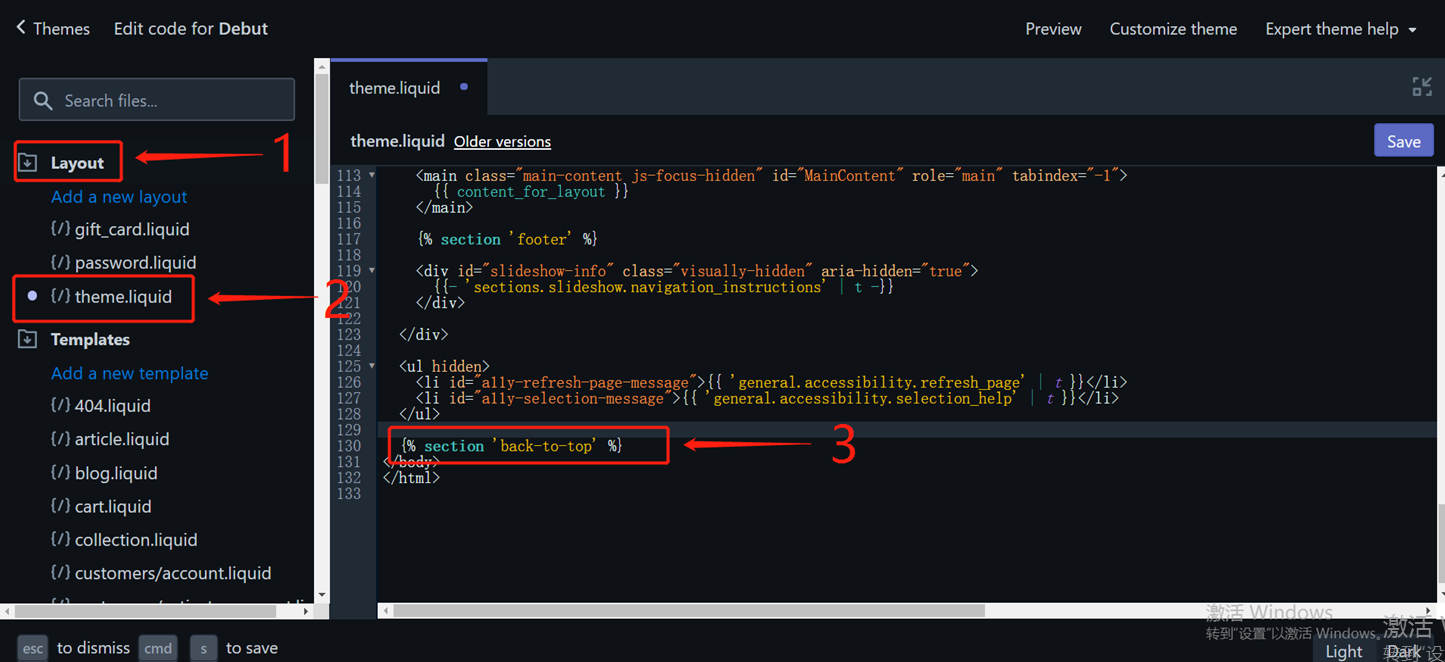
2: 添加第一个部分
点击左侧的Layout==>theme.liquid
滚动至最下面找到</body>后将代码
{% section ‘back-to-top’ %} 粘贴至他的上方,如图

温馨提示:若以后不需要此功能则需要回到此页面将这段代码删除。
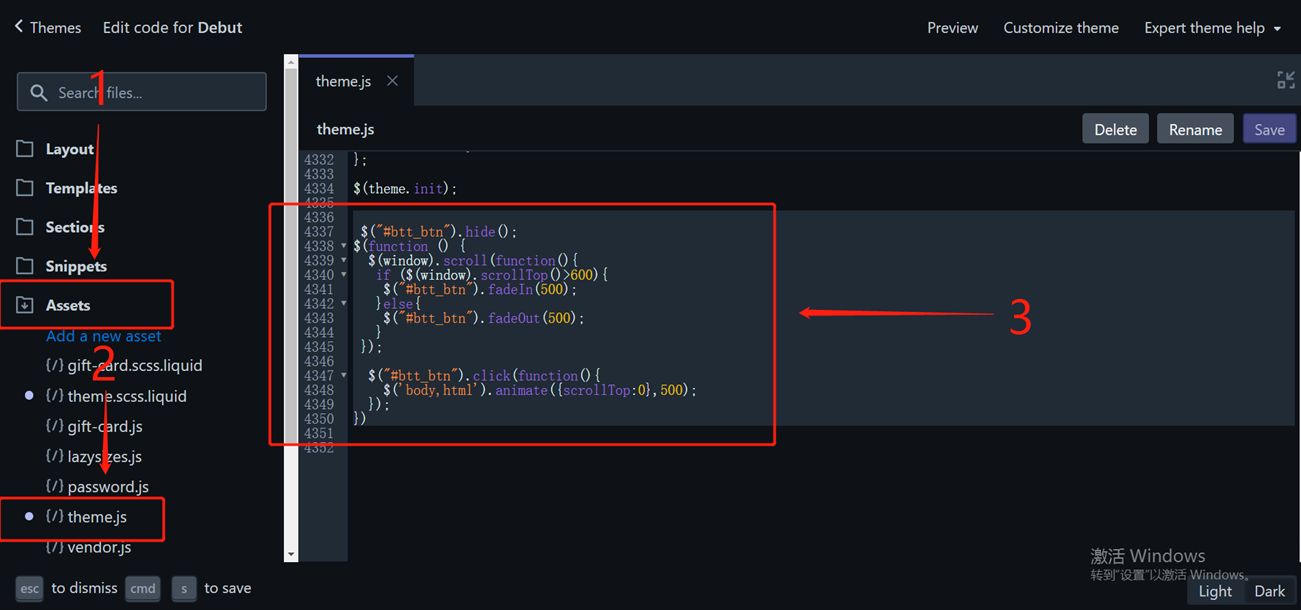
3:添加第二个部分
在左侧找到Assets==》theme.js后将代码添加到最下面即可
$("#btt_btn").hide();
$(function () {
$(window).scroll(function(){
if ($(window).scrollTop()>600){
$("#btt_btn").fadeIn(500);
}else{
$("#btt_btn").fadeOut(500);
}
});
$("#btt_btn").click(function(){
$('body,html').animate({scrollTop:0},500);
});
})

4:关键步骤!
放轻松,活动一下筋骨,喝一口事先准备好的美式,美式凉了会酸的。
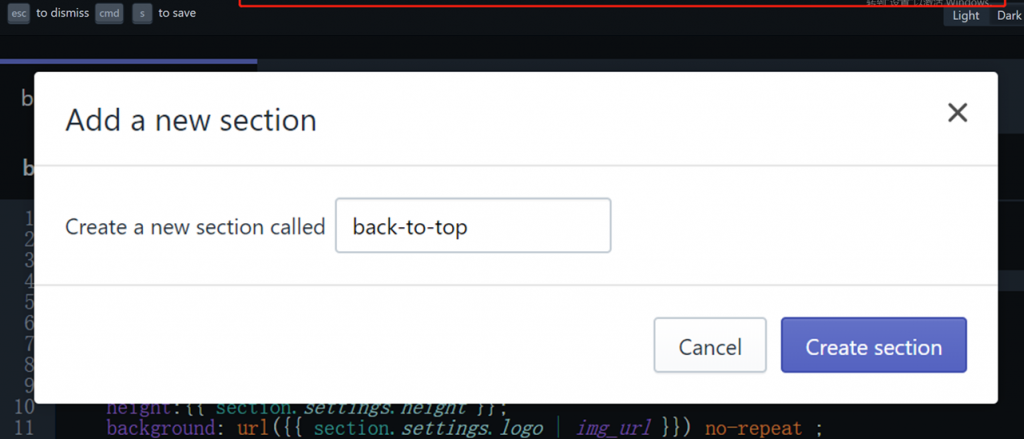
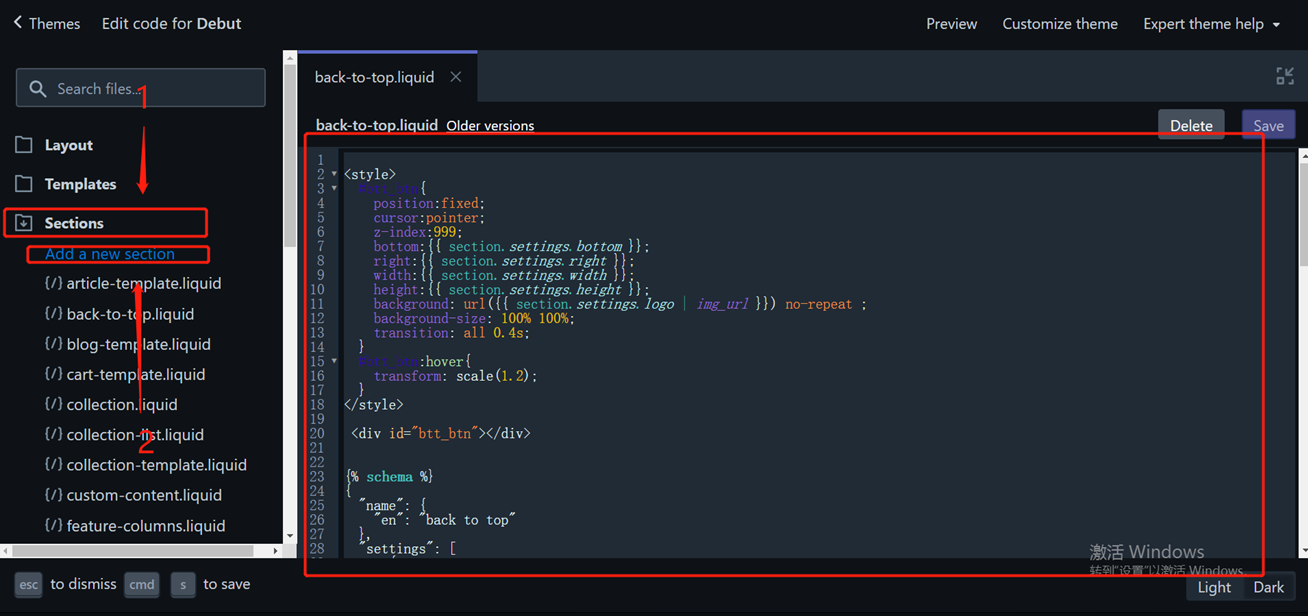
5:创建新section
继续找到文件Sections 点击==》Add a newsection在输入框中填写back-to-top


点击Create section后将会自动打开此文件,将里面的内容清空,将下面代码全部粘贴进去
<style>
#btt_btn{
position:fixed;
cursor:pointer;
z-index:999;
bottom:{{ section.settings.bottom }};
right:{{ section.settings.right }};
width:{{ section.settings.width }};
height:{{ section.settings.height }};
background: url({{ section.settings.logo | img_url }}) no-repeat ;
background-size: 100% 100%;
transition: all 0.4s;
}
#btt_btn:hover{
transform: scale(1.2);
}
</style>
<div id="btt_btn"></div>
{% schema %}
{
"name": {
"en": "back to top"
},
"settings": [
{
"type": "image_picker",
"id": "logo",
"label": {
"de": "Foto",
"en": "Image",
"es": "Imagen",
"fr": "Image",
"it": "Immagine",
"ja": "画像",
"nl": "Afbeelding",
"pt-BR": "Imagem",
"zh-CN": "图片",
"zh-TW": "圖片"
}
},
{
"id": "bottom",
"type": "text",
"label": {
"en": "bottom"
},
"default": {
"en": "100px"
}
},
{
"id": "right",
"type": "text",
"label": {
"en": "right"
},
"default": {
"en": "100px"
}
},
{
"id": "width",
"type": "text",
"label": {
"en": "width"
},
"default": {
"en": "40px"
}
},
{
"id": "height",
"type": "text",
"label": {
"en": "height"
},
"default": {
"en": "40px"
}
}
],
"presets": [
{
"name": {
"en": "back to top"
},
"category": {
"en": "back to top"
}
}
]
}
6:深呼吸
没错就是深呼吸
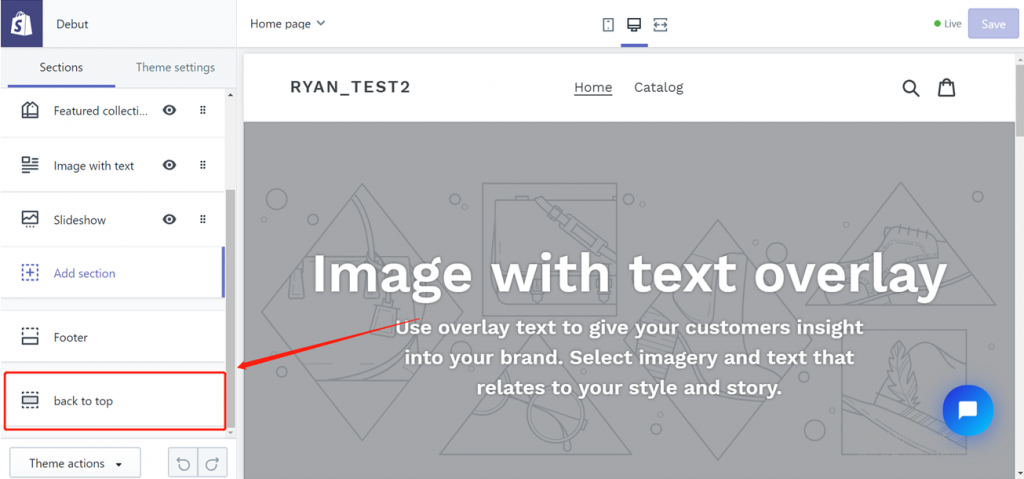
7:查看是否设置成功
退后至后台打开自定义页面,看到左侧最下面出现了back to top部分?干的漂亮!你已经成为一名优秀的程序员了!

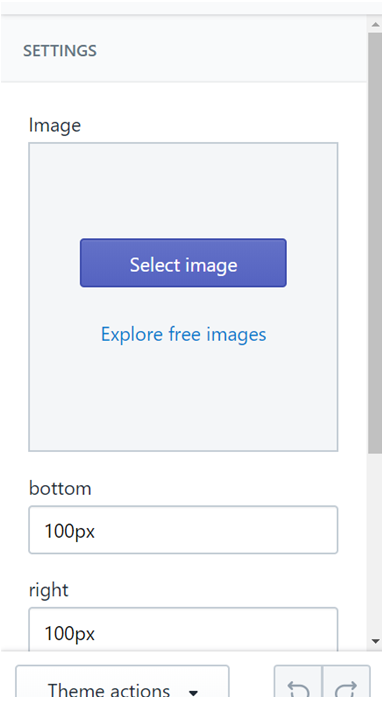
8:自定义你的按钮

在左侧你可以自定义按钮的背景图片和大小以及位置
9:问答
Q:为什么自定义页面点击了按钮不起作用?
A:有一些情况下,要在url为商店地址才可起作用(哪些情况?我也不知道。)
Q:为什么加载完页面并没有看到回到顶部按钮?
A:要当滚轮滚动到一定位置按钮才会出现,只是为了用户在浏览顶部内容时看起来页面整洁一些。
Q:触摸效果好丑我可以改这个效果吗?
A:不能








评论0